用云托管CloudBase Run部署图床应用
Posted 腾讯云·云开发CloudBase
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用云托管CloudBase Run部署图床应用相关的知识,希望对你有一定的参考价值。
在开发创作期间,越来越多的开发者出于多样化需求,选择自建图床,自行管理图片,安全便捷。那么,如何优雅地部署一款图床应用呢?本文就以一个开源的多功能图床为例,向大家讲解如何借助云托管(CloudBase Run)在云开发环境中轻松部署一款图床应用。
兰空图床 (Lsky Pro) 已在 Github 上斩获 1.3K+ Stars ,具有操作简便、UI美观、可视化管理、支持接入第三方存储平台等多项优点,目前也已支持一键部署至云开发。
项目主页:https://github.com/wisp-x/lsky-pro
云托管 CloudBase Run 是由云开发提供的新一代云原生应用引擎(App Engine 2.0),支持托管任意语言和框架编写的容器化应用。
部署教程
图层配置见项目主页,下方主要介绍云托管的相关配置操作。
准备工作
开通 CloudBase 云开发环境
注意:
- 包年包月环境无法开通云托管。
- 目前,来源为“微信小程序”的环境暂不支持开通云托管。
第 1 步:开通
登录 云开发 CloudBase 控制台,选择一个环境,进入云托管管理页面,单击「立即开通」。

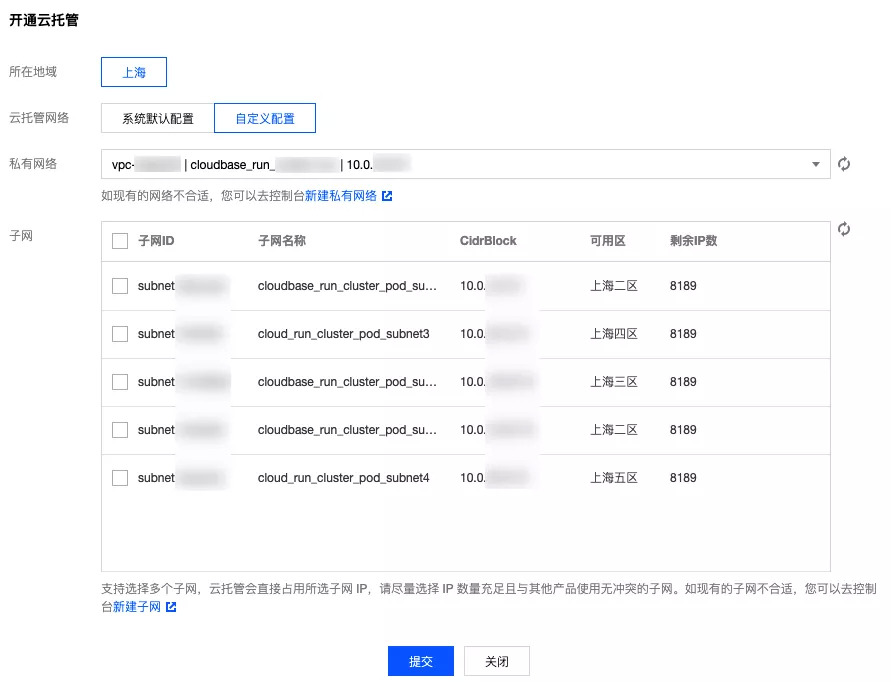
第 2 步:配置云托管
所在地域
目前,云托管已开放上海和广州地域,更多地域将陆续开放。
云托管网络
网络设置包括 私有网络 VPC 和 子网。以环境为维度,云托管中创建的所有服务,都将部署在这同一个 VPC 之中,且成功开通云托管后不支持更换网络设置。
网络设置分为如下两种模式:
1、系统默认配置
云托管将为您自动新建一个 VPC 和子网,并将其绑定您当前的云开发环境。
后续您在当前环境下的云托管中创建的所有服务,都将被部署到这个 VPC 和子网中。
此过程无需您手动进行任何设置。后续您可以在 私有网络控制台 中查看并管理这个由云托管自动创建的 VPC 及子网,也可以将更多云资源部署在这个 VPC 之内,以便这些云资源进行互动。
2、自定义配置
如果您之前已经创建过私有网络 VPC 和子网,并在其中已经部署有其他云资源,且需要您的云托管应用与这些已存在的云资源进行互动,则您可以选择「自定义配置」,然后选择具体的 VPC 和子网。
VPC 只能选择一个,子网支持选择多个。

