实战:用云托管CloudBase Run部署站点应用
Posted 腾讯云·云开发CloudBase
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实战:用云托管CloudBase Run部署站点应用相关的知识,希望对你有一定的参考价值。
云托管 CloudBase Run 是由云开发提供的新一代云原生应用引擎,支持托管任意语言和框架编写的容器化应用。可用于云端一体化开发多种端应用(小程序、公众号、Web 应用、微服务应用、Flutter 客户端等),那么,如何使用云托管实现表白墙应用呢?
现在,使用云托管可以将自己开发的应用快速部署到云端,云托管为开发者提供高可用、自动弹性扩缩的后端云服务。使开发者可以专注于业务逻辑的实现,极大程度的增加了开发效率。
项目介绍
这是一款采用php开发的非常简洁却非常美观的表白墙应用,用户可以发布和分享表白卡片,作者:Mr-Wu。

如何部署
云托管控制台部署
Step1 下载源码
项目地址:https://github.com/wangzhuolin/loveway-php (适配云托管版本,原仓库可在readme.md中找)。
Step2 修改配置
修改config.php中的ADMIN_USER和ADMIN_PASS变量以及MySQL数据库信息。
注:配置数据库之前记得导入根目录的import.sql文件。项目未在云托管中构建数据库,可使用腾讯云云数据库或者自己的 mysql 服务器。
Step3 部署项目
1.在 云托管控制台 的服务列表页面,选择对应的环境,单击「新建服务」或「新建此私有网络下的服务」,根据提示完成服务创建。

2.选择您需要部署的服务,单击服务名称进入服务详情页面。

3.单击「新建版本」,在新建版本窗口中,上传代码zip包或者选择从代码库拉取。

4.填写完版本配置信息后,单击「开始部署」,部署成功则状态变为“正常”。若有报错,会变为具体的错误状态。
5.完成了部署和流量配置后,云托管自动为您的服务分配了一个默认域名,您可以直接单击「访问服务」,通过这个默认域名访问您的服务页面。

CLI 方式部署
CloudBase Framework 是云开发官方出品的前后端一体化部署工具 ,只需一条命令即可实现部署。
Step1 安装 CLI
npm install -g @cloudbase/cli@latest
Step2 部署项目
目前已有的后端项目可以直接在项目根目录命令行窗口输入以下命令完成部署。
cloudbase
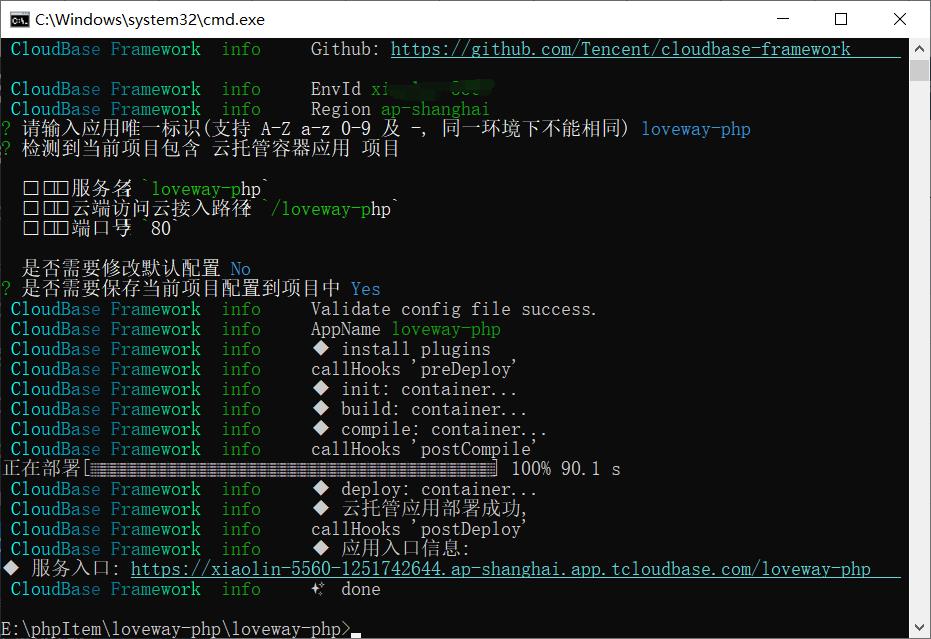
根据提示授权登录,选择环境,修改配置信息,最终部署成功效果如下:

部署成功后会输出默认服务入口,复制到浏览器即可访问。
总结
使用云托管部署自己的后端项目,是无需提前规划资源容量、购买服务器,也无需安装、运维、扩展您的集群管理基础设施,上传代码或镜像即可一键开始部署应用了。云托管还为开发者提供高可用、自动弹性扩缩的后端云服务,用起来还是很方便的。
作者:云开发布道师XiaoLin
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流群、最新资讯关注微信公众号【腾讯云开发CloudBase】
以上是关于实战:用云托管CloudBase Run部署站点应用的主要内容,如果未能解决你的问题,请参考以下文章
快速实现一个带后端服务的 Vue 项目,用云开发Vue插件!