smobiler仿瓜子App搜索页面
Posted smobiler
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了smobiler仿瓜子App搜索页面相关的知识,希望对你有一定的参考价值。
原型图:

完整代码见git :
https://github.com/comsmobiler/BlogsCode/blob/master/Source/BlogsCode_SmobilerForm/Forms/GZSearch.cs
创建窗体
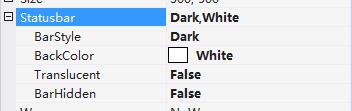
创建一个SmobilerForm ,文件名设置GZSarch,将窗体的Layout设置Relative,再设置窗体的Statusbar属性

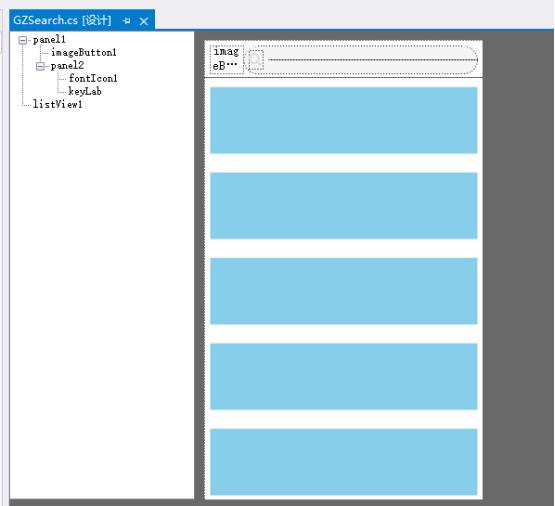
并在窗体中拖入Panel和ListView,

panel1用来放置搜索框, panel1.Height 设置40。listView用来显示搜索结果,listView.Flex设置1 。
实现搜索框
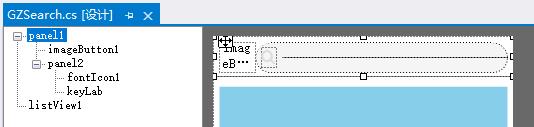
将上图的panel1.Layout设置Relative,panel1.Direction设置Row,panel1.Padding设置(6,6,6,6),panel1.Size设置为(0,40)。

在panel1中拖入imageButton,
imageButton1.ImagtType设置FontIcon,
imageButton1.ResourceID设置” angle-left” ,
imageButton1.Size设置(36,30),
imageButton1.IconColor设置Silver。
在imageButton1的点击事件中写this.Close();
接着在panel1中拖入panel2,
Panel2.BorderRadius设置16,
Panel2.Direction设置Row,
Panel2.ItemAlign设置Center,
Panel2.Layout设置Relative,
Panel2.Touchable设置true,
Panel2.BackColor设置WhiteSmoke,
Panel2.Flex设置1。
在panel2 中加入fonticon控件,
fontIcon1.Location设置(6,0),
fontIcon1.Size设置(15,15),
fontIcon1.ForeColor设置Gainsboro,
fontIcon1.Resource设置”search”
在panel2中加入Label控件,Label控件的Name设置KeyLab,
KeyLab.Size设置(0,0)
KeyLab.ForeColor设置Gainsboro
KeyLab.Location设置(6,0),
KyeLab.Margin设置(6,0,0,0)
创建SmobilerUserControl
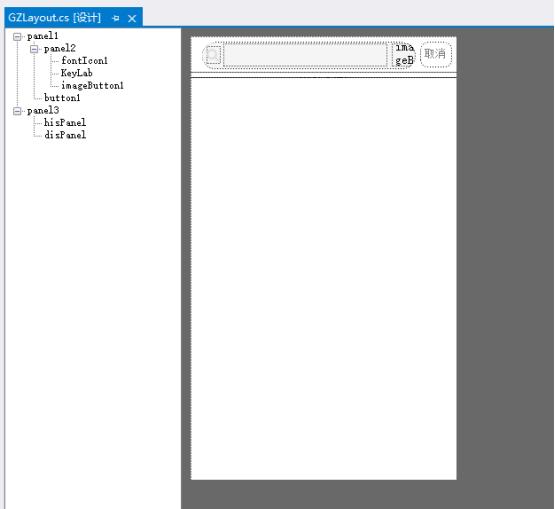
创建一个SmobilerUserControl,文件名设置GZLayout, 将GZLayout.Layout设置Relative,BackColor设置White

上图panel1 用来实现搜索框,步骤和前文中的一样,接着在panel2中入两个panel,分别命名为hisPanel和disPanel。hisPanel.Layout设置Relative,Size设置(0,0),用来放置搜索记录。
disPanel.Layout设置Relative,Flex设置1,用了放置热门搜索项。
这样设计器部分就完成了,代码部分请查看git。
实现效果

以上是关于smobiler仿瓜子App搜索页面的主要内容,如果未能解决你的问题,请参考以下文章