开通成功
单击「提交」,状态变为开通中,请等待数秒。

开通成功后,您将自动跳转到云托管的服务列表页面。
至此您已经成功开通后云托管服务,您可以单击「新建服务」开始部署我们的图床啦。
项目初始化
进入至项目根目录,键入
touch cloudbaserc.json
配置 Cloudbaserc.json
创建好cloudbaserc.json文件后,编辑文件
{
"version": "2.0",
"envId": "{{env.ENV_ID}}",
"framework":{
"name":"lsky-pro",
"plugins":{
"client": {
"use": "@cloudbase/framework-plugin-container",
"inputs": {
"cpu": 0.5,
"mem": 1,
"serviceName": "lsky-pro",
"servicePath": "/",
"localPath": "/",
"mode":"high-availability",
"uploadType": "package",
"containerPort": 80,
"volumeMounts": {
"/var/www/html": "lsky-cfs"
}
}
}
},
"requirement": {
"addons": [
{
"type": "CFS",
"name": "lsky-cfs"
},
{
"type": "CynosDB",
"name": "lsky"
}
]
}
}
}
更多参数说明,可参考云托管容器插件。
创建 Dockerfile
根据项目的需求,编辑好 Dockerfile 文件以及相关的文件,这里我们就不一一详细说明啦,具体可参考示例仓库内的Dockerfile
部署至云托管
在完成上述的一系列工作之后,我们可以进行最关键的一步 【部署至云托管】。
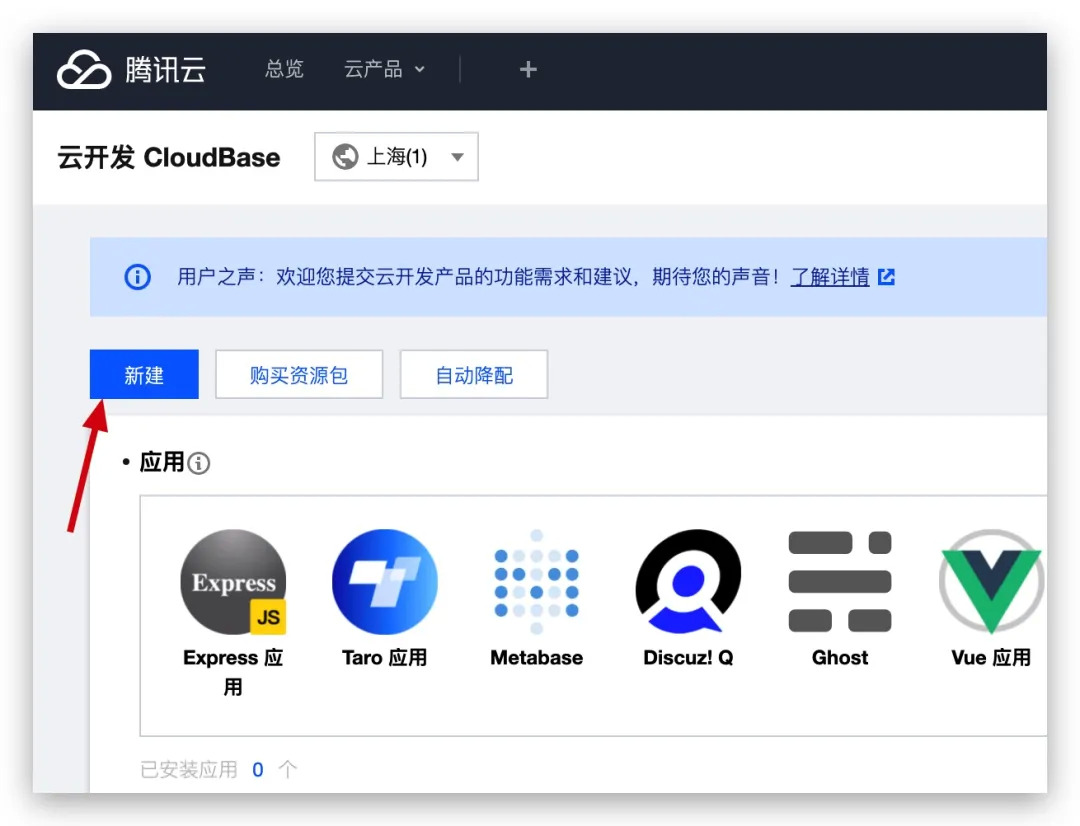
将项目上传至 Github 或者 Gitee 等代码托管平台,进入云开发控制台,单击「新建」:

