Smobiler 仿脉脉APP个人主页
Posted smobiler
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Smobiler 仿脉脉APP个人主页相关的知识,希望对你有一定的参考价值。
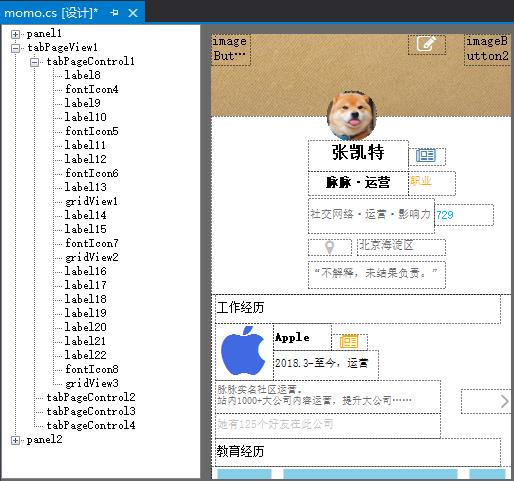
原型如下:

完整代码参考
https://github.com/comsmobiler/BlogsCode/blob/master/Source/BlogsCode_SmobilerForm/MyForm/momo.cs
思路

可以将原型按照上图分成3个部分,部分A可以使用label、image、fontIcon、imagebutton控件来实现;部分B可以使用Tabpageview、Gridview、label、button、image、fontIcon实现;部分C使用button控件即可。
实现
首先添加SmobilerFrom,类名为momo,将窗体的Layout属性设置Relative,依次拖入Panel、Tabpageview控件。

实现部分A

拖入panel1,设置BackColor为White;
在panel1中拖入image1,imageButton1,fontIcon1,imageButton2,image2,label1,fontIcon2,label2,label3,label4,label5,fontIcon3,label6,label7;
image1的SizeMode设置为Stretch,Size设置为(300,80),Dock设置为Top;
在image1上拖入imageButton1,fontIcon1,imageButton2,imageButton1,imagButton2 IconColor设置为White,ImageType设置为FontIcon,imageButton1.ResourceID设置为angle-left,imageButton2.Resource.ID设置为ellipsis-h,fontIcon1的ForeColor设置为White,ResourceID设置为pencil-square-o;
在image1的边界处拖入image2,设置Size属性Width和Height为50,BorderRadius设置为25;
label1的Text设置为“张凯特”,FontSize设置为20,Bold设置为True,HorizontalAlignment设置为Center;
fontIcon2的ForeColor设置为SteelBlue,ResourceID设置为newspaper-o;
label2的Text设置为“脉脉·运营”,FontSize设置为15,Bold设置为True,HorizontalAlignment设置为Center;
label3的Text设置为“职业”,ForeColor设置为Orange;
label4的Text设置为“社交网络·运营·影响力”,ForeColor设置为DimGray;
label5的Text设置为“729”,ForeColor设置为DeepSkyBlue;
FontIcon3的ForeColor设置为Silver,ResourceID设置为map-marker;
label6的Text设置为“北京海淀区”,ForeColor设置为DimGray;
label7的Text设置为““不解释,未结果负责。””,ForeColor设置为DimGray;
实现部分B

