02 堆内存和栈内存数据存储过程| 数组 | 栈结构面试题击鼓传花讲解
Posted 柯柯冲基波keke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02 堆内存和栈内存数据存储过程| 数组 | 栈结构面试题击鼓传花讲解相关的知识,希望对你有一定的参考价值。
浏览器会从计算机的内存条中分配对应的内存,用于存储值和运行代码
Stack:栈内存 ECStack(Execution Context Stack)
- 原始值类型存储在栈内存中
- 提供对应的执行上下文EC(Execution Context)供代码执行
Heap:堆内存
- 存储对象类型的值
举例:基于一段代码理解数据创建,声明,定义,使用的过程

知识点:
- 二者的区别是堆只能用来存储数据,不能执行代码,而在栈中既可用来存储数据,又可以来执行代码 https://zhuanlan.zhihu.com/p/311196297?utm_source=qq 动图理解!
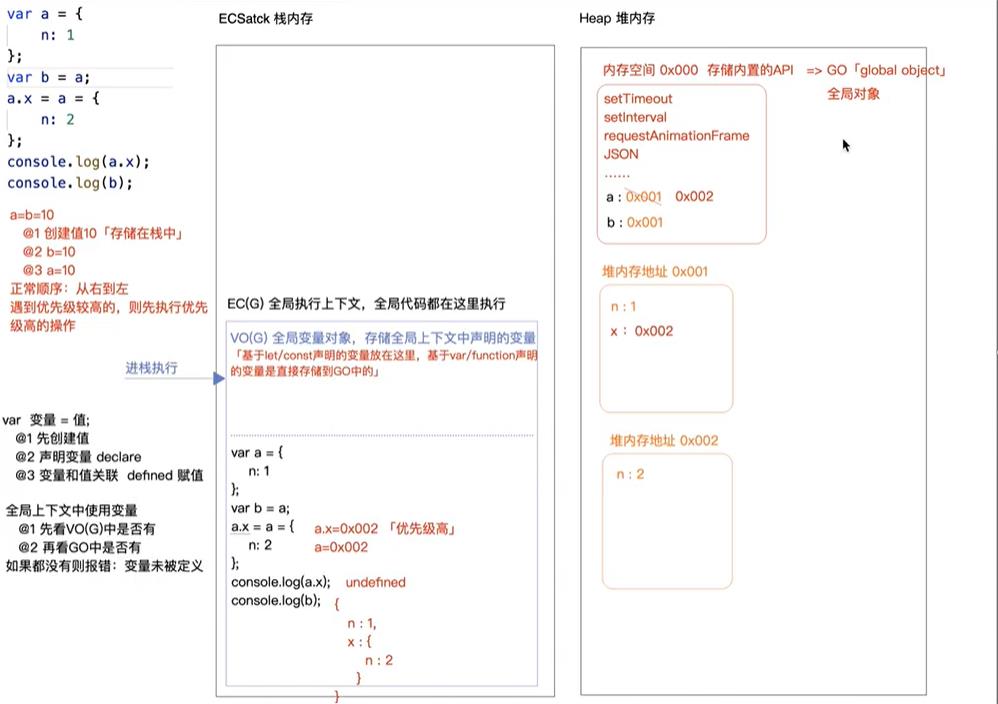
- GO全局对象:创建在堆内存中,他是浏览器内置的API,包含一些内置的方法,例如setTimeout/setInterval/requestAnimationFrame/JSON等
- 代码执行时栈内存创建EC(G) 全局执行上下文,全局代码都在这里执行
- 创建变量并赋值,涉及到VO(G) 全局变量对象,用于存储全局上下文中声明的变量(基于let和const声明的变量存在这里),基于var和function声明的变量直接存在GO中
- 当遇到 var 变量 = 值:① 在对应内存空间创建值 ② 在GO/VO中 声明变量declare ③变量和值关联 defined 赋值
- EC(G)中使用变量: ① 先看VO(G) ② 再看GO 如果都没有 则变量undefined
- 语句一般执行顺序:从右向左 a=b=10 ①创建10 存在栈中 ②b=10 ③a=b
- 语句特殊执行顺序:优先级高的操作先执行 a.x = a = { n:2 } ① 堆内存创建{ n:2 } 0x002 ②a.x = 0x002 ③ a=0x002
数组
- Array.prototype上提供了很多供数组操作的方法
- 数组容器伴随存储的内容自动缩放
- 优势:基于索引直接进行查找和获取,效率高 ;
- 弊端:进行中间插入和删除时,性能低(数据塌陷:删除项后面索引值发生改变)
用数组和其对应方法模拟栈结构:
class Stack { container = [] enter(element) { this.container.unshift(element) //unshift(n) 向数组的开头添加一个或多个元素,返回新数组的长度,添加多个元素时,第一个参数对应index为0,依次添加 } leave() { return this.container.shift(); //shift() 把数组第一个元素删除,并返回删除的元素值 } size(){ return this.container.length; } value(){ return this.container.slice(0); //slice(0) 从已有数组中返回选定的元素,0 返回从0开始后面的所有,(2,4)返回第2,3个元素,不包含4 } }
栈结构使用-自定义整数的十进制转二进制的方法(toString()方法也可以实现:(15).toString(2) = 1111 ):
Number.prototype.decimal2binary = function decinmal2binary() { let decimal = +this, //+this字符串转数字 sk = new Stack; if(decimal === 0) return \'0\' ; while(decimal > 0){ sk.enter(decimal % 2); //取余数 decimal =Math.floor( decimal / 2 ); } return sk.value().join(\' \');//join(\'\')指定连接字符串为空,toString有逗号间隔 }; console.log((10).decimal2binary()); //1010
以上是关于02 堆内存和栈内存数据存储过程| 数组 | 栈结构面试题击鼓传花讲解的主要内容,如果未能解决你的问题,请参考以下文章