CSS 选择器总结
Posted 编程三昧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 选择器总结相关的知识,希望对你有一定的参考价值。
CSS 是用于网页设计可用的最强大的工具之一。使用它我们可以在几分钟内改变一个网站的界面,而不用改变页面的标签。
好一段时间不用 CSS ,有一些基础知识的记忆有点模糊了,今天再做一次总结记录,方便日后回顾复习。

选择器分类
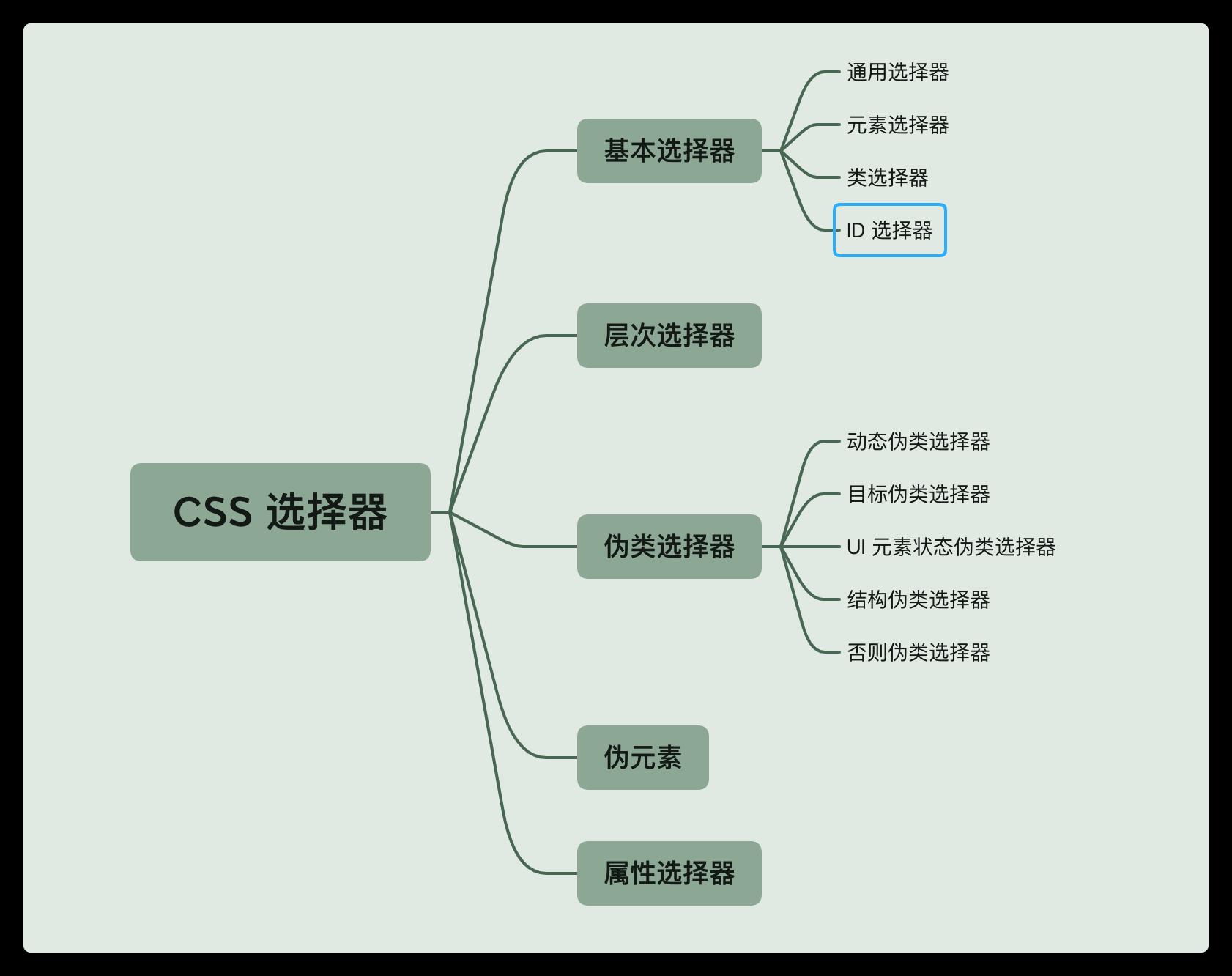
在 CSS 中,选择器可分为以下几类:
- 基本选择器(通配选择器、元素选择器、类选择器、ID 选择器、群组选择器)
- 层次选择器
- 属性选择器
- 伪类选择器
- 伪元素
基本选择器比较好记,这里就不浪费篇幅,主要是记录一下后三、几种选择器。
层次选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E F | 后代选择器(包含选择器) | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子元素选择器 | 选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E~F | 通用选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
- 在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“... 在 ... 找到”、“... 作为 ... 的一部分”、“... 作为 ... 的后代”,但是要求必须从右向左读选择器。
- 如果不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的直接子元素,请使用子元素选择器(Child selector)。
- 如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
属性选择器
| 选择器 | 功能描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute**=value*] | 匹配属性值中包含指定值的每个元素。 |
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器:
a[href] {}
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可:
a[href][title] {}
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素:
a[href=\'www.abc.com\'] {}
也可以把多个属性-值选择器链接在一起来选择一个文档:
a[href="www.abc.com"][title="abc"] {}
伪类选择器
动态伪类选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接锚点上 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接锚点上 |
| E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活。常用于链接锚点和按钮上 |
| E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上。 |
| E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
目标伪类选择器
| 选择器 | 功能描述 |
|---|---|
| E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |
UI元素状态伪类选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E:checked | 选中状态伪类选择器 | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 启用状态伪类选择器 | 匹配所有启用的表单元素 |
| E:disabled | 不可用状态伪类选择器 | 匹配所有禁用的表单元素 |
结构伪类选择器
| 选择器 | 功能描述 |
|---|---|
| E:first-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在html文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
否定伪类选择器
| 选择器 | 功能描述 |
|---|---|
| E:not(F) | 匹配所有除元素F外的E元素 |
总结
CSS 可以说是前端的基本技能,希望我们都能够通过 CSS 为自己绘制色彩缤纷的前端生涯!

~
- ~
- 本文完
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好!我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!
以上是关于CSS 选择器总结的主要内容,如果未能解决你的问题,请参考以下文章
