Android ------ BackgroundLibrary库实现基本样式结构
Posted 切切歆语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android ------ BackgroundLibrary库实现基本样式结构相关的知识,希望对你有一定的参考价值。
作为一个android程序员,对于shape、selector这两个标签一定不陌生。每当UI设计师给我们设计出一个个button背景的时候,我们就需要去drawable文件夹下去新建一个bg_xxx.xml,然后很多时候区别仅仅是一个边框的颜色或者填充的颜色。这就导致了很多非常相似的.xml文件产生。 网上之前也有了一种通过自定义View,在xml中通过设置属性达到shape效果的控件。但是这种自定义的控件不太灵活,归根到底是一个自定义的button,如果我想改造项目的话就得去替换原有的button或者textView。接下来就给大家提供一种更加简单的方式:
无需自定义View,直接添加属性便可以实现shape、selector效果。
为了解决在项目中大量的样式文件,例如shpre,selector等文件,引入BackgroundLibrary库。下面介绍一下BackgroundLibrary的使用。
优点:减少了大量xml文件的创建
缺点:不可以预览,需要写很多app属性(app的属性值可以根据蓝湖的UI上的代码来代入),不过写多了应该就熟悉了,哈哈。
性能:暂时没有发现,库的原理只是把原本该交给系统从xml解析属性创建Drawable的功能,换成自己实现而已。
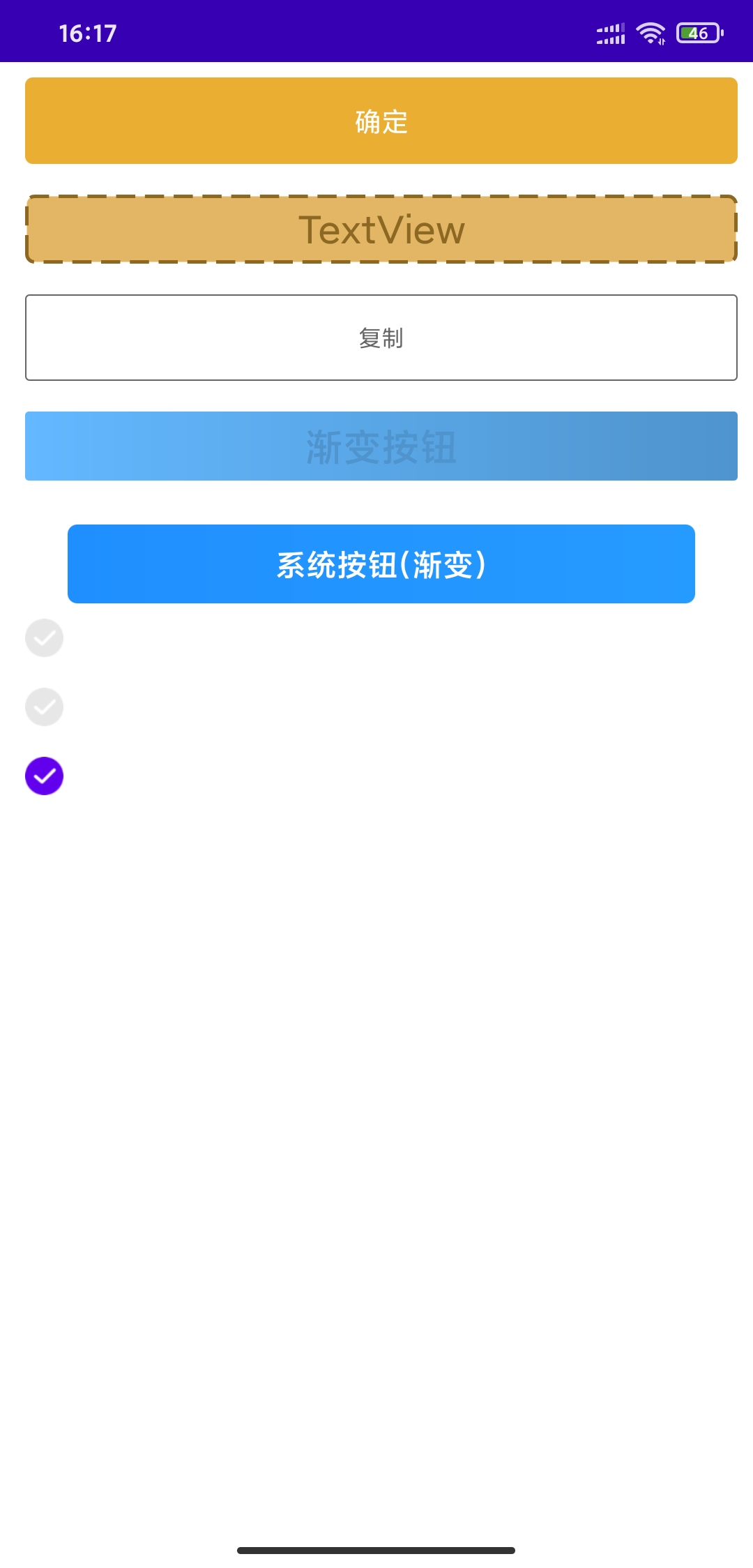
先来看看效果图:

依赖:直接在布局中使用就能实现效果不要写xml布局了
implementation 'com.github.JavaNoober.BackgroundLibrary:libraryx:1.7.3'举例:边框+背景+圆角
<TextView
android:layout_width="130dp"
android:layout_width="130dp"
android:layout_height="36dp"
android:gravity="center"
android:text="TextView"
android:textColor="#8c6822"
android:textSize="20sp"
app:bl_corners_radius="4dp"
app:bl_solid_color="#E3B666"
app:bl_stroke_color="#8c6822"
app:bl_stroke_width="2dp" />原来xml的写法
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="2dp"/>
<solid android:color="#E3B666"/>
<stroke android:color="#E3B666" android:width="2dp"/>
</shape>我的案例代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingStart="5dp">
<com.noober.background.view.BLTextView
android:id="@+id/btnSubmit"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_margin="8dp"
android:clickable="true"
android:gravity="center"
android:text="确定"
android:textColor="@color/white"
app:bl_corners_radius="4dp"
app:bl_solid_color="#eaae32" />
<com.noober.background.view.BLTextView
android:id="@+id/ttt"
android:layout_width="match_parent"
android:layout_height="36dp"
android:layout_margin="8dp"
android:gravity="center"
android:text="TextView"
android:textColor="#8c6822"
android:textSize="20sp"
app:bl_corners_radius="4dp"
app:bl_solid_color="#E3B666"
app:bl_stroke_color="#8c6822"
app:bl_stroke_dashGap="5dp"
