仅用CSS几步实现赛博朋克2077风格视觉效果
Posted dragonir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仅用CSS几步实现赛博朋克2077风格视觉效果相关的知识,希望对你有一定的参考价值。

背景
文章开始之前先简单了解下什么是 赛博朋克,以及什么是 赛博朋克2077。
- 赛博朋克(Cyberpunk)是“控制论、神经机械学”与“朋克”的结合词,背景大都建立于“低端生活与高等科技的结合”,拥有先进的科学技术,再以一定程度崩坏的社会结构做对比;拥有五花八门的视觉冲击效果,如街头的霓虹灯、街排标志性广告以及高楼建筑等,通常搭配色彩是以黑、紫、绿、蓝、红为主。其中菲利普·狄克所著作的《仿生人会梦到电子羊吗?》最受注目,小说亦被改编成电影《银翼杀手》。总的来讲,赛博朋克的风格主线,就是反应出科技高度发展的人类文明,与脆弱渺小的人类个体之间的强烈反差,同时外界与内在,钢铁与肉体,过去与未来,现实与虚幻等矛盾在其中交织。
《赛博朋克2077》 是一款动作角色类游戏,于 2020年12月10日 登陆各大游戏平台。故事发生在夜之城,权力更迭和身体改造是这里不变的主题。玩家将扮演一名野心勃勃的雇佣兵:V,追寻一种独一无二的植入体——获得永生的关键。它以自由的探索性,较高的操控度以及惊艳的视觉特效收获了一大批玩家。我非常喜欢 2077 官网的设计风格,因此本篇文章主要以 2077 官网为例,通过几个例子,依次实现赛博朋克风格元素效果。
实现
高对比度
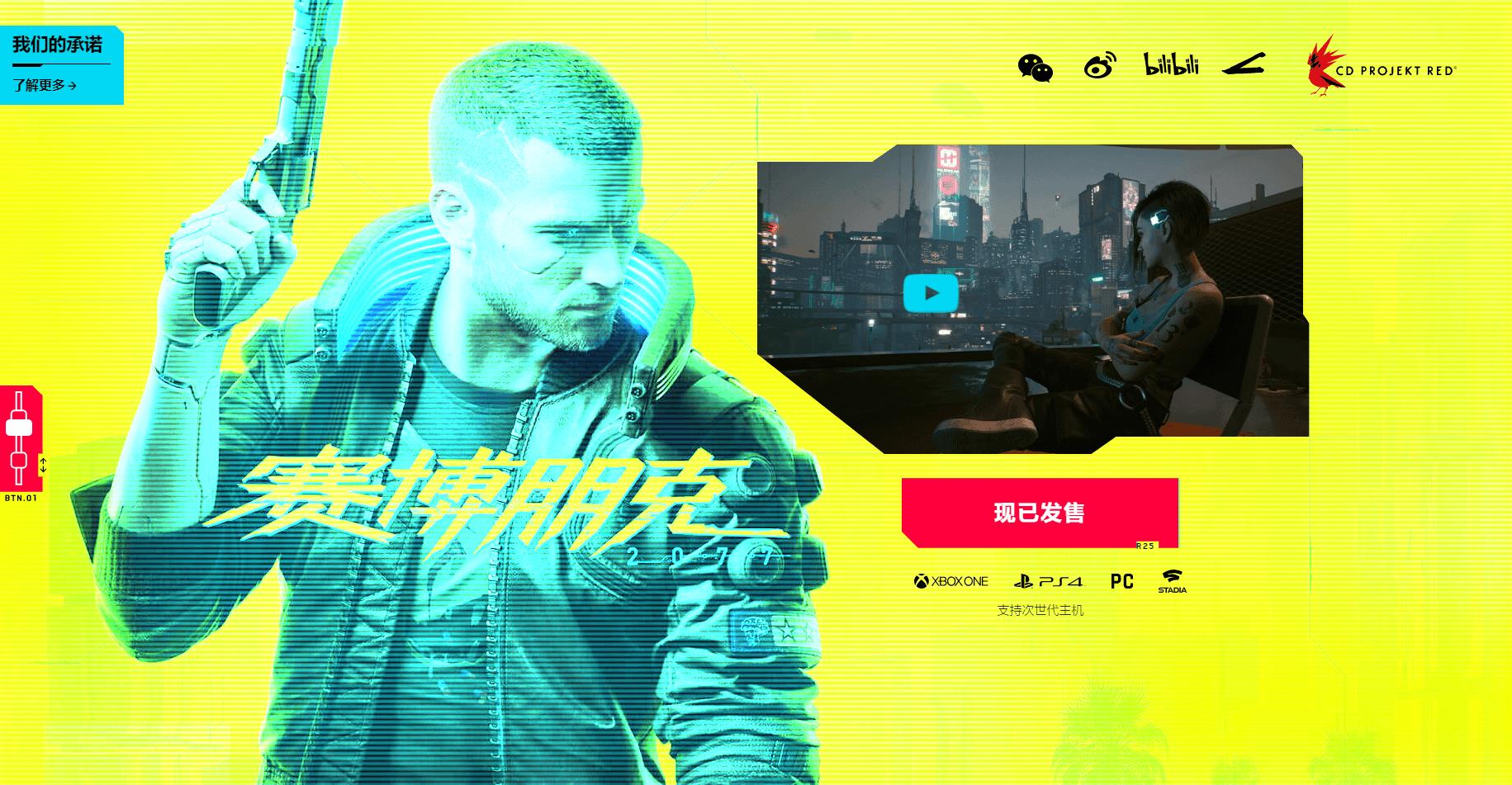
首先我们来看一下 2077 中文官网首页,页面主要以醒目的 明黄色 为主色调,并小面积使用它的对比色 淡蓝色、玫红色 的色块作为点缀,文本和线条边框使用 纯黑色。这一步实现非常简单,我们在实现赛博朋克风格的页面时,可以使用上面提到的 黑、紫、绿、蓝、红 为主色调,再以它们的对比色作为按钮、文本提示框,可以实现强烈的视觉冲击。

