Smobiler 仿美柚APP个人主页
Posted smobiler
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Smobiler 仿美柚APP个人主页相关的知识,希望对你有一定的参考价值。
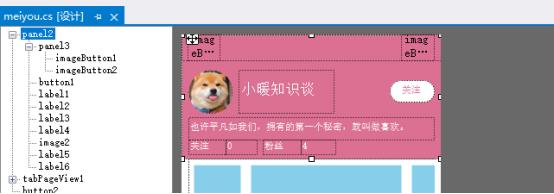
原型如下:

完整代码参考
https://github.com/comsmobiler/BlogsCode/blob/master/Source/BlogsCode_SmobilerForm/MyForm/meiyou.cs
思路

可以将原型按照上图分成3个部分,部分A可以使用label、 image、button、imagebutton控件是实现;部分B可以使用Tabpageview和Gridview(或者listview)实现;部分C则是使用button控件即可。
实现
首先添加SmobilerFrom,类名为meiyou,将窗体的Layout属性设置Relative,依次拖入Panel、Tabpageview、Button控件。

并设置窗体的StatusBar属性,设置如下

实现部分A
Panel2.Size设置(300,144),panel2.BackColor设置” PaleVioletRed”,接着在放置imagebutton、label、button控件。

实现部分B

tabpageview1.Location设置(8,0), tabpageview1.Width设置284,tabpageview1.Flex设置1,tabpageview1.PageIndicator设置Title,Title和TitleStyle属性设置如下

接着再给tabpageview1中添加5个子项,并在第一个子项中添加Gridview,Gridview的模板类设置meiyouLayout类,meiyouLayout类布局如下:

绑定过程见代码
实现部分C
Button2.ForeColor设置PaleVioletRed,button2.Text设置”发消息“,button2.BackColor设置White,button2.Size设置(0,40)。
到此,设计器中布局都以完成。
实现效果图

以上是关于Smobiler 仿美柚APP个人主页的主要内容,如果未能解决你的问题,请参考以下文章