Java EEDay08 HTML&CSS
Posted 刘金辉的个人博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java EEDay08 HTML&CSS相关的知识,希望对你有一定的参考价值。
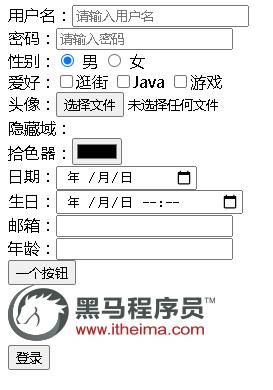
一、表单
1、概述
- 采集数据,与服务器交互包括 form表单,需要提交则必须设置name属性,action方式主要包
- get:参数会在地址栏显示(请求行),长度有限
- post:参数被封装在请求体,参数大小无限制
- 查看提交的数据:F12
2、常用标签--Input
- type属性值:button checkbox hidden password radio reset submit text
- text:
- 文本框 ,默认
- placehold:提示信息
- ratio单选框
- 实现单选,则多个单选框的name属性值必须相同,并提供value属性表示提交的值
- checked指定默认值
- tel:电话号码字段
- 只用于手机
- 其他:hidden隐藏域、image图像
- H5的input属性
- 取色器color
- 自选日期date
- 日期时间date-time-local
- 邮箱email自动校验
- 数字number自动校验

3、表单项标签select和文本域textarea
- select:下拉列表
- 子选项option,指定列表项
- selected
- textarea:文本域
- cols:指定列数
- rows:指定行数
二、CSS层叠样式表
1、概述
- Cascading Style Sheet
- 层叠:多个样式可以作用在同一个元素
2、好处
- 较<font color=\'red\'>降低耦合度
- 将内容和样式控制分离
3、使用
- 内联样式
- 标签内使用style属性指定css
- 不推荐,并未降低耦合度
- 内部样式
- head内定义style标签
- 标签内部:div{ }
- 外部样式
- 单独css资源文件
- head内定义link标签:<link rel="stylesheet" href="css/a.css" />
- 其他写法
<style> @import "css/a.css"; </style>
4、CSS语法
- 格式:选择器{属性名1:属性值1;……}
- 选择器
- 具有相似特征的元素
- 如div、p等
5、选择器
- 基础选择器
- id选择器:#id属性值{}
- 元素选择器(优先级低):元素名{}
- 类选择器:.class值{}
- 扩展选择器
- 选择所有:*{}
- 并集选择器:A,B{}
- 子选择器:A B{}(选择A下的B)
- 父选择器:A>B{}(选择B上的A)
- 属性选择器:元素名[属性名="属性值"]{}
- 伪类选择器:元素:状态{}
- 常见状态:link:初始化、visited:访问过、active:正被访问、hover:鼠标悬浮
6、属性
- 字体/文本
- font-size:字体大小
- color:文本颜色
- text-align:文本对齐方式
- line-height:文本行高
- 背景
- background:复合属性
- 边框
- border
- 复合属性,4条线分开设置
- 尺寸:
- width:宽度
- height:高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> <style> p{ color:#ff0000; font-size: 30px; text-align: center; line-height: 100px; /* border 边框 */ border:1px solid red; } div{ border:1px solid red; /* 尺寸 */ width:200px; height:200px; background: url("img/logo.jpg") no-repeat center; } </style> </head> <body> <p>传智播客</p> <div> 黑马程序员 </div> </body> </html>
7、盒子模型
- 控制页面的布局
- 属性:
- 外边距:margin
- 内边距:padding
- 会影响盒子大小
- 解决: box-sizing:border-box;
