第3章 DOM基本概念以及基本属性和方法
Posted 二森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第3章 DOM基本概念以及基本属性和方法相关的知识,希望对你有一定的参考价值。
DOM的概念
一些概念
-
DOM:全称是 Document Object Model,即文档对象模型。当创建好一个页面并加载到浏览器时,DOM会把网页文档转换为一个文档对象,文档对象的主要功能是处理网页内容。
-
节点树:DOM根据html的标签结构,将HTML文档解析成一棵节点树,每个树枝和叶子都是一个节点,每个节点是一个对象。文档是由节点构成的集合。
-
节点
-
元素节点:HTML中的标签元素就是DOM的元素节点,这些元素在文档中的布局形成了文档的结构。元素可以包含其它元素,标签的名称就是元素的名字。
-
文本节点:如果一个元素包含着文本,那么这个文本就是文本节点。文本节点总是被包含在元素节点的内部,但并非所有元素节点都包含有文本节点。文本节点形成页面文档的主要内容。
-
属性节点:属性节点是用来对元素做出更具体地描述,比如title、class、id等等。并非所有的元素都包含属性,但所有的属性都被元素包含。
-
举例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>商品清单</title>
</head>
<body>
<h1 title="此处为特价商品">特价商品</h1>
<ul id="special">
<li class="fruit apple">苹果</li>
<li class="fruit banana">香蕉</li>
</ul>
<p>热销商品</p>
<ul id=\'normal\'>
<li>桃子</li>
<li>草莓</li>
<li>西瓜</li>
</ul>
</body>
</html>
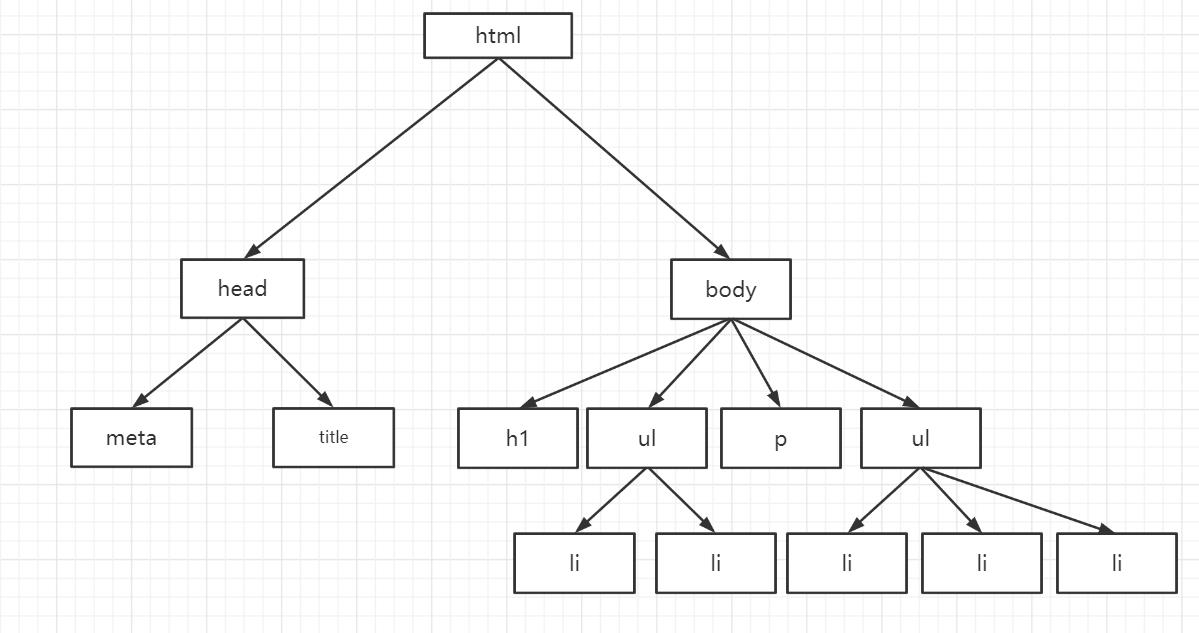
- 该html文档的dom树模型为:

