blazor matblazor 前端ui框架使用
Posted biind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了blazor matblazor 前端ui框架使用相关的知识,希望对你有一定的参考价值。
参考地址:Blazor入门基础视频合集_哔哩哔哩_bilibili
参考地址:MatBlazor: Material Design components for Blazor and Razor Components (gitee.com)
1.安装
2.使用
一 安装
Install-Package MatBlazor
二 使用
1.引入样式
<script src="_content/MatBlazor/dist/matBlazor.js"></script> <link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" />
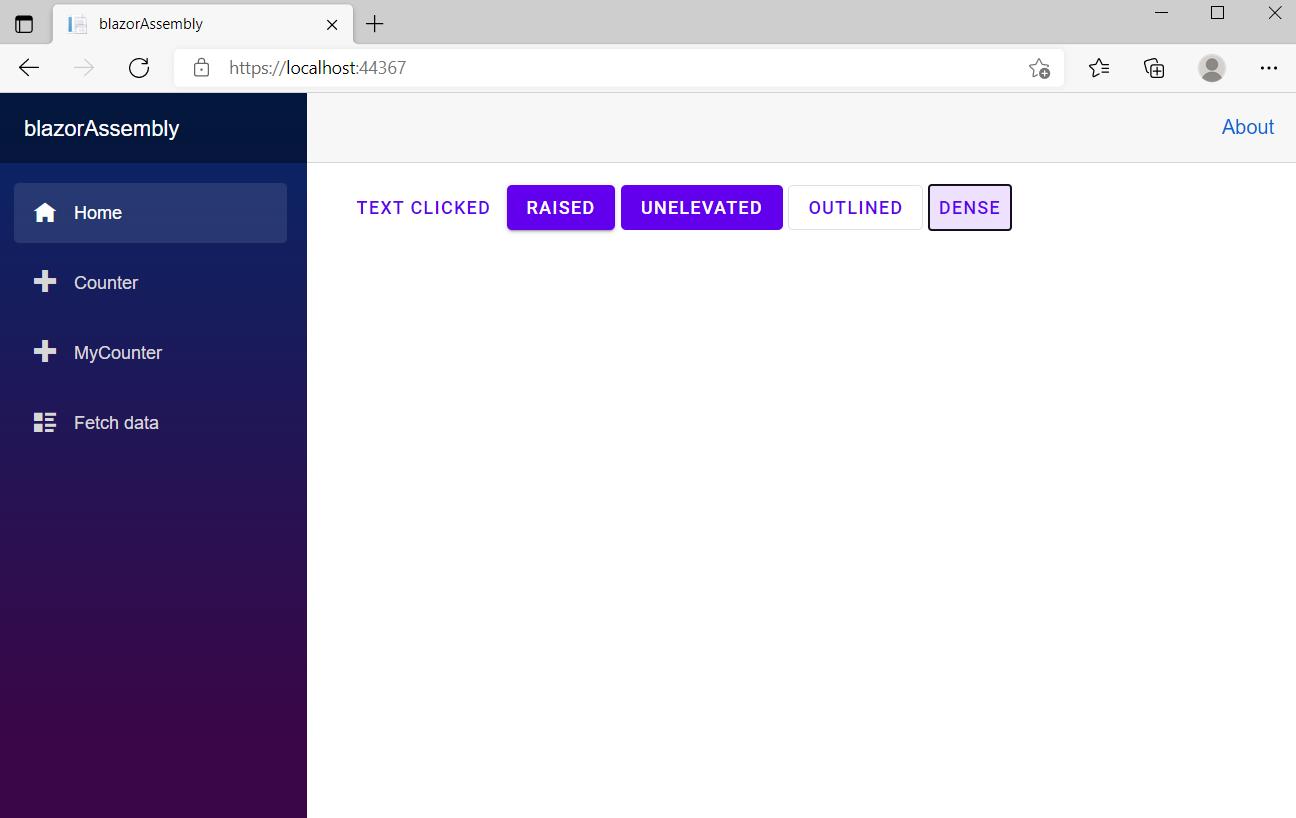
2.使用ui控件
<MatButton OnClick="@Click">Text @ButtonState</MatButton> <MatButton Raised="true">Raised</MatButton> <MatButton Unelevated="true">Unelevated</MatButton> <MatButton Outlined="true">Outlined</MatButton> <MatButton Dense="true">Dense</MatButton> @code { string ButtonState = ""; void Click(UIMouseEventArgs e) { ButtonState = "Clicked"; } }


以上是关于blazor matblazor 前端ui框架使用的主要内容,如果未能解决你的问题,请参考以下文章