Ajax
Posted strave、x
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax相关的知识,希望对你有一定的参考价值。
Ajax
Asynchronous javascript and XML(异步 JavaScript 和 XML)
简单来说就是可以在不刷新页面的情况下,向服务器请求新的资源并返回数据,由JavaScript对数据进行处理和渲染,以达到更新部分页面模块的目的。
还有一个重要的概念——\'异步\'。通过"异步"请求技术,我们可以在向服务器发送请求的同时,不影响页面的操作,直到请求完成,部分页面才会进行刷新。
Ajax的应用场景
1、页面下拉加载更多数据
2、列表数据无刷新分页
3、表单项离开焦点数据验证
4、搜索框提示文字下拉列表
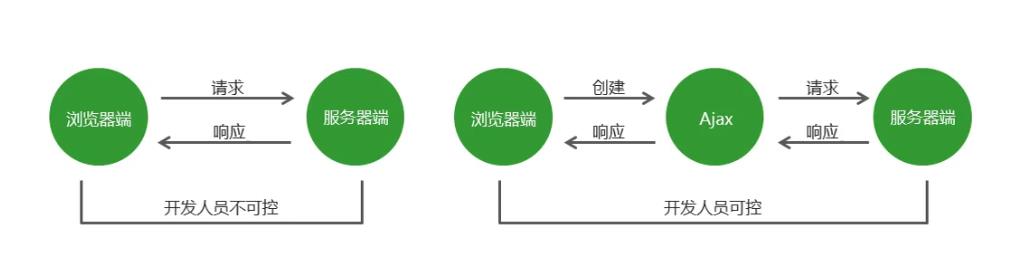
Ajax的运行原理

图片来源:https://www.bilibili.com/video/BV11E411e7yF?p=3
Ajax的实现步骤
1.创建Ajax对象
var xhr = new XMLHttpRequest();
2.告诉Ajax请求方式以及请求地址
xhr.open(\'get\',\'http://www.mywebsit.com\')
3.发送请求
xhr.send();
4.获取服务端传回客户端的响应数据
xhr.onload = function(){
console.log(xhr.responseText)
}
服务端响应的数据格式
在http请求与响应的过程中,无论是请求参数还是响应内容,如果数据是对象类型,最终都会被转换为对象字符串进行传输。
这时候就需要我们重新将json字符串转换为json对象
JSON.parse() //将json字符串转化为json对象
GET和POST传输数据的方法
以上是关于Ajax的主要内容,如果未能解决你的问题,请参考以下文章