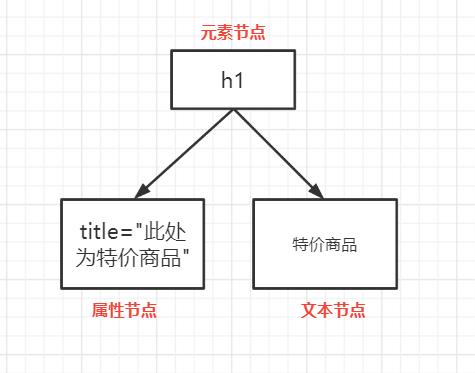
- h1元素的文本节点和属性节点为:

DOM的一些属性和方法
获取元素的方法
1. getElementById —— 根据元素id获取元素节点
- 使用方式:document.getElementById(id)
- 注意大小写!!!
- 返回一个元素节点,该元素节点的数据类型是对象。注意,因为在整个html文档中,id是唯一的,所以该方法只返回一个节点。
举例说明:
console.log(document.getElementById(\'special\'))

2. getElementsByTagName —— 根据标签名称获取元素节点数组
- 使用方式:element.getElementByTagName(tag)
- element的意思是,即可以document为限定范围查找,也可以任何一个元素为限定范围进行查找。
- 返回一个对象数组。因为在html文档中,这个标签不止一个,因此返回的是一个数组。
- 可以把一个通配符作为它的参数:"*",此时返回文档中所有元素。
- 可以使用length计算返回的元素节点的个数。
- 可以把 getElementById 和 getElementByTagName 结合起来使用,查找某个元素下的某个标签节点。
举例说明:
- 全文档使用:
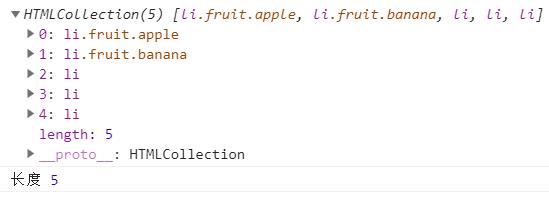
console.log(document.getElementsByTagName(\'li\'));
console.log(\'长度\', document.getElementsByTagName(\'li\').length)

- 某个元素下的标签节点
let element = document.getElementById(\'special\');
console.log(element.getElementsByTagName(\'li\'))

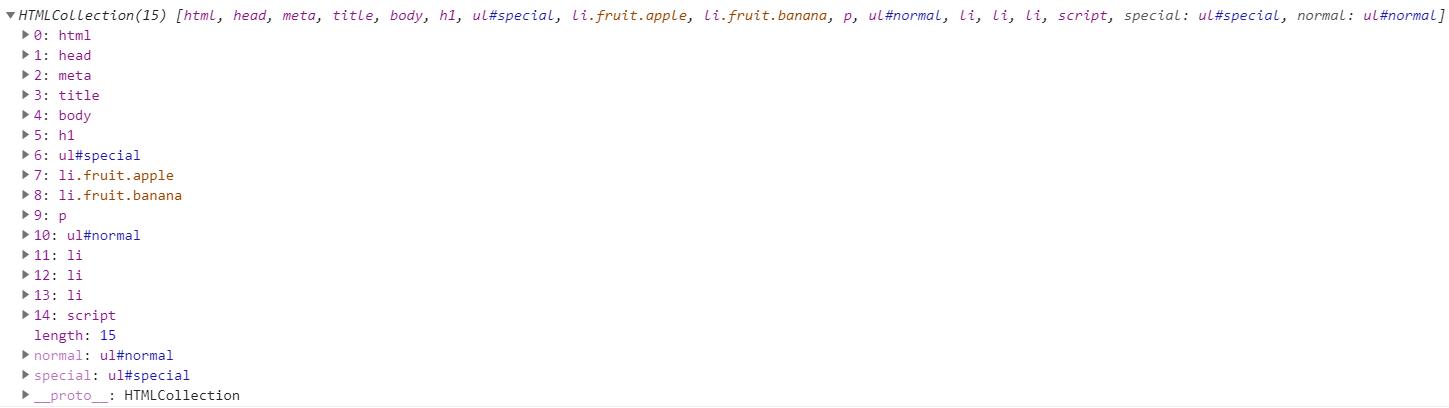
- 通配符使用
let item = document.getElementsByTagName(\'*\');
console.log(item)

