多动画教程:使用 QuartzCode 加载完成和失败动画载完成和失败动画
Posted macv柒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多动画教程:使用 QuartzCode 加载完成和失败动画载完成和失败动画相关的知识,希望对你有一定的参考价值。
从 1.3 版本开始,QuartzCode 现在支持多种动画。在这篇文章中,我将展示如何在 QuartzCode 中创建加载、完成和失败动画作为多个动画。
这些是我们将如何创建最终动画,



加载动画
-
第一步,将画布大小更改为 30 x 30。这应该适合加载动画。
-
要创建加载动画,请创建一个椭圆,然后将其重命名为loadOval。
-
我们将设置可以使用图层检查器更改的loadOval属性,如下所示
尺寸 : 22 x 22 线宽:3 填充颜色:透明色 描边颜色:黄色
- 所以这是初始的loadOval

-
现在要打开椭圆,双击loadOval以更改为“顶点模式”。您也可以单击loadOval,然后单击工具栏上的“顶点模式”。
-
单击loadOval笔划以创建新控制点,然后在最后一个控制点和“删除子路径”之间单击鼠标右键以打开loadOval。

- 要使loadOval结束,请转到图层检查器并将 Line End 和 Line Join 都设置为圆形,如下图所示。

- 现在我们将向loadOval添加加载动画,首先使用“动画列表”添加动画并将其重命名为“加载”。然后在“加载”动画中将转换时间轴添加到loadOval。

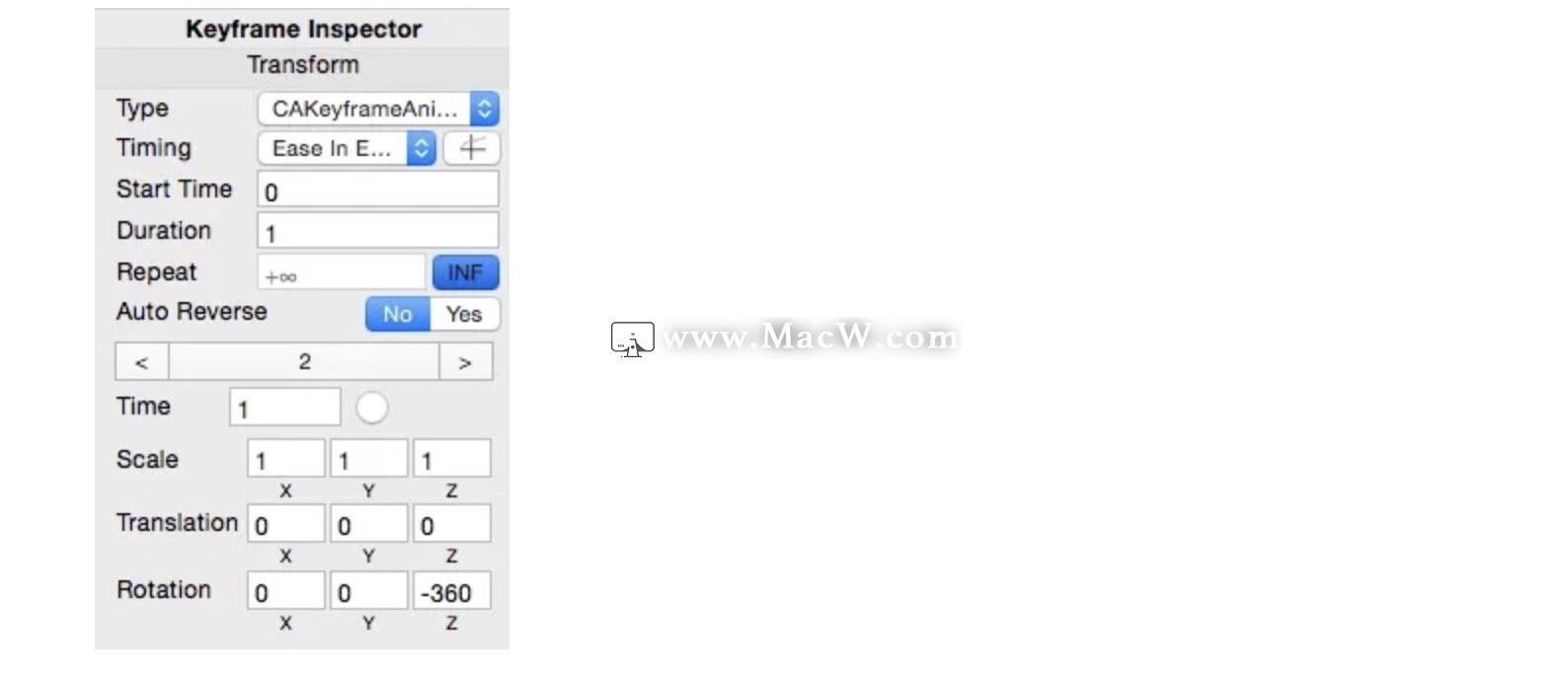
- 当 Transform Timeline 仍然被选中时,在 Keyframe Inspector 中更改以下内容
时间:缓入缓出 开始时间:0 持续时间:1 重复:无限 在关键帧 2 处,将旋转:z 更改为 -360

