CSS 笔记
Posted kongshu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 笔记相关的知识,希望对你有一定的参考价值。
这篇文章记录一些css 的基本概念
float
它脱离文档流,相对于它的包含块,放置自己的位置,包含块不是position!=static,这一点跟absolute fix的元素有点区别。
介绍一下几个属性offsetTop, offsetLeft, offsetParent, offsetWidth, offsetHeight,
- offsetParent: mdn,最近的父级元素,同时该父级元素必须是positioned 元素,也就是position == relative,absolute,fixed 的最近父级元素。如果没有这样的元素,那么最近的td,th,table 会被返回,如果还没有,那么body 被返回。
这个元素是offsetTop, offsetLeft 的参考系。
<div class=\'offsetParent\' style="position:relative;">
<div class=\'NOT offsetParent\'>
<div>Which element is my offsetParent?</div>
</div>
</div>
-
offsetLeft 它其实描述的是borderbox的左边 相对于offsetparent的paddingbox 的左边的距离,
-
offsetTop 它描述的是borderbox的顶部距离offsetparent 的paddingbox的顶部的距离
-
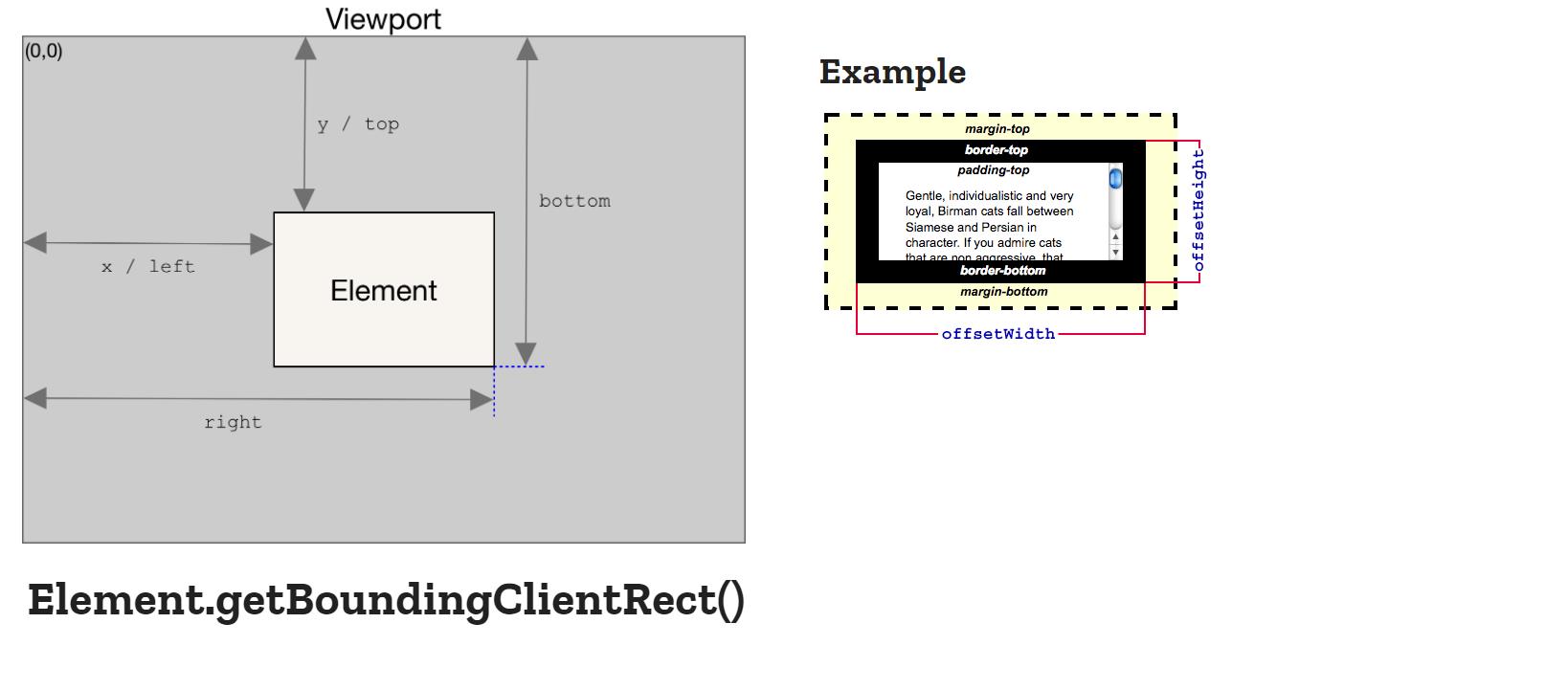
offsetWidth/offsetHeight,它描述的是borderbox 的宽高。MDN
-
Element.getBoundingClientRect() 这个函数可以获取元素的相对于ViewPort的位置跟大小信息。
可以参考下面这幅图

以上是关于CSS 笔记的主要内容,如果未能解决你的问题,请参考以下文章