Smobiler 仿得到APP个人主页
Posted smobiler
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Smobiler 仿得到APP个人主页相关的知识,希望对你有一定的参考价值。
Smobiler 仿得到APP个人主页
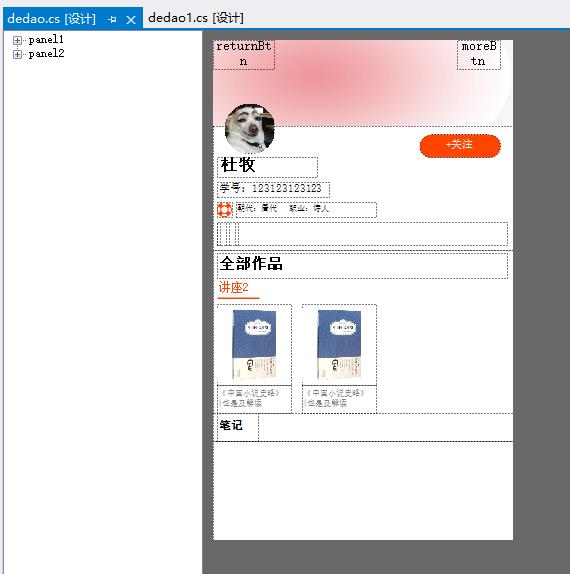
原型如下:

完整代码参考
https://github.com/comsmobiler/BlogsCode/blob/master/Source/BlogsCode_SmobilerForm/MyForm/dedao.cs
思路

可以将原型按照上图分成2个部分,部分A可以使用label、image、button、imagebutton、fontIcon控件来实现;部分B可以使用Label,Image,Panel,Gridview(或者Listview)实现。
实现
首先添加SmobilerFrom,类名为dedao,将窗体的Layout属性设置Relative,依次拖入两个Panel,panel1用来放置部分A的控件,panel2用来放置部分B的控件。

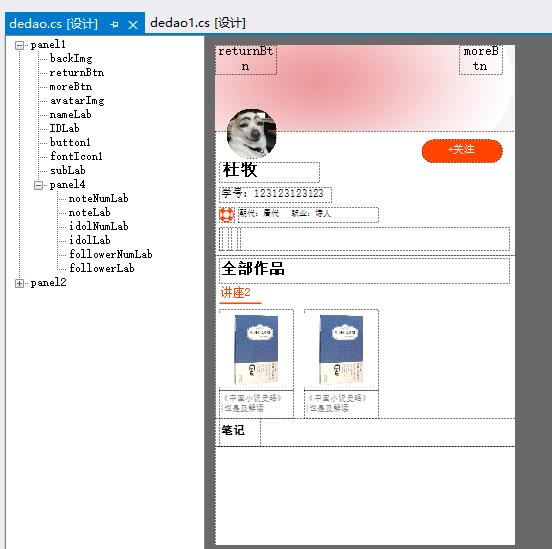
实现部分A

Panel1.BackColor设置为White,Size设置(0,210);
在Panel1中拖入Image控件,Name设置backImg,设置Dock为Top,SizeMode设置为Stretch,Size设置(300,86);
在image1的左上放置一个ImageButton,Name设置returnBtn,ForeColor和IconColor都设置White,ImageDirection设置Left,ImageType设置FontIcon,ResourceID设置“angle-left”,Text设置“返回”;
在image1的右上放置一个ImageButton,Name设置moreBtn,ForeColor和IconColor都设置White,ImageType设置FontIcon,ResourceID设置“ellipsis-h”;
再在panel1中拖入一个Image,Name设置avatarImg,Size设置(50,50),ResourceID设置“6.png”,BorderRadius设置50,将vatarImg的上半部分和backImg重叠,如图

