HTML 基础知识
Posted 习久性成
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 基础知识相关的知识,希望对你有一定的参考价值。
html 简介
什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
<!DOCTYPE html> <!--文档类型--><!--html里注释用这个--> <html lang="en"> <head> <!--文档头部--> <meta charset="UTF-8"> <!--编码--> <title>Title</title><!--标题,在浏览器标签栏上显示的文字--> <link rel="stylesheet" href="01.css"><!--外部引用,href指明文件路径--> <style type = text/css><!--样式--> /*样式中注释用这个*/ </style> </head> <body> <!--文档体,会显示在浏览器中--> <div>这只是个简单的例子 <p>1</p> </div> <p>2</p> <p>3</p> <div><a href="http://www.baidu.com" target="_blank">百度一下</a></div><!-- href属性指明a标签的链接,可以是绝对或相对路径,target表明是跳转,还是新打开一个页面 _blank :新打开 _self :跳转(默认) --> <span style="width:100px;height:100px;background: aqua;display:block;text-align: center">真的很简单</span> </body> </html>
HTML 元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
HTML 文档由嵌套的 HTML 元素构成。
空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
HTML 属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
比如a标签里的href属性,img标签里的src属性
注意:
属性和属性值对大小写不敏感。不过推荐使用小写
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号。
下面列出了适用于大多数 HTML 元素的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名(classname) |
| id | id | 规定元素的唯一 id |
| style | style_definition | 规定元素的行内样式(inline style) |
| title | text | 规定元素的额外信息(可在工具提示中显示) |
HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
<title>
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必须的。
<title> 元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
<link>
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表.
<style>
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档.
<script>
<script>标签用于加载脚本文件,如: javascript。
HTML 标题
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。一般一个文档只有一个h1标签,便于搜索。
<h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3>
HTML 段落
HTML 段落是通过 <p> 标签进行定义的。
<p>This is a paragraph.</p> <p>This is another paragraph.</p>
HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
<a href="http://www.baidu.com" target="_blank">百度一下</a>
href属性指明a标签的链接,可以是绝对或相对路径,target表明是跳转,还是新打开一个页面 _blank :新打开 _self :跳转(默认)
HTML 链接- id 属性
id属性可用于创建在一个HTML文档书签标记。
提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
实例
在HTML文档中插入ID:
<a id="tips">有用的提示部分</a>
注意这里不一定非要是a标签,p标签等其他标签(有id属性)也可以使用。
在HTML文档中创建一个链接到"有用的提示部分(id="tips")",也叫锚点。
<a href="#tips">访问有用的提示部分</a>
或者,从另一个页面创建一个链接到"有用的提示部分(id="tips")":
访问有用的提示部分</a>
HTML 图像
HTML 图像是通过 <img> 标签进行定义的。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
定义图像的语法是:
<img src="url" alt="some_text">
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。URL 指存储图像的位置,如果名为 "girl.gif" 的图像位于 www.cnblogs.com 的 images 目录中,那么其 URL 为 http://www.cnblogs.com/images/girl.gif。当然,也可以使用相对路径/images /girl.gif。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
HTML 图像- Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
<img src="girl.gif" alt="girl">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
HTML 图像- 设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="image/01.jpg" width="104" height="142" />
width和height规定了图片的宽和高。
提示: 指定图像的高度和宽度的一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。单元格使用align属性来控制内容所处位置。
表格的常用标签:
-
table表格 -
thead表格头 -
tbody表格主体 -
tfoot表格尾 -
th元素定义表头单元格 -
tr定义表格行 -
td元素定义内容单元格 -
caption表格标题 -
rowspan合并行 -
colspan合并列
表格实例
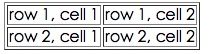
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
在浏览器显示如下::

HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<table border="1"> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table>
HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
实例
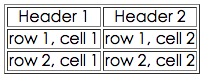
<table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
在浏览器显示如下:

跨行或跨列表格
实例
<html> <body> <h4>横跨两列的单元格:</h4> <table border="1"> <tr> <th>姓名</th> <th colspan="2">电话</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table> <h4>横跨两行的单元格:</h4> <table border="1"> <tr> <th>姓名</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2">电话</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table> </body> </html>
带有背景颜色或背景图片的表格
实例
<html> <body> <h4>背景颜色:</h4> <table border="1" bgcolor="red"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> <h4>背景图像:</h4> <table border="1" background="/i/eg_bg_07.gif"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> </body> </html>
HTML 列表
HTML 支持有序、无序和定义列表
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
<ul> <li>Coffee</li> <li>Milk</li> </ul>
浏览器显示如下:
- Coffee
- Milk
<ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul>
浏览器显示如下:
- 苹果
- 香蕉
- 柠檬
- 桔子
设置ul标签的type属性可以改变标记的格式
type="disc" 小黑圆圈
type="circle" 空心圆圈
type="square" 小黑方块
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol> <li>Coffee</li> <li>Milk</li> </ol>
浏览器显示如下:
- Coffee
- Milk
同样,改变ol标签的type属性可以修改标记格式
默认:数字
type="A" :大写字母
type="a" : 小写字母
type="I" :罗马数字
type="i" : 小写罗马数字
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
嵌套列表
实例
<ul> <li>咖啡</li> <li>茶 <ul> <li>红茶</li> <li>绿茶 <ul> <li>中国茶</li> <li>非洲茶</li> </ul> </li> </ul> </li> <li>牛奶</li> </ul> </body> </html>
浏览器显示如下:
- 咖啡
- 茶
- 红茶
- 绿茶
- 中国茶
- 非洲茶
- 牛奶
<form action="" method="get" name="" target="" ></form>
action 规定当前提交表单时向何处发送表单数据
method 规定用于发送的方法get/post
target 规定action属性中提交的页面在何处打开_black``_self
name 名字
input标签
-
input标签是根据type的类型来判断这个输入框是什么类型 -
text文本框 -
password密码 -
radio单选框,要指定相同的name -
checkbox复选checked默认选中disabled禁选 -
submit提交 -
reset重置 -
button按钮,多数情况下 -
select/option下拉选框-
<select name="" id="" size="2"></select>-
size规定下拉列表中可见选项的数目
-
-
<option selected></option>-
selected规定在select里面默认展示第几项
-
-
-
placeeholder提示信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> * { margin: 0; padding: 0; } textarea{ width: 200px; height: 200px; /*resize: none;*/ /*resize: vertical;*/ resize: horizontal; } </style> </head> <body> <form action="http://www.baidu.com" method="get" autocomplete="off"> <!--method 默认get--> <!--action 规定当前提交表单向何处发送表单数据--> <!--autocomplete自动完成,on输入框会提示 off输入框不会提示--> 帐号:<input type="text" name="user" placeholder="请输入你的帐号"><br/> 密码:<input type="password" name="psd" placeholder="请输入你的密码" required><br/> 性别(单选框): <input type="radio" name="gender" value="1">男 <input type="radio" name="gender" value="2">女 <input type="radio" name="gender" value="3">保密<br/> 兴趣(多选框): <input type="checkbox" name="hobby" id="sing" value="1"以上是关于HTML 基础知识的主要内容,如果未能解决你的问题,请参考以下文章