react中css里面 class中的 图片的相对地址 完美解决 backgroundImage
Posted 彭成刚_Reciter | 技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react中css里面 class中的 图片的相对地址 完美解决 backgroundImage相关的知识,希望对你有一定的参考价值。
发现问题:缓存
之前react的图片,也在style里面,也无所谓。
刚做了一个输入框,change的时候改变图片,每次都刷新图片,关键是没缓存,这哪受得了
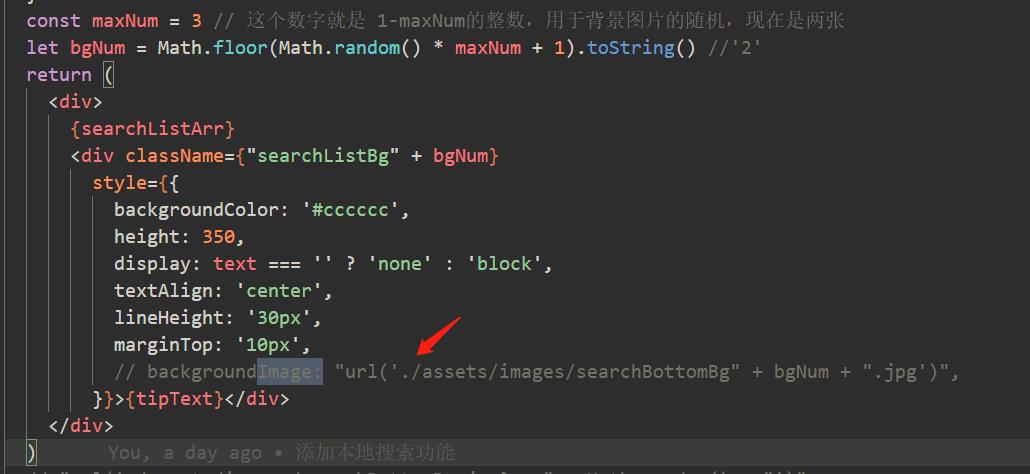
之前用的:

网上搜索各种插件,替换什么的,都不好使。
最后的解决方案:
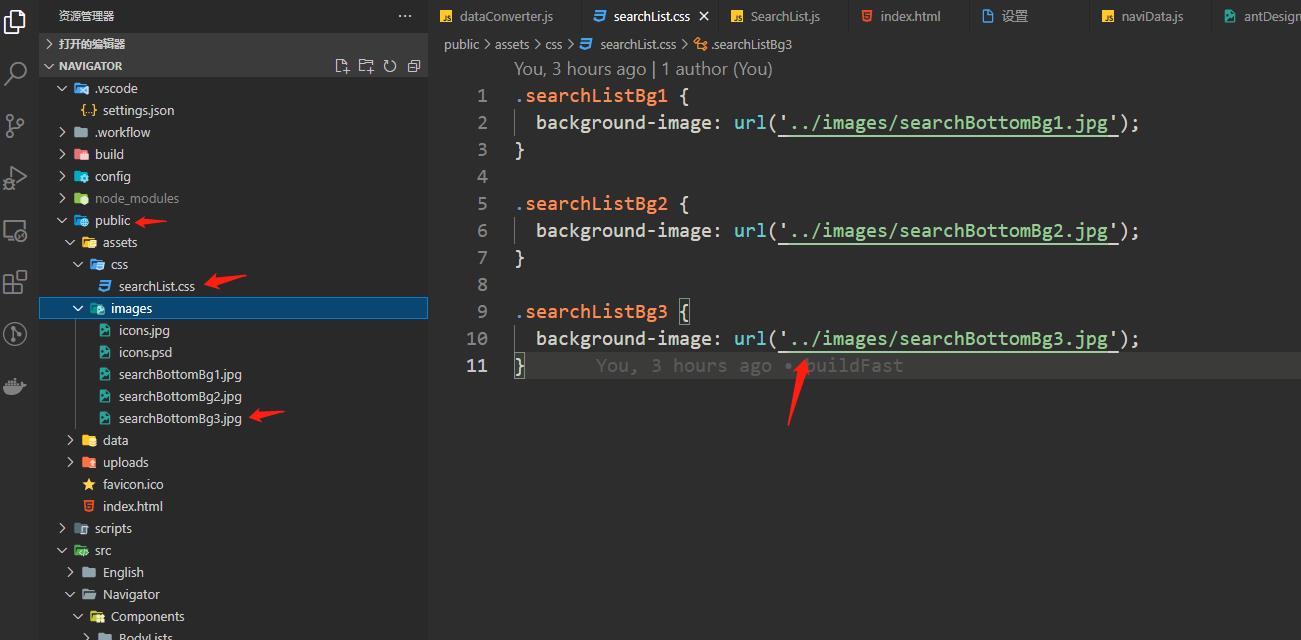
- 将css文件,放到 public下,然后就变成公共资源,也不参与打包,也就不会报错了。
- 将index.html中加入
<link rel="stylesheet" href="./assets/css/searchList.css" /> - class的全局属性就能用了,解决了图片的相对路径的问题。

backgroundImage: "url(\'./assets/images/searchBottomBg" + bgNum + ".jpg\')",
.searchListBg1 {
background-image: url(\'../images/searchBottomBg1.jpg\');
}
以上是关于react中css里面 class中的 图片的相对地址 完美解决 backgroundImage的主要内容,如果未能解决你的问题,请参考以下文章