Vue.js安装方法及异常处理
Posted 暴躁老砚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js安装方法及异常处理相关的知识,希望对你有一定的参考价值。
三种安装方法
(一)独立版本
我们可以在Vue.js的官网上直接下载vue.js,并在.html中通过<script>标签中引用。-> <script src = ../vue.js> </script> 开发环境不要使用最小压缩版,不然会没有错误提示和警告!(页面中直接使用)
使用vue多页面开发:
引入vue.js
创建一个vue根实例 new Vue({选项})
(二)使用CDN方法
BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js , (国内不稳定)
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。(推荐使用)
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如(<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>)
(三)NPM方法(推荐使用)
在用Vue.js构建大型应用的时候推荐使用NPM安装方法,NPM能很好的和诸如Webpack或者Browserify 模块打包器配合使用。Vue.js 也提供配套工具来开发单文件组件。
首先,先列出我们接下来需要的东西:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
1) 安装node.js
从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R),输入
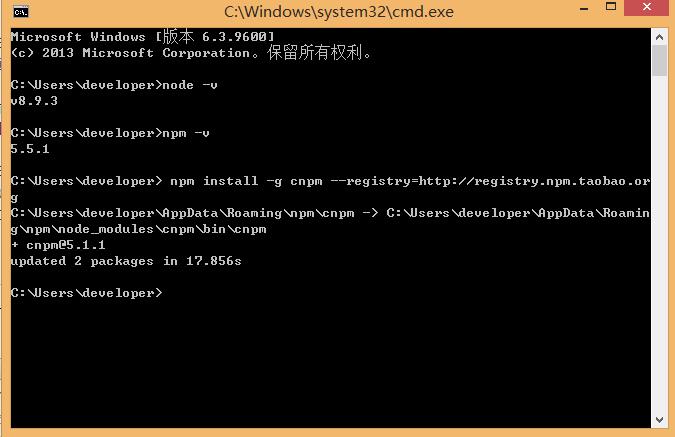
node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。

npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。

到目前为止,node的环境已经安装完成,npm 包管理器也有了,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm.
注意:有时安装成功后,需要关闭xshell,重新启动。nvm才会生效。
2) 安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,没报错表示安装成功,(我的已经安装过了,显示更新成功的信息),如下图:


完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
3) 安装vue-cli 脚手架构建工具(必须在全局中进行安装)
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
是否安装成功:vue -V
webpack的版本查询:webpack -v
通过以上三部,我们需要准备的环境和工具都准备好了。
参考文档:https://blog.csdn.net/jiangyu1013/article/details/83855476
异常1:VSCode终端输入vue -V报错:无法加载文件 C:\\Users\\Administrator\\AppData\\Roaming\\npm\\vue.ps1,因为在此系统中禁止执行脚本
windows环境,安装vue-cli 脚手架。
安装成功,但是执行 vue -V 报错了。
报错信息:无法加载文件 C:\\Users\\Administrator\\AppData\\Roaming\\npm\\vue.ps1,因为在此系统中禁止执行脚本
原因分析:禁止执行脚本,那就打开权限执行脚本嘛
解决方案:
- 打开 powerShell 用管理员身份运行
- 输入命令: set-ExecutionPolicy RemoteSigned
- 输入A
- 再输入 vue -V (搞定)


以上是关于Vue.js安装方法及异常处理的主要内容,如果未能解决你的问题,请参考以下文章