伪元素和伪类
Posted 游侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了伪元素和伪类相关的知识,希望对你有一定的参考价值。
伪元素和伪类的根本区别:是否创造了新的元素。
伪元素/伪对象选择器:
伪元素可以当作一个假的元素,但不存在于dom树中,通常用来向元素添加小图标、清除浮动等
| 伪元素 | 作用 |
|---|---|
| :first-letter | 将特殊的样式添加到文本的首字母 |
| :first-line | 将特殊的样式添加到文本的首行 |
| :before | 在某元素之前插入某些内容 |
| :after | 在某元素之后插入某些内容 |
伪类选择器
伪类需要手动触发,触发时修改元素样式达到一个特殊的动态效果。
| 伪类 | 作用 |
|---|---|
| :active | 将样式添加到激活的元素 |
| :focus | 将样式添加到被选中的元素 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式 |
| :link | 将特殊的样式添加到未被访问的链接 |
| :visited | 将特殊的样式添加到被访问的链接 |
| :first-child | 将特殊的样式添加到元素的第一个子元素 |
| :lang | 允许创作者来定义指定的元素中使用的语言 |
区别
使用伪类:first-child和伪元素:first-letter来比较
<!DOCTYPE html>
<html>
<head>
<title>伪类/伪元素</title>
<style>
span:first-child {
color: green;
}
.first-letter:first-letter {
color: blue;
}
.first-letter1 {
color: blue;
}
</style>
</head>
<body>
<div>
<span>I am lijy1</span>
<span>I am lijy2</span>
</div>
<div class="first-letter">
<span>I am lijy</span>
</div>
<div>
<span class="first-letter1">I</span><span> am lijy</span>
</div>
</body>
</html>
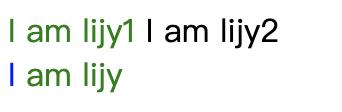
输出结果

:first-child 添加样式到第一个子元素
:first-letter 添加样式到第一个字母
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果需要通过添加一个实际的元素才能达到,
实际上:css3中,明确规定了用一个冒号表示伪类,用两个冒号表示伪元素。
但因为兼容性问题,大部分还是统一使用单冒号。
附加:帮助记忆a标签的伪类的使用顺序
LOVE / HATE
link
visited
hover
active
以上是关于伪元素和伪类的主要内容,如果未能解决你的问题,请参考以下文章