html的介绍,html文档树的概念,meta标签及一些基本标签
Posted 管控念头
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html的介绍,html文档树的概念,meta标签及一些基本标签相关的知识,希望对你有一定的参考价值。
前端概述

from socket import * def main(): sock = socket(AF_INET, SOCK_STREAM) sock.bind((\'localhost\', 8080)) sock.listen(5) while True: conn, addr = sock.accept() msg = conn.recv(1024) f = open(\'day97.html\', \'rb\') data = f.read() conn.sendall(bytes(\'HTTP/1.1 201 OK\\r\\n\\r\\n\', \'utf-8\')) # HTTP协议的内容,这段代码没有,网页显示‘该网页无法正常运作ERR_INVALID_HTTP_RESPONSE’ # conn.sendall(bytes(\'<h1>Hello,World</h1><h2>Hello,World</h2><h3>Hello,World</h3><h4>Hello,World</h4>\', \'utf-8\')) conn.sendall(data) conn.close() if __name__ == \'__main__\': main()
HTML 是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
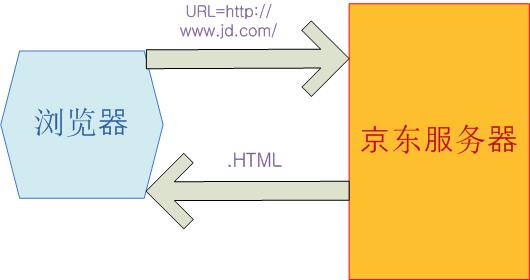
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
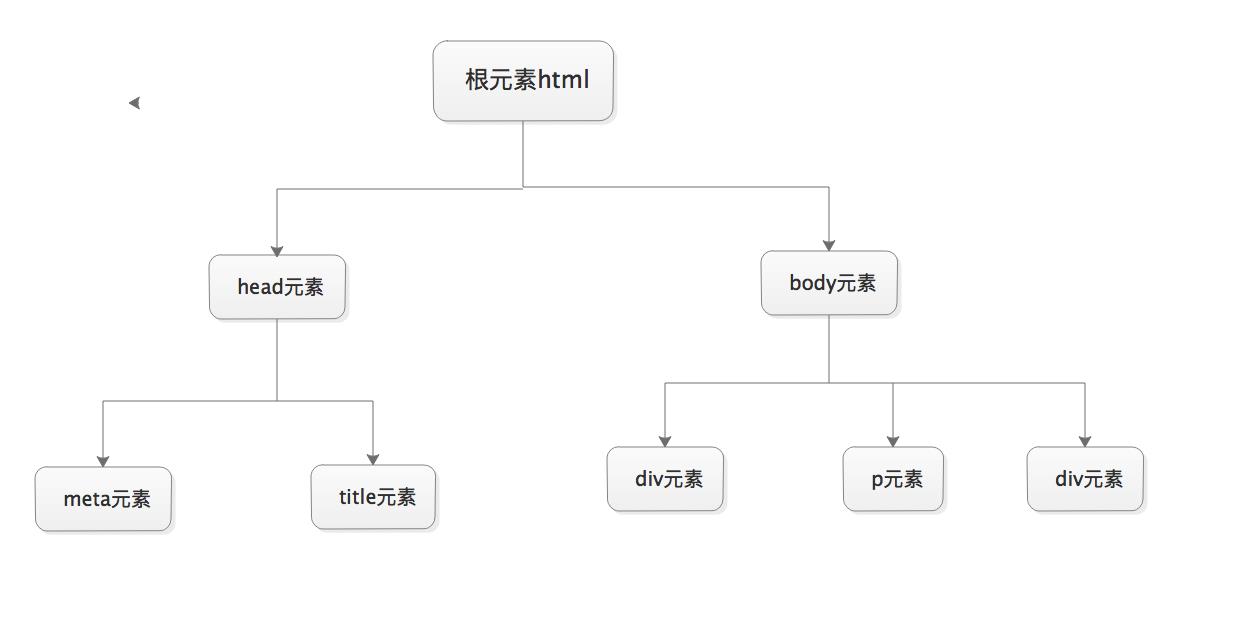
html文档树形结构图:

什么是标签
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
<!DOCTYPE html>标签
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在
W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility
Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars
mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,
很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以
前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode
和Standars mode,两种渲染方法共存在一个浏览器上。
# window.top.document.compatMode: # BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 # CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。
head标签
<meta>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="python学习,python全栈,python前端"> <!--便于搜索引擎查找信息--> <meta name="description" content="学习需要不断的努力和坚持"> <!--用于描述的信息,比如搜索出来的每一个网站都有相关介绍-->
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta charset="UTF-8"> <!--等同于 meta http-equiv="content-Type" charset="UTF-8" --> <meta http-equiv="Refresh" content="60;URL=https://www.baidu.com"> <!--刷新的作用或可用于重定向,60秒后刷新跳转到百度链接--> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"> <!--解决浏览器兼容性问题-->
注意:X-UA-Compatible
\'\'\'每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中 一个风险就是旧版本网站无法正确的显示。 为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会 使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。 然而要利用这个增强的支持功能,网页必须包含恰当的<!DOCTYPE>指令。 若一个网页没有包含<!DOCTYPE>指令,IE6会将它以quirks mode显示。若网页包含有效的<!DOCTYPE>指令但浏 览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含<!DOCTYPE>指令,兼容性模式的 切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。 随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6 不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。 当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的 特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于<!DOCTYPE>只支持两种兼容性模式,受到影 响的网站拥有者被迫更新他们的网站使其能支持IE7。 IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮 助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加 了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新 你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器 编译你的页面。 这能让你选择将你的网站更新支持IE8新特点的时机。 当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 <!DOCTYPE> 指令来确 定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式 (Quirks 模式)显示该网页。\'\'\'
非meta标签