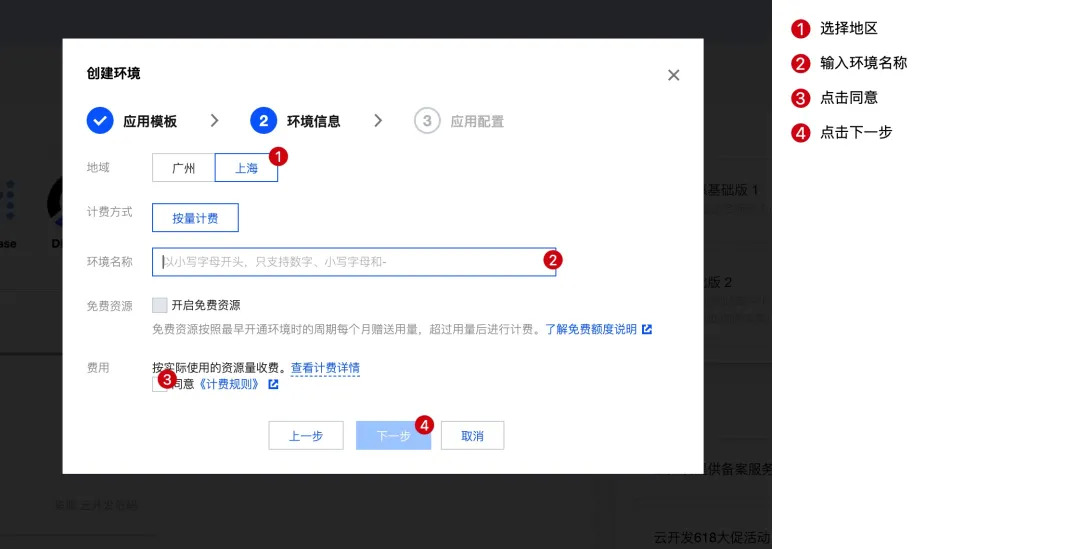
填写好相关信息后,点击下一步:

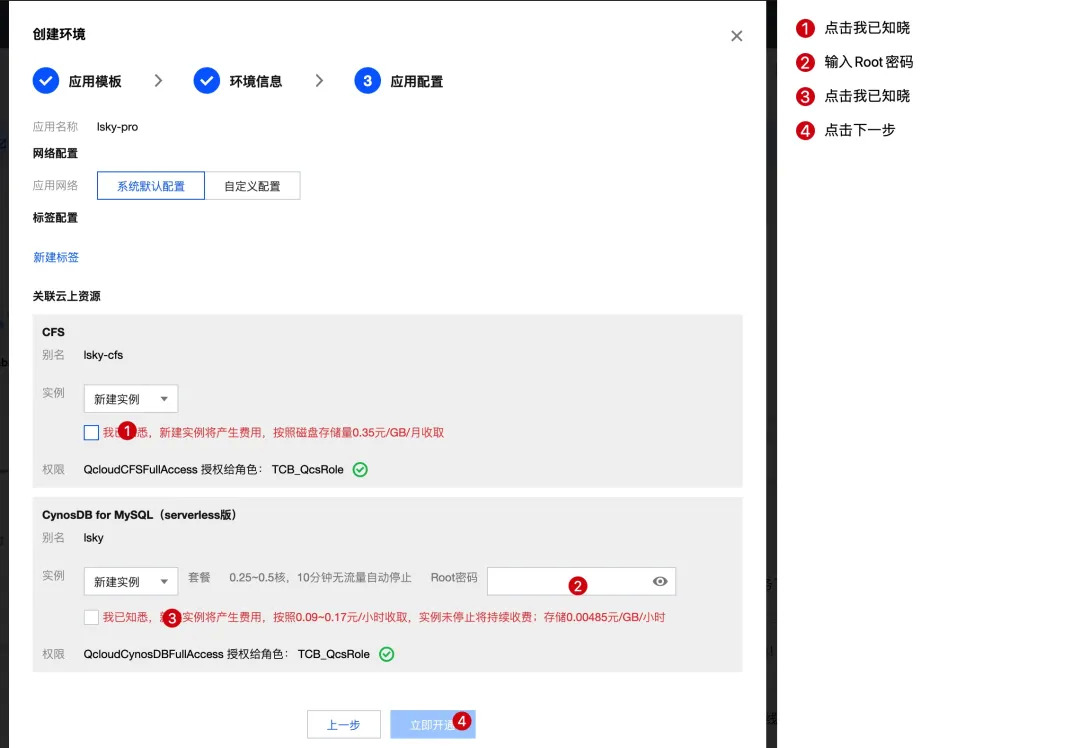
选择地区,并输入我们要创建的数据库管理员密码后,点击下一步:

上述工作完成后,点击「立即开通」:
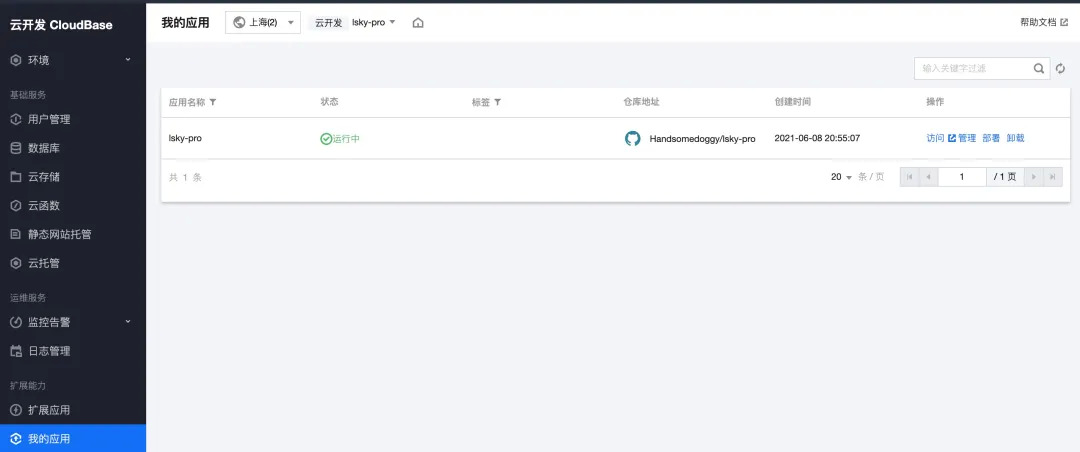
