学习JavaScript 中的构造函数创建对象
Posted Naijiaz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习JavaScript 中的构造函数创建对象相关的知识,希望对你有一定的参考价值。
mdn中这样说道:
当谈到继承时,javascript 只有一种结构: 对象。
所有的 JavaScript 对象至少继承于一个对象。被继承的对象被称作原型,并且继承的属性可通过构造函数的 prototype 对象找到。
每个实例对象( object )都有一个私有属性(称之为 __proto__ )指向它的构造函数的原型对象(prototype )。
该原型对象也有一个自己的原型对象( __proto__ ) ,层层向上直到一个对象的原型对象为 null。
根据定义,null 没有原型,并作为这个原型链中的最后一个环节。(emmm , 这是 我复制 mozilla MDN 上边过来的)
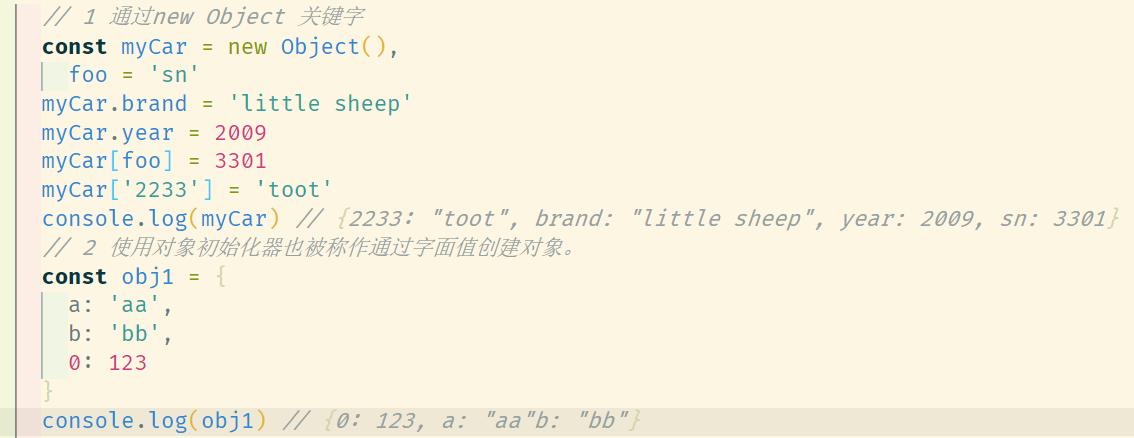
创建对象的几种方式:

以上两种创建对象方式1次只能创建 1个 对象
可以利用函数的方法 重复这些相同的代码& 那么这个函数 就是构造函数, 它封装的不是普通代码 而是要创建对象
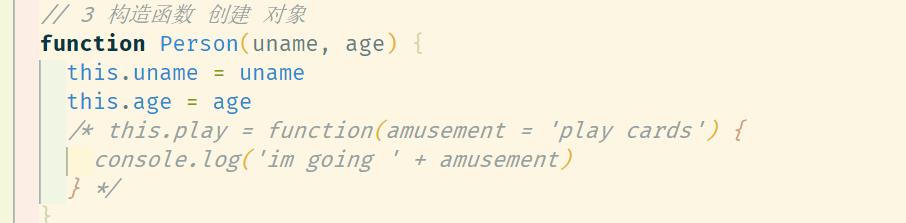
构造函数: 把对象中的公共部分放到构造函数中, 然后使用 函数创建对象
构造函数注意事项:
1, 构造函数的名称 首字母需大写
2, 构造函数不需要return
3, 调用构造函数 必须使用 new 关键字
4, 属性和方法前面必须添加 this
new关键字 执行过程 // 1, new 构造函数可以在内存中创建了一个空的对象 /* 2, this 就会指向刚才创建的空对象 3, 开始 执行构造函数里面的代码给这个空对象添加属性和方法 4, 返回这个对象 , new的作用就是自动返回 所以构造函数里不需要return*/
new 在内存中创建了新的空对象==>this 就会指向刚创建的空对象 ==> 执行构造函数里面的代码 ==> 给这个空对象添加属性 => 返回这个对象
格式如下:


好吧, 没有问题

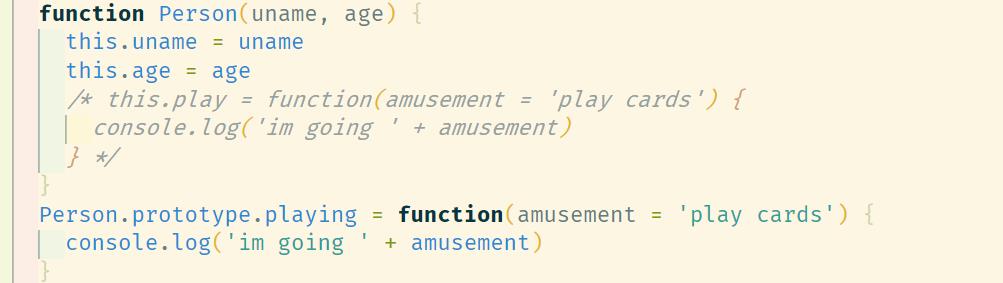
就是创建了许多实例, 那么这些实例的公共方法应该创建到 构造函数的原型对象上也即 Person.prototype上,

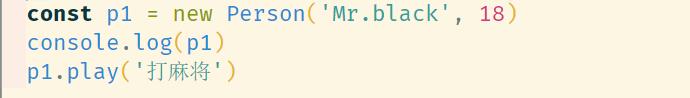
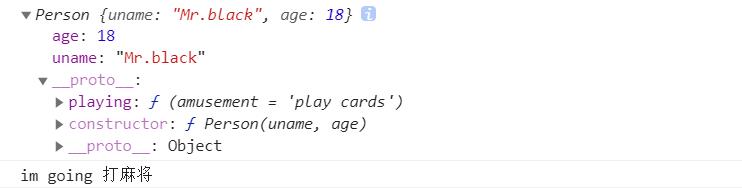
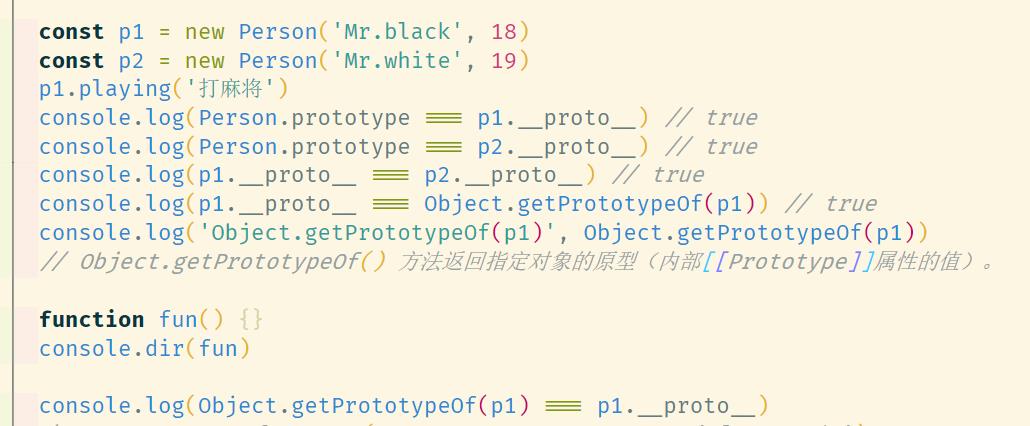
const p1 = new Person(\'Mr.black\', 18)
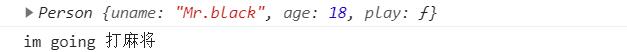
console.log(p1)
p1.playing(\'打麻将\')
好吧, 没有问题, 在 Person里的是 play, 写错名字了, 不好意思

// 到现在为止
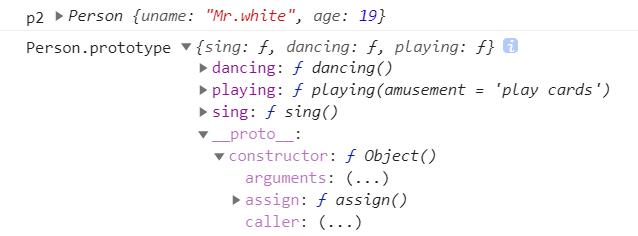
现在的原型对象为: Person.prototype ==> constructor: ƒ Person(uname, age) playing: ƒ (amusement = \'play cards\') */
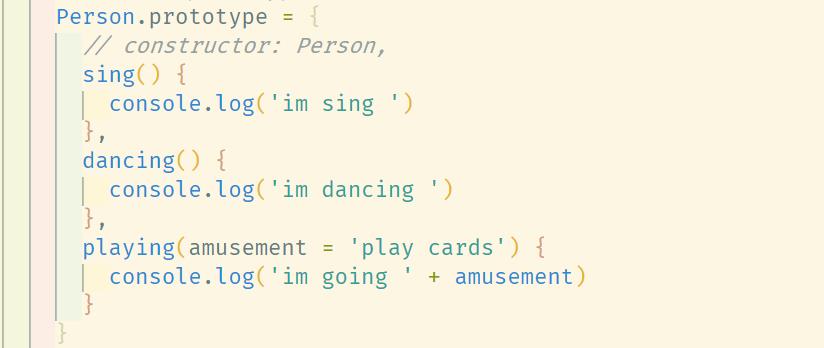
如果需要 为构造函数创建多个方法 时, 可以使用这样的形式: Person.prototype = {方法1(){xxx}, 方法2(){xxx}, 方法3(){xxx}, }, 但是 会有意外的问题就是,如下