<title>这是自定义标题</title> <!--网页顶部table显示信息--> <link rel="icon" href="http://www.jd.com/favicon.ico"> <!--这个link标签代表顶部table图标,属性href代表图片路径--> <!--<link rel="stylesheet" href="css.css">这个link标签代表引入css文件--> <!--<script src="hello.js"></script>这个script标签代表引入js文件-->
body标签
一 基本标签(块级标签和内联标签)
# <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. # <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. # <b> <strong>: 加粗标签. # <strike>: 为文字加上一条中线. # <em>: 文字变成斜体. # <sup>和<sub>: 上角标 和 下角表. # <br>:换行. # <hr>:水平线 # <div><span>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
<代表小于号<
>代表大于号>
"代表单双引号"
©代表©
®代表®
<!DOCTYPE html> <!--标准模式,浏览器使用W3C的标准解析渲染页面--> <html lang="en"> <head> <meta charset="UTF-8"> <!--等同于 meta http-equiv="content-Type" charset="UTF-8" --> <!--上面这个meta标签就是自闭合标签--> <meta name="keywords" content="python学习,python全栈,python前端"> <!--便于搜索引擎查找信息--> <meta name="description" content="学习需要不断的努力和坚持"> <!--用于描述的信息,比如搜索出来的每一个网站都有相关介绍--> <meta http-equiv="Refresh" content="60;URL=https://www.baidu.com"> <!--刷新的作用或可用于重定向,60秒后刷新跳转到百度链接--> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"> <!--解决浏览器兼容性问题--> <title>这是自定义标题</title> <!--网页顶部table显示信息--> <!--上面这个title标签就是闭合标签--> <link rel="icon" href="http://www.jd.com/favicon.ico"> <!--这个link标签代表顶部table图标,属性href代表图片路径--> <!--<link rel="stylesheet" href="css.css">这个link标签代表引入css文件--> <!--<script src="hello.js"></script>这个script标签代表引入js文件--> </head> <body> hello,world hello,world2 宝,今天你学习了么? <h1 name="alex">Hello World</h1> <h2>Hello World</h2><h3>Hello World</h3> <h4>Hello World</h4> <h5>Hello World</h5> <h6>Hello World</h6> <h2>咏鹅</h2> <!--h(标题,能让标签体颜色更黑体积更大)和p(段落标签)都是块级标签,独占一行,且上下每行都有间隙;而上面没有标签的统一为一行,且不论有多少空格都默认为一个空格--> <p>鹅鹅鹅</p> <p>曲项向天歌</p> <p>白毛浮绿水</p> <p>红掌拨清波</p> 咏鹅<br> <!--br换行标签--> 鹅鹅鹅<br> 曲项向天歌<br> 白毛浮绿水<br> 红掌拨清波<br> <strong>飞流直下三千尺</strong><br> <b>飞流直下四千尺</b><br> <!--b和strong都是加粗标签--> <strike>你好啊,赛利亚</strike><br> <!--strike为文字加上一条中线--> <em>扛把子</em><br> <!--em文字变成斜体--> 2<sup>3</sup><br> <!--sup下角标--> 3<sub>2</sub><br> <!--sub上角标--> <hr> <!--hr水平线--> <h1 style="color: red; background-color: yellow; height: 150px; width: 30%">hello h1</h1> <div style="color: red; background-color: yellow; height: 150px; width: 40%; font-size: 40px; text-align: center">hello div</div> <!--像h1这样的标签自带格式,而div没有,更直白的说div没有什么特性,方便用于各种css等的设置--> <!--块级标签:<p><h1><table><ol><ul><form><div>--> <!--内联标签:<a><input><img><sub><sup><textarea><span>--> block(块级)元素的特点:<br> a.总是在新行上开始;<br> b.宽度缺省是它的容器的100%,除非设定一个宽度。<br> c.它可以容纳内联元素和其他块元素<br> inline(内联)元素的特点:<br> 1.和其他元素都在一行上;<br> 2.宽度就是它的文字或图片的宽度,不可改变<br> 3.内联元素只能容纳文本或者其他内联元素<br> python linux windows<br> <!--特殊字符 代表一个空格--> a"b<br> <!--特殊字符"代表"单双引号--> A<B<br> <!--特殊字符<代表<小于号--> C>D<br> <!--特殊字符>代表>大于号--> ©<br> <!--特殊字符©代表©--> ®<br> <!--特殊字符®代表®--> 更多特殊字符可百度自行查询<br> <!--<img src="C:\\Users\\XHP\\PycharmProjects\\python_quanzhan\\s2\\gz.png" alt="" name="mike">--> <!--上面图片chrome浏览器没显示,是因为chrome浏览器自身安全问题(ctrl+/注释的快捷方式)--> <input type="text" readonly> <!--属性只能出现在闭合标签的开始标签或自闭合标签,readonly为简写(readonly="readonly"只读的意思即输入框不可操作)--> <script> alert(window.top.document.compatMode) //<!DOCTYPE html>有和没有,弹窗显示的信息不一样 </script> </body> </html>
以上是关于html的介绍,html文档树的概念,meta标签及一些基本标签的主要内容,如果未能解决你的问题,请参考以下文章