拖入tabPageView1,PageIndicator设置为Title,Titles设置为“个人信息,好友评价,她的动态,更多信息”,TitleStyle中BackColor属性设置为White,ForeColor设置为DimGray,SelectedForeColor设置为Black,BackColor设置为White;
在tabPageControl1中拖入label8,fontIcon4,label9,label10,fontIcon5,label11,label12,fontIcon6,label13,gridView1,label14,label15,fontIcon7,gridView2,label16,label17,label18,label18,label19,label20,label21,label22,fontIcon8,gridView3;
label8的Text设置为“工作经历”,FontSize设置为15;
fontIcon4的ForeColor设置为RoyalBlue,ResourceID设置为apple;
label9的Bold设置为True,FontSize设置为15,Text设置为“Apple”;
label10的Text设置为“2018.3-至今,运营”;
fontIcon5的ForeColor设置为Orange,ResourceID设置为newspaper-o;
label11的ForeColor设置为DimGray,FontSize设置为12,Text设置为“脉脉实名社区运营。
站内1000+大公司内容运营,提升大公司……”;
label12的ForeColor设置为Silver,Text设置为“她有125个好友在此公司”;
fontIcon6的ForeColor设置为DarkGray,ResourceID设置为angle-right;
label13的FontSize设置为15,Text设置为“教育经历”;
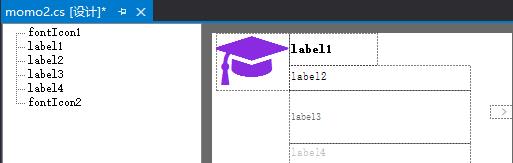
gridView1的TemplateControlName设置为momo2;
创建一个SmobilerUserControl,Name设置momo2,BackColor设置White,Size设置(0,130);

拖入fontIcon1,label1,label2,label3,label4,fontIcon2;
fontIcon1的ForeColor设置为BlueViolet,ResourceID设置为graduation-cap;
label1的DisplayMember设置为lab1,Bold设置为True,FontSize设置为15;
label2的DisplayMember设置为lab2,label3的DisplayMember设置为lab3,label4的DisplayMember设置为lab4;
fontIcon2的ForeColor设置为DarkGray,ResourceID设置为angle-right;
label14的FontSize设置为15,Text设置为“职业标签”;
label15的HorizontalAlignment设置为Right,Text设置为“全部19个”;
fontIcon7的ForeColor设置为DarkGray,ResourceID设置为angle-right;
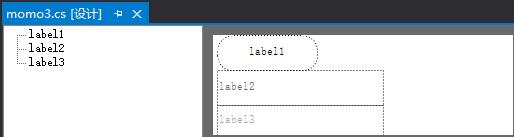
gridView2的TemplateControlName设置为momo3;
创建一个SmobilerUserControl,Name设置momo3,BackColor设置White,Size设置(0,100);

拖入label1,label2,label3;
label1的BorderRadius设置为15,DisplayMember设置为label1,HorizontalAlignment设置为Center;
label2的ForeColor设置为DimGray,DisplayMember设置为label2;
label3的ForeColor设置为DarkGray,DisplayMember设置为label3;
label16的FontSize设置为15,Text设置为“更多资料”;
label17的Text设置为“家乡”,label18的Text设置为“星座”;
label19的ForeColor设置为DimGray,HorizontalAlignment设置为Right,Text设置为“浙江绍兴”;
label20的ForeColor设置为DimGray,HorizontalAlignment设置为Right,Text设置为“天秤座”;
label21的FontSize设置为18,HorizontalAlignment设置为Center,Text设置为“看了Ta的人还看了”;
label22的ForeColor设置为DimGray,HorizontalAlignment设置为Center,Text设置为“我也要推广自己,提升人气!”;
fontIcon8的ForeColor设置为Red,ResourceID设置为bolt;
gridView3的TemplateControlName设置为momo4;
创建一个SmobilerUserControl,Name设置momo4,BackColor设置White,Size设置(0,80);

拖入image1,label1,label2,label3,button1;
image1设置Size属性Width和Height为50,BorderRadius设置为25;
label1的DisplayMember设置为lab1,Bold设置为True,FontSize设置为15;
label2的DisplayMember设置为lab2,ForeColor设置为DimGray,FontSize设置为11;
label3的DisplayMember设置为lab3,ForeColor设置为DimGray,FontSize设置为11;
button1的BorderRadius设置为2,Text设置为“+好友”;
实现部分C

拖入panel2,设置BackColor为White,Flex设置为1;
在panel2中拖入button1,button2;
button1的BackColor设置为White,ForeColor设置为Gray,Text设置为“极速联系”;
button2的Text设置为“加好友”;
实现效果图

以上是关于Smobiler 仿脉脉APP个人主页的主要内容,如果未能解决你的问题,请参考以下文章