selenium处理iframe下 #document 标签
Posted 天马行宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium处理iframe下 #document 标签相关的知识,希望对你有一定的参考价值。
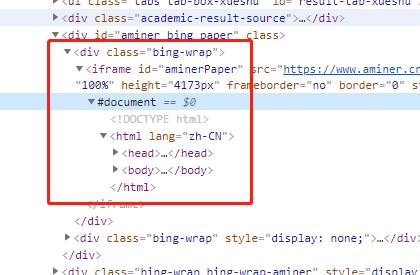
使用selenium处理html的时候,遇到通过“iframe”标签实现的网页嵌套了,这个没有问题。但是,仔细再看,就发现,“iframe”标签下还有个#document==0,有点不讲武德。如图:

各种查资料,没有找到有价值的信息。
解决方案1:
最后我就直接在html中把 “#document” 这行给删了,然后就正常了。
解决方案2:
遇到了这篇文章: https://www.pythonf.cn/read/159594, 感谢大佬指点。
操作流程是:
进入frame框架内,获取frame框架页面源码,(解析frame源代码),退出frame框架
具体代码:
from selenium import webdriver driver = webdriver.Chrome() url = XXXXXXXXXXX #自己把地址补充 driver.get(url) #############流程1 # 通过switch_to.frame进入frame框架页面,有下面四种情况 driver.switch_to.frame(driver.find_elements_by_tag_name("iframe")[0]) # 1.用WebElement对象来定位,发现所有iframe,并把第一个赋值 # driver.switch_to.frame("frame1") # 2.用id来定位 # driver.switch_to.frame("myframe") # 3.用name来定位 # driver.switch_to.frame(0) # 4.用frame的index来定位,第一个是0 ##############流程2 frame_html = driver.page_source # 响应为 str 格式 # 切换为frame框架页面后,可以通过BeatifulSoup等工具解析frame_html网页代码 ##############流程4 # 从frame中切回主文档(switch_to.default_content()) driver.switch_to.default_content() html = driver.page_source # 这里的html变回主页面的了
这个套操作下来,嵌套的html内容就拿到了,因为 响应 frame_html 为 str 格式,
但是,我最初的目的是:想检测这个嵌套的html是多长时间加载完的,最终还是没有找到方法。
以上是关于selenium处理iframe下 #document 标签的主要内容,如果未能解决你的问题,请参考以下文章