- 浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> <style> div{ border:1px solid red; width:100px; /* 浮动起来,可以位于第一行 */ } .div1{ width:100px; height:100px; /*margin-left: 50px;*/ /*margin-top:50px;*/ } .div2{ width:200px; height:200px; /*设置内边距*/ padding:50px; /*这样的话,外部盒子会变大 解决方案:设置盒子的属性,让width和height就是盒子最终的大小 */ box-sizing:border-box; } .div3{ float:left; } .div4{ float:left; } .div5{ float:right; } </style> </head> <body> <div class="div2"> <!--里面的盒子为主体,居中显示则需要设置外边距--> <div class="div1"> </div> </div> <div class="div3">aaaaa</div> <div class="div4">bbbbb</div> <div class="div5">ccccc</div> </body> </html>
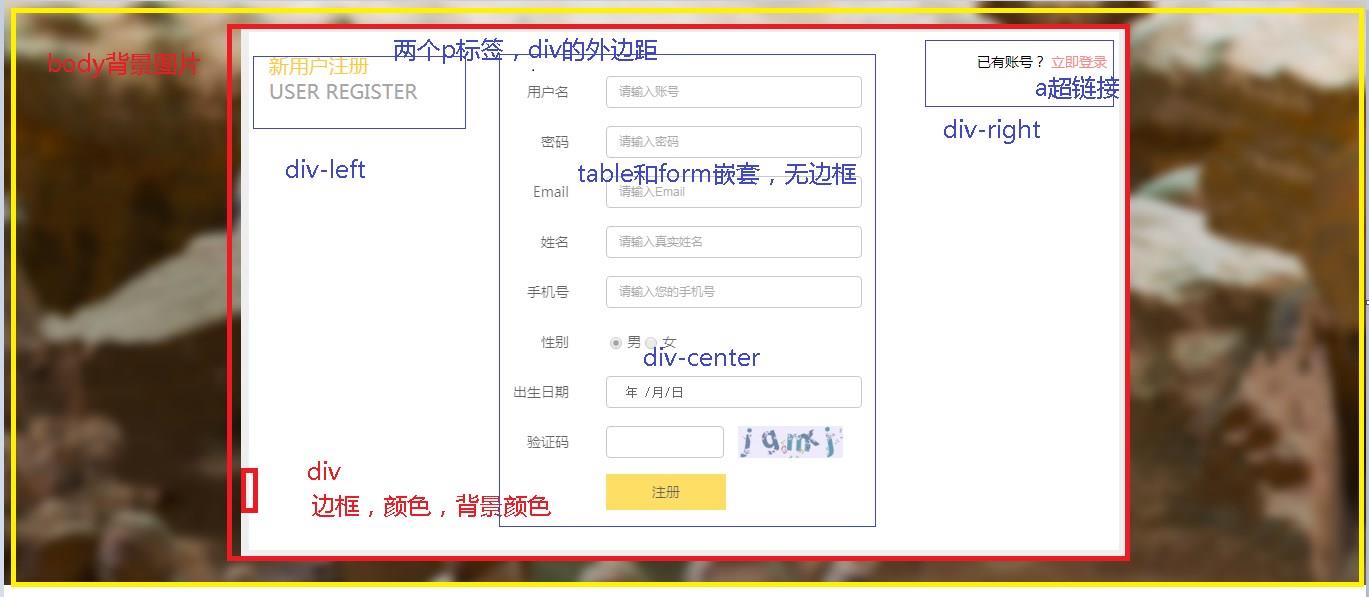
三、案例:使用CSS美化注册页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> *{ margin:0px; padding:0px; box-sizing:border-box; } body{ background:url("image/register_bg.png") no-repeat center; } .rg_layout{ width:900px; height:500px; border:8px solid #eeeeee; /*takecolor取色器工具*/ background-color:white; /*让div水平居中*/ margin: auto;/*水平居中*/ margin-top: 15px;/*外边距*/ } .rg_left{ /*border:1px solid red;*/ float:left; margin: 15px; } .rg_left p:first-child{ color:#FFD026; font-size: 20px; } .rg_left p:last-child{ color:#A6A6A6; font-size: 20px; } .rg_center{ /*border:1px solid red;*/ float:left; width: 450px; } .rg_right{ /*border:1px solid red;*/ float:right; margin:15px; } .rg_right p{ font-size: 15px; } .rg_right p a{ color:pink; } .td_left{ width: 100px; text-align: right; height: 45px; } .td_right{ padding-left: 50px; } #username, #password, #email, #tel, #checkcode, #birthday, #name{ width: 251px; height:32px; border:1px solid grey; /*设置边框为圆角*/ border-radius:5px; padding-left: 10px; } #checkcode{ width: 110px; } #img_check{ height: 32px; /*设置垂直居中*/ vertical-align: middle; } #btn_sub{ width: 150px; height: 40px; background-color: yellow; border: 1px solid yellow; } </style> </head> <body> <div class="rg_layout"> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_center"> <div class="rg_form"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left"><label>性别</label></td> <td class="td_right"> <input type="radio" name="gender" value="male"> 男 <input type="radio" name="gender" value="female"> 女 </td> </tr> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td> </tr> <tr> <td class="td_left"><label for="checkcode" >验证码