- 试玩一下,你会有一个很好的加载动画。
加载完成动画
-
现在我们将创建“加载完成动画”。首先 使用图层列表或使用快捷键 SHIFT + CMD + H隐藏loadOval图层,以便我们可以专注于创建completePath。
-
使用矢量工具创建完整路径,根据需要调整点并将路径重命名为completePath。

-
要使用路径动画,建议使两条路径具有相同的点,以使一条路径很好地插入其他路径。
-
在这种情况下,loadOval有 5 个控制点,因此我们需要向completePath添加另外 2 个控制点,如下所示,

-
取消隐藏loadOval并隐藏completePath,因为completePath 只会用于路径动画。
-
添加一个新动画并将其重命名为\'completeLoading\'。
-
选择“completeLoading”动画时,选择loadOval并向其添加路径时间轴。
-
选择路径时间轴第二个关键帧,并使用关键帧检查器将路径更改为completePath。这应该是项目现在的样子。

- 现在添加 fillColor 时间线,然后选择它的第二个关键帧,然后使用 Keyframe Inspector 将颜色设置为绿色。尝试播放动画。

- 为了给动画添加更多的触感,添加一个变换时间轴,将计时功能设置为缓入并更改关键帧如下,
关键帧 1:无变化
关键帧 2:
- 比例 X : 0.2
- 比例 Y : 0.2
- 旋转 Z : -170
关键帧 3:
旋转 Z:无变化
注意: 对于旋转动画,旋转方向未定义,通常基于最小角度。这就是为什么在这种情况下使用旋转 Z -170 的原因。使用 QuartzCode 您可以轻松检查它的方向。
- 这是最终的completeLoading动画,不错吧?

加载失败动画
-
添加一个新动画并将其重命名为\'failLoading\'。
-
创建如下所示的故障路径,您可以将故障组件分组或附加它们。将其重命名为failPath。

-
由于最初不应显示failPath,请使用图层列表或使用快捷键SHIFT + CMD + H 将其隐藏。
-
我们将使用不同的技术来制作从加载到失败的动画。您可以像在 \'completeLoading\' 动画中一样使用路径动画,但结果看起来不会太好,如下所示,