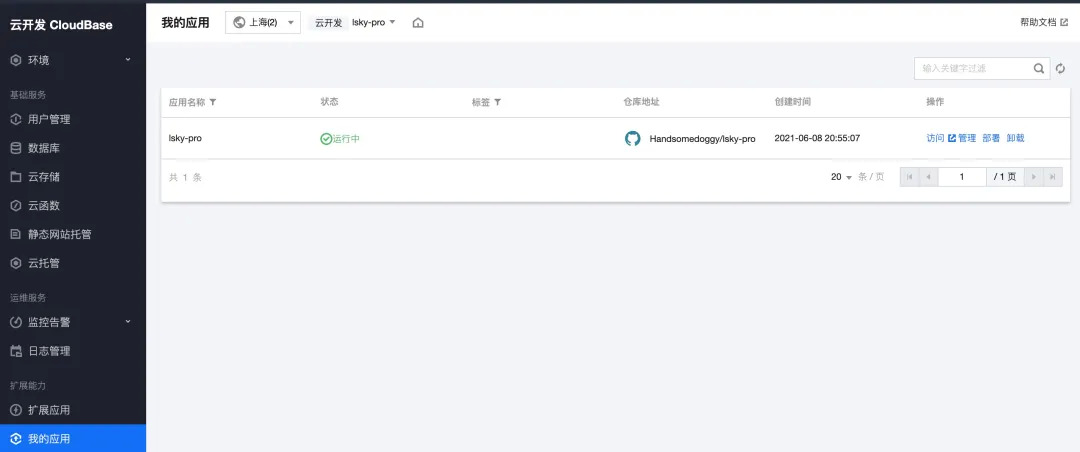
在等待片刻后(部署可能需要5-10分钟),我们的项目就部署至云开发·云托管啦,我们可以在云环境内看到我们创建的应用。

