分享下uni-app两小时的开发过程以及心得体会
Posted Rose blogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享下uni-app两小时的开发过程以及心得体会相关的知识,希望对你有一定的参考价值。
需求决定市场,市场决定产品,产品决定开发者....
本来想聊一些公司的业务问题,但既然是有关于跨平台移动开发相关的讨论,这里就不在谈及业务问题了。
疫情原因,公司希望做一个多端的产品,但是要求是尽可能的减少开发上的成本~
了解到uni-app,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
何其幸哉,一个套代码解决多个端的问题!
然后早上花了一小时疯狂研究官网的文档:在这里把官网文档献上:https://uniapp.dcloud.io/README
首选我们要搭建框架:(hbuilder官网推荐的开发工具)
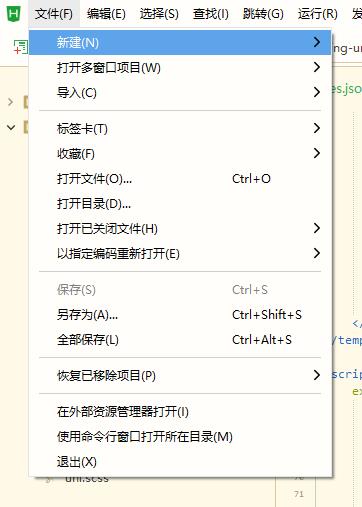
1、点击新建

2、选择新建项目,项目类型为uni-app

这样一个项目就基本上创建成功了,这时,指定的文件目录会创建的是一个VUE项目,但是不一定能运行,小程序项目还要在开发者工具中配置项目的路径,把类似于vue中的文件目录里面的pages文件夹作为根目录引入开发者工具中,小编只测试过小程序项目以及H5,至于安卓以及IOS应用万变不离其中,各位开发者各自深入探讨
一下引入类似的配置路径~

以下是我对整个uniapp技术框架的理解:
1、技术栈:vue+微信小程序部分技术知识
2、uniapp和多年前的mpvue(基于美团开发的一款小程序框架)大同小异,但是uniapp生态更加丰富,更多的开发者参与项目的开发
3、没有小程序开发经验的前端工程师也能快速上手uniapp,实现一套代码生成多个端~
4、在这过程中会有些兼容问题,需要开发者根据不同的平台去判断,组件的兼容性也会各有差异,开发的时候需要细读各类开发文档
(完)
以上是关于分享下uni-app两小时的开发过程以及心得体会的主要内容,如果未能解决你的问题,请参考以下文章
分享下近两个月美帝MBA研究生课程学习总结以及心得体会(PS.又可以开始软件开源分享了!)...
分享下近两个月美帝MBA研究生课程学习总结以及心得体会(PS.又可以开始软件开源分享了!)...