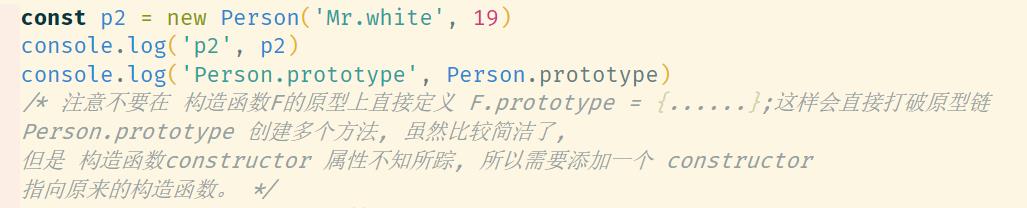
运行一把

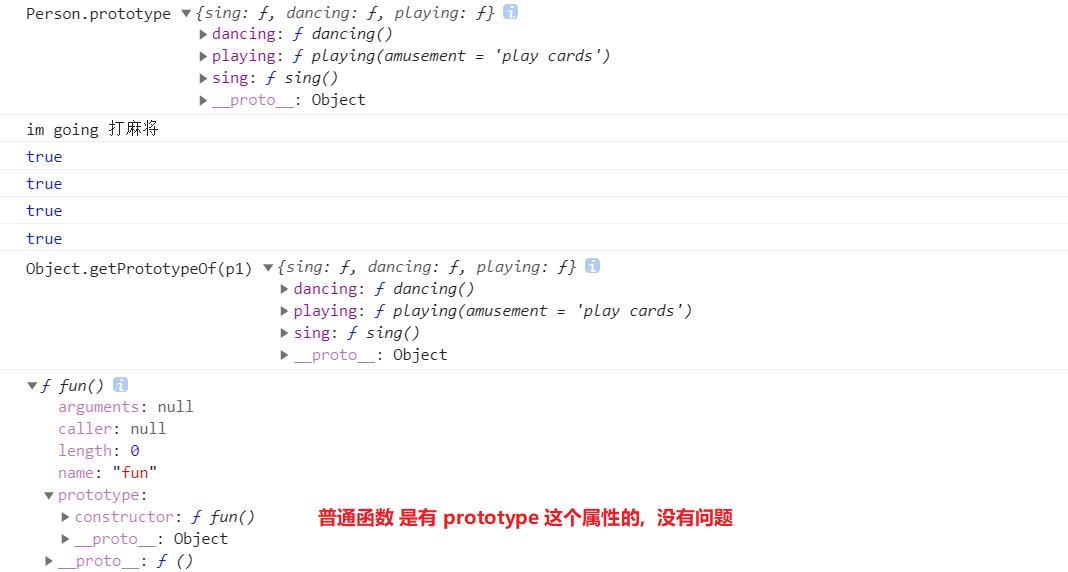
经过与上边的prototype 对比发现此 prototype 中的 constructor 这个函数不见了
这是 之前的 prototype:: Person.prototype ==> constructor: ƒ Person(uname, age) playing: ƒ (amusement = \'play cards\') */

所以 constructor: Person, 这行代码必不可少, 不能注释掉, 我在上边代码中给它注释掉了
// 每个对象都会有 __proto__ 属性, 这个属性指向的是 对象的原型。如果没有继承属性,则返回 null
// prototype(原型对象)是函数才会有的属性
// 好吧 我头有点疼
// 对象共有的方法 应放到原型对象prototype上
// 每一个构造函数都有一个prototype 属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
// 所有对象都会从它的原型上继承一个 constructor 属性,
// constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
// Object.prototype.constructor 返回创建实例对象的 Object 构造函数的引用。 注意,此属性的值是对函数本身的引用,而不是一个包含函数名称的字符串。
再运行一把


以上是关于学习JavaScript 中的构造函数创建对象的主要内容,如果未能解决你的问题,请参考以下文章