注:应用需要依赖CFS以及mysql数据库,因此会创建相关资源。
一般人我不会告诉他,还可以根据云开发 CloudBase Framework 文档,做一个一键部署按钮哦!

配置相关服务
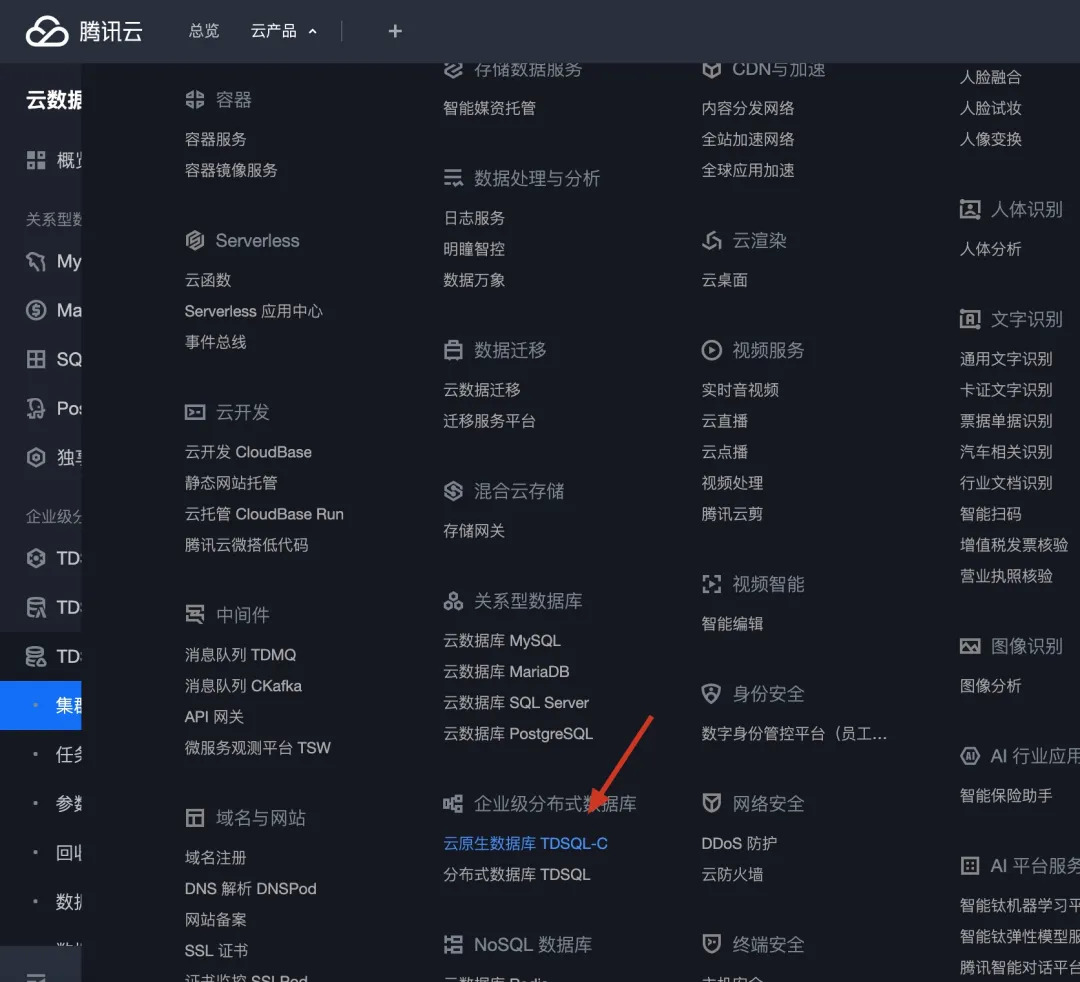
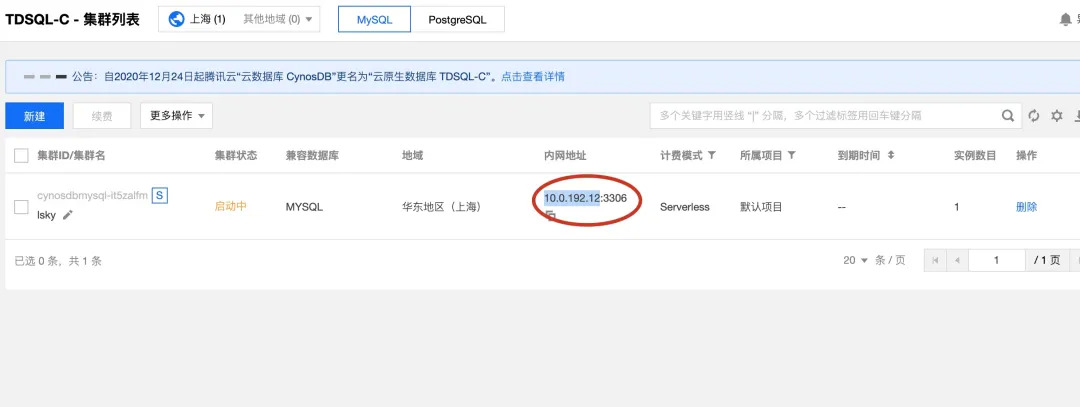
完成上述步骤后,我们已经把我们的应用部署至云托管啦,但是还差最后一步,给我们的图床创建一个数据库(部分应用可自动创建)。我们点击腾讯云控制台菜单,点击「TDSQL-C」。