在拖入Label,Name设置nameLab,Bold设置True,FontSize设置20,Text设置“杜牧”,Size设置(100,20);
在nameLab下方再放置一个Name为IDLab的Label控件,Text设置“学号:123123123123”;
在IDLab下放置一个FontIcon,Name设置fontIcon1,Size设置(5,5),ResourceID设置“life-ring”,ForeColor设置“OrangeRed”;
在fontIcon1后并排放置一个Label,Name设置“subLab”,Size设置(140,15),FontSize设置10,Text设置“朝代:唐代 职业:诗人”
在subLabel下放置一个Panel,Name设置panel4,Layout设置Relative,Direction设置Row,Size设置(290,23);
在panel4中拖入6个label,Name分别设置为“noteNumLab”、“noteLab”,“idolNumlab”、“idolLab”,“followNumLab”,“followLab”,这六个label的Size都设置(0,0);noteNumLab、idolNumLab和followNumLab的ForeColor设置“OrangeRed”,剩下三个label的ForeColor设置“DarkGrey”。noteNumLab.Text设置“3”,noteNum.Text设置“笔记”,idolNumLab.Text设置“3342”,idolLabel.Text设置“关注TA的人”,followNumLab.Text设置“3”,followLab.Text设置“TA关注的人”。
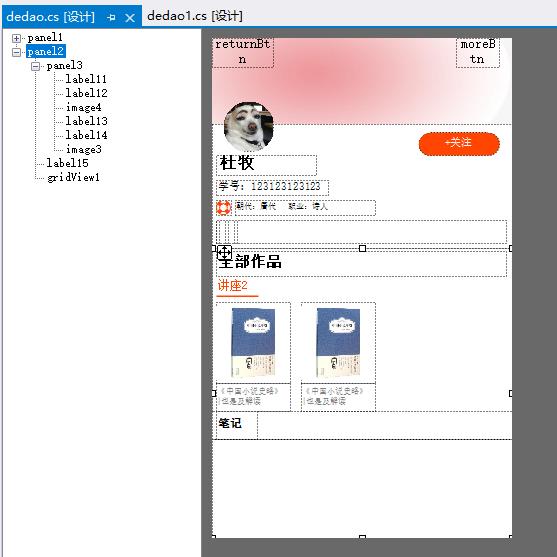
实现部分B

panel2.Layout设置Relative,Size设置(0,100),Scrollable设置true
在panel2中拖入Panel,
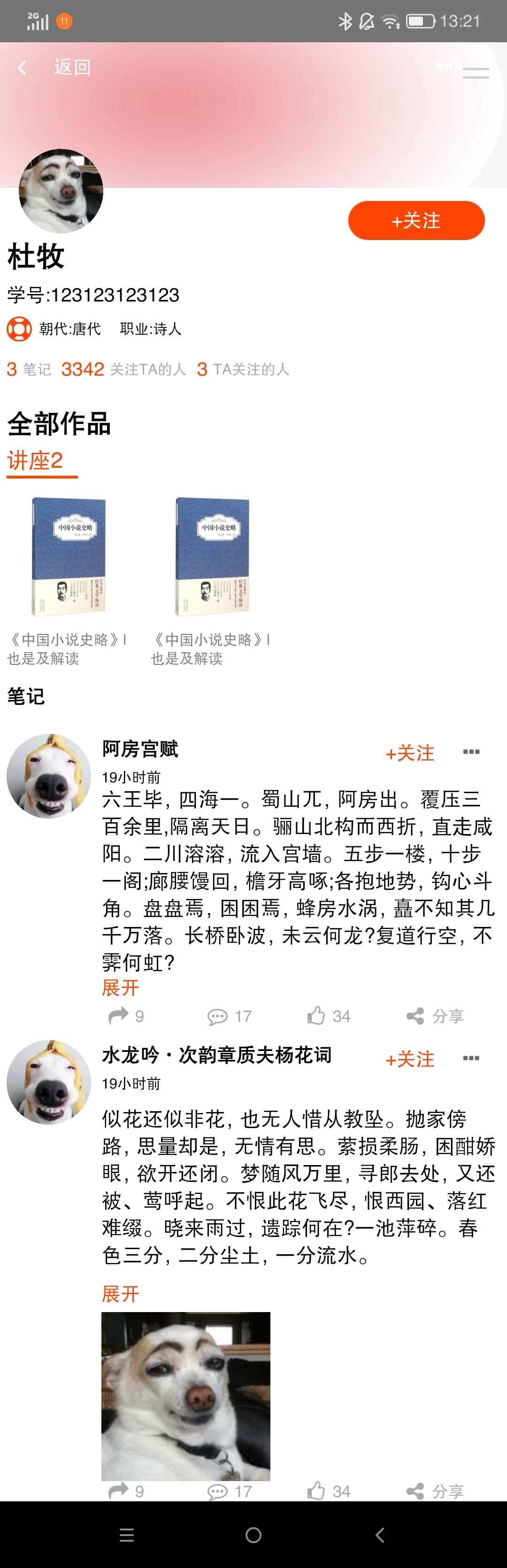
实现效果图

以上是关于Smobiler 仿得到APP个人主页的主要内容,如果未能解决你的问题,请参考以下文章