transition兼容性问题
Posted 浣熊sky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transition兼容性问题相关的知识,希望对你有一定的参考价值。
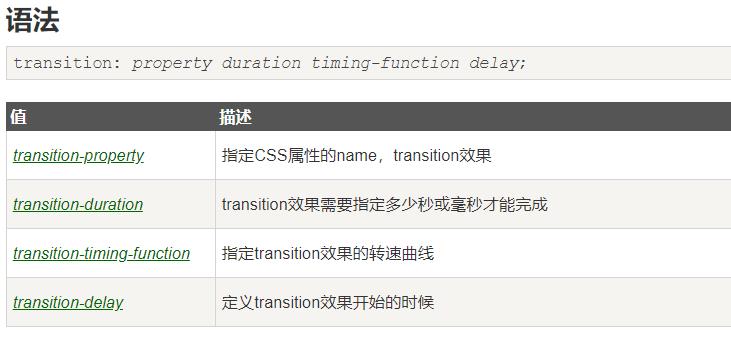
具体使用:

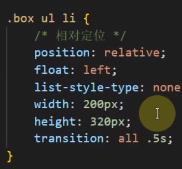
具体的使用,在需要添加过度效果的盒子中加入该样式
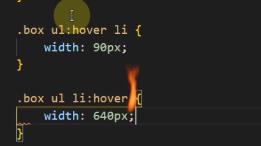
然后配合:hover使用如:


[注意]IE9-不支持该属性,safari3.1-6、ios3.2-6.1、android2.1-4.3需要添加-webkit-前缀;而其余高版本浏览器支持标准写法
以上是关于transition兼容性问题的主要内容,如果未能解决你的问题,请参考以下文章