app:bl_stroke_dashWidth="10dp"
app:bl_stroke_width="2dp" />
<TextView
android:id="@+id/tvCopy"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_margin="8dp"
android:gravity="center"
android:text="复制"
android:textColor="#ff666666"
android:textSize="12dp"
app:bl_corners_radius="2dp"
app:bl_solid_color="@color/white"
app:bl_stroke_color="#666666"
app:bl_stroke_width="1dp" />
<com.noober.background.view.BLButton
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="36dp"
android:layout_margin="8dp"
android:gravity="center"
android:padding="0dp"
android:text="渐变按钮"
android:textColor="#4F94CD"
android:textSize="20sp"
app:bl_corners_radius="2dp"
app:bl_gradient_angle="0"
app:bl_gradient_endColor="#4F94CD"
app:bl_gradient_startColor="#63B8FF" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btnOpen"
android:layout_width="match_parent"
android:layout_height="41dp"
android:layout_marginStart="30dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="30dp"
android:gravity="center"
android:text="系统按钮(渐变)"
android:textColor="#ffffffff"
android:textSize="16dp"
app:bl_corners_radius="5dp"
app:bl_gradient_angle="0"
app:bl_gradient_endColor="#269BFF"
app:bl_gradient_startColor="#1F8FFF" />
<!--第一个点赞效果:-->
<com.noober.background.view.BLImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_margin="8dp"
app:bl_pressed_drawable="@mipmap/ic_message_info_checked"
app:bl_unPressed_drawable="@mipmap/ic_message_info_normal" />
<!--第一个点赞效果:-->
<TextView
android:id="@+id/tvD"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_margin="8dp"
app:bl_pressed_drawable="@mipmap/ic_message_info_checked"
app:bl_unPressed_drawable="@mipmap/ic_message_info_normal" />
<Button
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_margin="8dp"
app:bl_pressed_drawable="@mipmap/ic_message_info_checked"
app:bl_unPressed_drawable="@mipmap/ic_message_info_normal" />
</androidx.appcompat.widget.LinearLayoutCompat>我用的是他提供的控件,这个不一定非要用他的,你可以按照原来的控件布局,也是可以直接使用它的属性的。
官方源码地址:
https://github.com/JavaNoober/BackgroundLibrary
以上是关于Android ------ BackgroundLibrary库实现基本样式结构的主要内容,如果未能解决你的问题,请参考以下文章