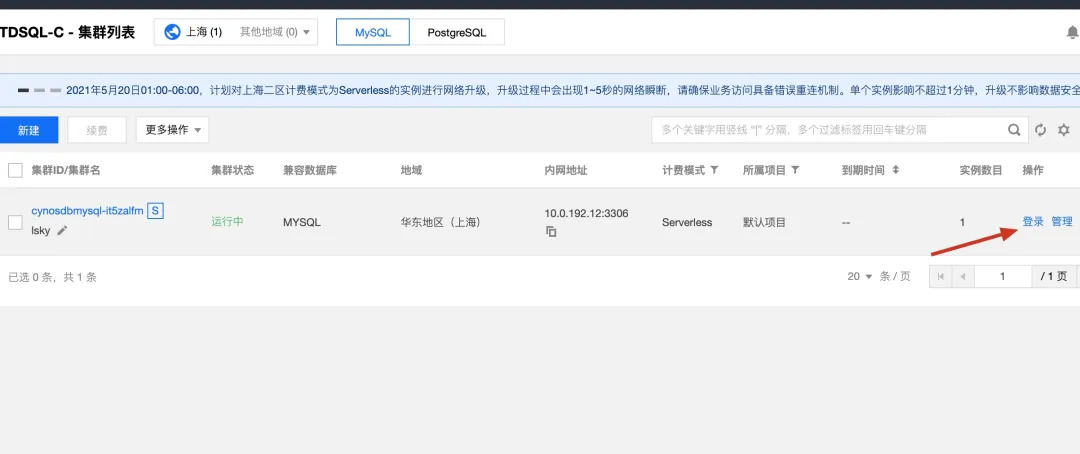
点击「登陆」

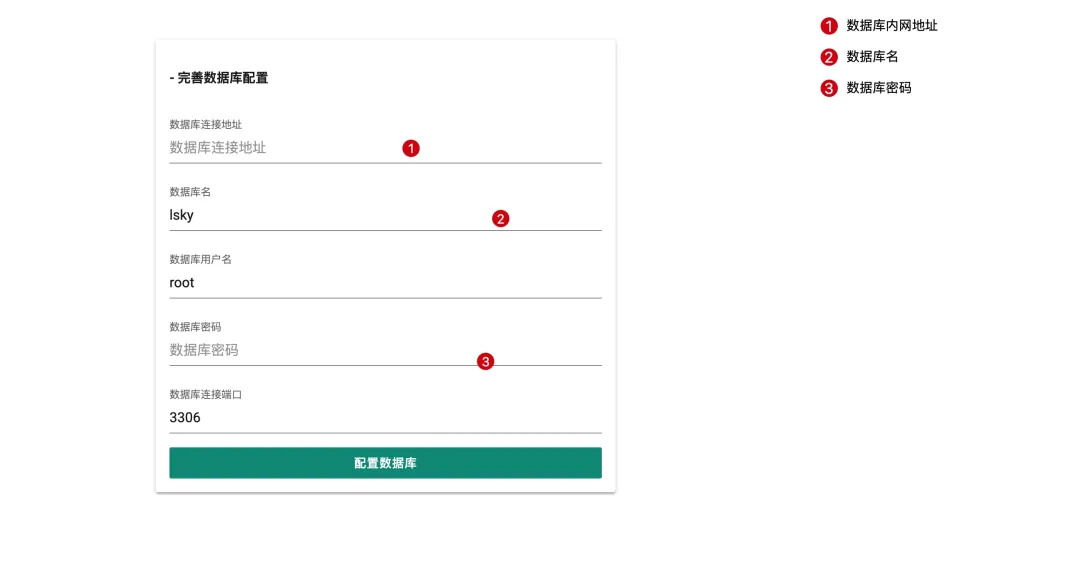
在输入密码后,创建数据库

创建完成后,我们可以回到刚刚的云托管应用界面啦。点击「访问」即可跳转至应用安装页

数据库地址输入我们的内网地址哦!