- 在仍然选择 \'failLoading\' 动画的同时,向loadOval添加一个新的变换,并将其关键帧设置如下,
持续时间:0.4
关键帧 1:无变化
关键帧 2:
- 比例 X : 0.1
- 比例 Y : 0.1
- 旋转 Z : -170
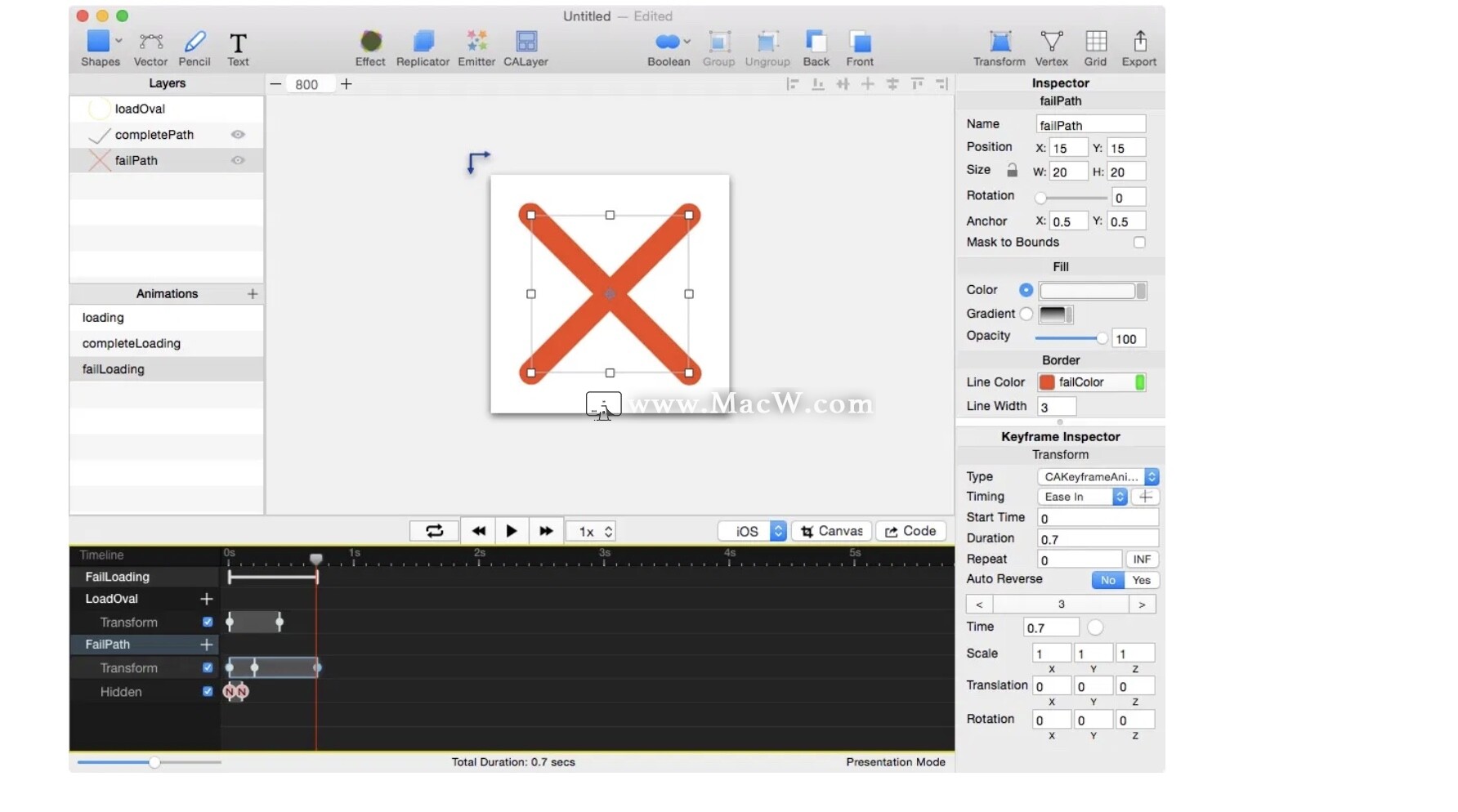
- 将变换时间线添加到failPath层,然后设置其关键帧如下,
持续时间:0.7
关键帧 1:
- 比例 X : 0
- 比例 Y : 0
关键帧 2:
- 比例 X : 0
- 比例 Y : 0
- 时间:0.2
关键帧 3:
- 比例 X : 1
- 比例 Y : 1
- 为failPath层添加隐藏变换。将第一个和第二个关键帧布尔值都设置为 NO。持续时间无关紧要,因为我们已将两个关键帧值都设置为 NO,这意味着该层将在动画开始时立即显示。尝试播放动画,似乎比使用路径动画更好,对吗?

- 这将是我们完成的项目的最终外观。

以下是用Xcode 项目来展示的这些动画的用例
你可以在这里下载 QuartzCode 和 Xcode 项目
以上是关于多动画教程:使用 QuartzCode 加载完成和失败动画载完成和失败动画的主要内容,如果未能解决你的问题,请参考以下文章

