Selenium Webdriver——操作隐藏的元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium Webdriver——操作隐藏的元素相关的知识,希望对你有一定的参考价值。
页面上弹出的对话框是自动化测试经常会遇到的一个问题;很多情况下对话框是一个iframe,如上一
节中介绍的例子,处理起来稍微有点麻烦;但现在很多前端框架的对话框是div 形式的,这就让我们的处
理变得十分简单。

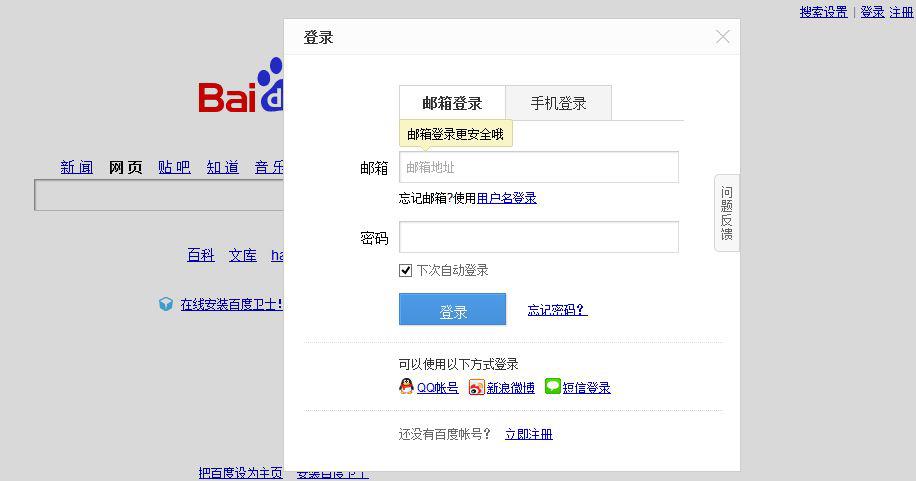
上图为百度首页的登录对话框,下面通过脚本对百度进行登录操作:
#coding=utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://www.baidu.com/")
#点击登录链接
driver.find_element_by_name("tj_login").click()
#通过二次定位找到用户名输入框
div=driver.find_element_by_class_name("tang-content").find_element_by_name("userName")
div.send_keys("username")
#输入登录密码
driver.find_element_by_name("password").send_keys("password")
#点击登录
driver.find_element_by_id("TANGRAM__PSP_10__submit").click()
driver.quit()
本例中并没有用到新方法,唯一的技巧是用到了二次定位,这个技巧在层级定位中已经有过使用。
driver.find_element_by_class_name("tang-content").find_element_by_name("userName")
第一次定位找到弹出的登录框,在登录框上再次进行定位找到了用户名输入框。
以上是关于Selenium Webdriver——操作隐藏的元素的主要内容,如果未能解决你的问题,请参考以下文章