CSS基本知识
Posted Jacky02
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS基本知识相关的知识,希望对你有一定的参考价值。
CSS 指层叠样式表 (Cascading Style Sheets)
浏览器适配
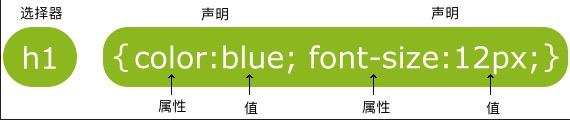
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

html元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
#para1 { text-align:center; color:red; }
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
.center {text-align:center;} <h1 class="center">标题居中</h1>
你也可以指定特定的HTML元素使用class。
p.center {text-align:center;} <p class="center">这个段落居中对齐。</p>
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
内联样式 > id 选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 标签选择器 = 伪元素选择器
!important 规则:
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里.但是它改变了你样式表本来的级联规则,从而使其难以调试。慎用
如果定义了颜色属性,还必须定义背景色属性。
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
css属性缩写大部分情况下不用按顺序, 部分特殊需要按照顺序,border的顺序可以乱,但是font的就不能乱
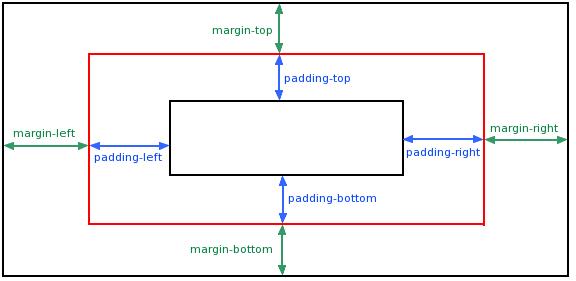
Margin 对于多个值有以下的简写规则:
- 当只有一个值声明时,该值会用于所有四个值。
- 当只有两个值声明时,第一个值用于上边距和下边距,第二个值用于左边距和右边距。
- 当有三个值声明时,第一个值用于上边距,第二个值用于左边距和右边距,第三个值用于下边距。
- 当有四个值声明时,其会按顺序用于上、右、下、左边距(按顺时针)。

visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
类似安卓的visibility = gone,visiable,invisiable
块级元素(block)特性:
- 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
- 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
- 和相邻的内联元素在同一行;
- 宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;
块级元素主要有:
- address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
内联元素主要有:
- a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
可变元素(根据上下文关系确定该元素是块元素还是内联元素):
- applet ,button ,del ,iframe , ins ,map ,object , script
position: sticky; 基于用户的滚动位置来定位。粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。可作为标题栏
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
overflow 属性用于控制内容溢出元素框时显示的方式。
CSS组合选择符包括各种简单选择符的组合方式。在 CSS3 中包含了四种组合方式:
- 后代选择器(以空格 分隔) div p (div内的所有p)
- 子元素选择器(以大于 > 号分隔)div>p (div下的直属p)
- 相邻兄弟选择器(以加号 + 分隔) div+p (div之后的一个同根p)
- 普通兄弟选择器(以波浪号 ~ 分隔) div~p (div之后的所有同根p)
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
CSS伪类是用来添加一些选择器的特殊效果。伪类的名称不区分大小写。与 CSS 类配合使用:input:checked(对伪类checked进行css编辑样式)

CSS伪元素是用来添加一些选择器的特殊效果。内部元素进行css样式设置
left优先级高于right,不在乎选择器优先规则
鼠标移动到指定位置,如下拉按钮、提示文本时隐藏内容可见:首先display:none或者visibility:hidden;利用伪类hover,将display: block或者visibility:visiable
图像拼合就是单个图像的集合。后续操作总是在这张图片上进行,对图片的部分内容进行操作,比如对图片右半部分隐藏。加载一张图片,对服务器进行一次请求总比对服务器进行多次图片请求来得简单,避免延迟
@media规则,不同媒体展示不同css,如
@mediascreen
{p.test{font-family:verdana,sans-serif;font-size:14px;}}
@mediaprint
{p.test{font-family:times,serif;font-size:10px;}}
/* 响应式布局 - 小于 600 px 时改为上下布局 */ (监听窗口大小改变)
@media screen and (max-width: 600px)
{ .column { width: 100%; } }
属性选择器:具有特定属性的元素设计样式
[title](头名为title都执行)
[title=runoob](头名为title,后接=只有runoob才执行)
[title~=runoob](头名为title,后接=只要有独立单词runoob执行)
[title*=runoob](头名为title,后接=只要拆分连接有runoob都执行)
[title|=runoob](头名为title,后接=开头为runoob且唯一单词执行)
[title^=runoob](头名为title,后接=前几个字母为runoob都执行)
[title$=runoob](头名为title,后接=后几个字母为runoob都执行)
{ color:blue; }
Transition过度属性主要是用来对某个CSS属性的变化过程进行控制
ease: 默认值(先快后慢)
linear: 匀速
ease-in: 先慢后快
ease-out: 先快后慢
ease-in-out: 先慢后快后慢
以上是关于CSS基本知识的主要内容,如果未能解决你的问题,请参考以下文章