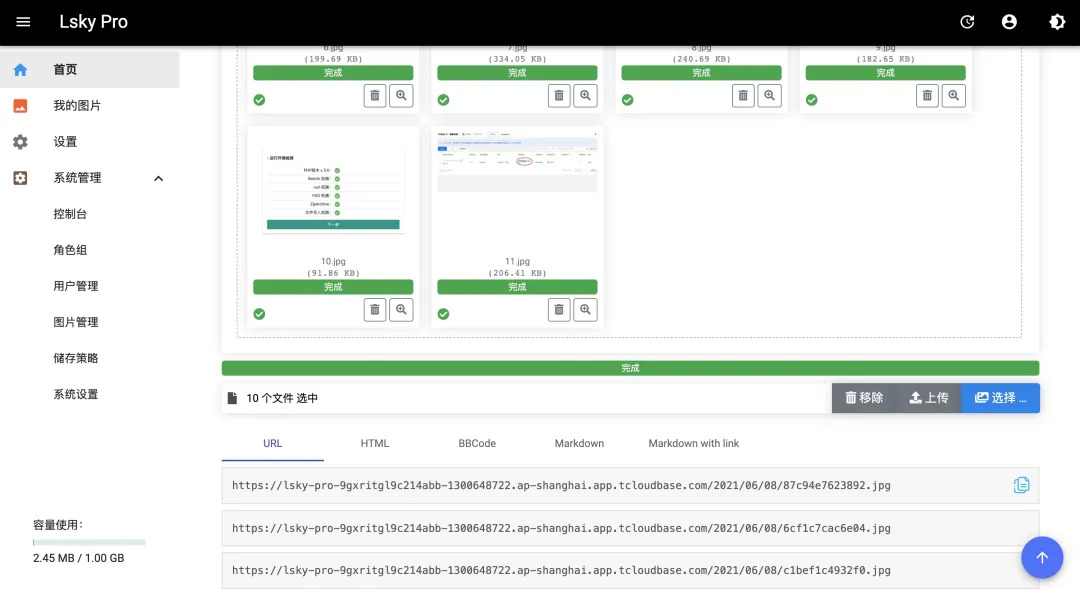
安装完成后,就大功告成啦!!

添加域名(可选)
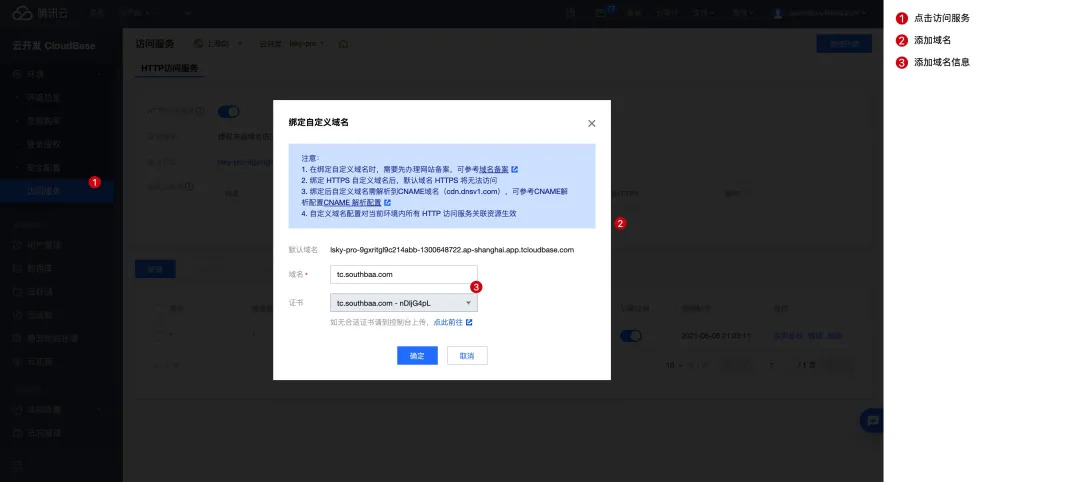
点击「访问服务」,添加域名信息

最后根据要求配置好就完成添加啦
注意事项
- 在此示例中,云托管的副本模式为高可用,保留了一个副本数供连接使用;
- TDSQL- C数据库会在无连接状态(默认10分钟)下进行暂停,届时访问应用会出现数据库无法连接情况,刷新再次访问则会启动数据库;
- 在配置域名后,可进行CDN加速,保证了图片访问的速度。
本示例仓库地址 Github:https://github.com/Handsomedoggy/lsky-pro
云托管 CloudBase Run 官网:https://cloud.tencent.com/product/tcbr
CloudBase Framework 1.5K ✨:https://github.com/Tencent/cloudbase-framework
作者:云开发布道师Doggy 熊二哈
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流群、最新资讯关注微信公众号【腾讯云开发CloudBase】
以上是关于用云托管CloudBase Run部署图床应用的主要内容,如果未能解决你的问题,请参考以下文章
快速实现一个带后端服务的 Vue 项目,用云开发Vue插件!