故障风格按钮
故障效果是一种显示设备崩坏效果,在 2077 官网中应用很多,我们先来实现 button 在 hover 时产生故障效果。

<button>立即加入</button>
故障效果主要通过 clip-path: inset 和动画实现。利用 button 的伪元素 ::after,给它定义多个分片 --slice 变量,并通过动画切换切片的位置,来实现晃动效果。其中clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。 inset() 方法用于定义一个矩形,可以传入 5 个参数,分别对应 top,right,bottom,left的裁剪位置及 round 和 radius(可选,圆角),它的基本语法如下:
inset( <length-percentage>{1,4} [ round <border-radius> ]? )
clip-path: inset(2em 3em 2em 1em round 2em);
完整实现:
button, button::after {
width: 300px;
height: 86px;
font-size: 40px;
background: linear-gradient(45deg, transparent 5%, #FF013C 5%);
border: 0;
color: #fff;
letter-spacing: 3px;
line-height: 88px;
box-shadow: 6px 0px 0px #00E6F6;
outline: transparent;
position: relative;
}
button::after {
--slice-0: inset(50% 50% 50% 50%);
--slice-1: inset(80% -6px 0 0);
--slice-2: inset(50% -6px 30% 0);
--slice-3: inset(10% -6px 85% 0);
--slice-4: inset(40% -6px 43% 0);
--slice-5: inset(80% -6px 5% 0);
content: \'立即加入\';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(45deg, transparent 3%, #00E6F6 3%, #00E6F6 5%, #FF013C 5%);
text-shadow: -3px -3px 0px #F8F005, 3px 3px 0px #00E6F6;
clip-path: var(--slice-0);
}
button:hover::after {
animation: 1s glitch;
animation-timing-function: steps(2, end);
}
@keyframes glitch {
0% { clip-path: var(--slice-1); transform: translate(-20px, -10px); }
10% { clip-path: var(--slice-3); transform: translate(10px, 10px); }
20% { clip-path: var(--slice-1); transform: translate(-10px, 10px); }
30% { clip-path: var(--slice-3); transform: translate(0px, 5px); }
40% { clip-path: var(--slice-2); transform: translate(-5px, 0px); }
50% { clip-path: var(--slice-3); transform: translate(5px, 0px); }
60% { clip-path: var(--slice-4); transform: translate(5px, 10px); }
70% { clip-path: var(--slice-2); transform: translate(-10px, 10px); }
80% { clip-path: var(--slice-5); transform: translate(20px, -10px); }
90% { clip-path: var(--slice-1); transform: translate(-10px, 0px); }
100% { clip-path: var(--slice-1); transform: translate(0); }
}
故障风格图片
故障效果同样可以应用在文本、图片、视频等媒体展示上,营造满满的科技氛围。这部分内容来看看如何实现故障风格的图片展示效果。

.glitch 是为图片展示容器主体,它的子元素 glitch__item 用来表示故障条,与上例中 ::after 伪元素作用类似。
<div class="glitch">
<div class="glitch__item"></div>
<!-- ... -->
<div class="glitch__item"></div>
</div>
故障风格图片和故障风格按钮实现思路基本类似,不过这次用到了 以上是关于仅用CSS几步实现赛博朋克2077风格视觉效果的主要内容,如果未能解决你的问题,请参考以下文章clip-path: polygon 实现,polygon 用于裁切多边形的方法,它的每对值表示裁切元素的坐标。 background-blend-mode 属性定义了背景层的混合模式。由于文章篇幅有限,以下代码只展示了一个故障条的动画,完整例子可查看文章末尾对应链接