3. getElementsByClassName —— 根据类名获取元素节点数组
- 使用方式:getElementsByClassName(class)
- 返回具有相同类名的元素的数组
- 可以指定多个类名。在字符串参数中用空格分隔类名,返回有这两个类名的元素。(类名标签顺序不重要,只要有这两个类名就会返回)
- 可以把 getElementById 和 getElementByClassName 结合起来使用,查找某个元素下的具有相同类名的节点。
举例说明:
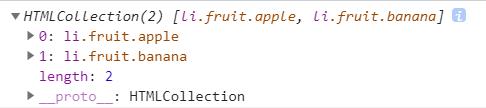
- 全文档使用:
let item = document.getElementsByClassName(\'fruit\');
console.log(item);

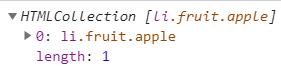
- 某个元素下的标签节点
let element = document.getElementById(\'special\');
console.log(element.getElementsByClassName(\'apple\'))

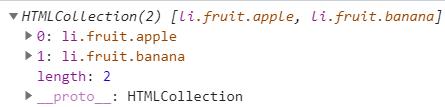
- 多个类名(类名顺序反过来也可以)
console.log(document.getElementsByClassName(\'apple fruit\'))

获取和设置属性
获取和设置属性分别是两个方法:getAttribute、setAttribute,这两个方法不属于document对象,因此不能通过document对象调用,而是通过元素节点对象调用。
1. getAttribute —— 获取节点的属性值
- 使用方式: object.getAttributu(attribute)
举例说明
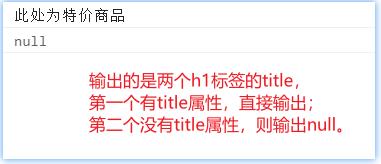
输出h1标签的title属性(注意,我把上述html代码中的p改成了h1,为了测试当某个标签没有属性的时候,会输出什么):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>商品清单</title>
</head>
<body>
<h1 title="此处为特价商品">特价商品</h1>
<ul id="special">
<li class="fruit apple">苹果</li>
<li class="fruit banana">香蕉</li>
</ul>
<!-- <p>热销商品</p> -->
<h1>热销商品</h1>
<ul id=\'normal\'>
<li>桃子</li>
<li>草莓</li>
<li>西瓜</li>
</ul>
<script>
let headers = document.getElementsByTagName(\'h1\');
for (let item of headers) {
console.log(item.getAttribute(\'title\'));
}
</script>
</body>
</html>

2. setAttribute —— 对属性节点的值作出修改
- 使用方式:object.setAttribute(attribute, value)
- 如果某个节点有这个属性,那么使用 setAttribute 后,新属性会覆盖住原来的属性;如果某个节点没有这个属性,那么 setAttribute 先创建这个属性,然后设置它的值。
举例说明
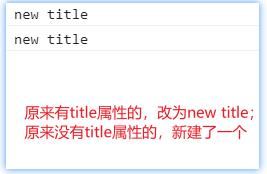
获取文档里所有h1元素,无论h1有没有title,都将其title设置为"new title",最后,输出检验结果:
let headers = document.getElementsByTagName(\'h1\');
for (let item of headers) {
item.setAttribute(\'title\', \'new title\');
console.log(item.getAttribute(\'title\'));
}

以上是关于第3章 DOM基本概念以及基本属性和方法的主要内容,如果未能解决你的问题,请参考以下文章