678 Vue CLI,vite
Posted Keep going
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了678 Vue CLI,vite相关的知识,希望对你有一定的参考价值。
Vue CLI脚手架

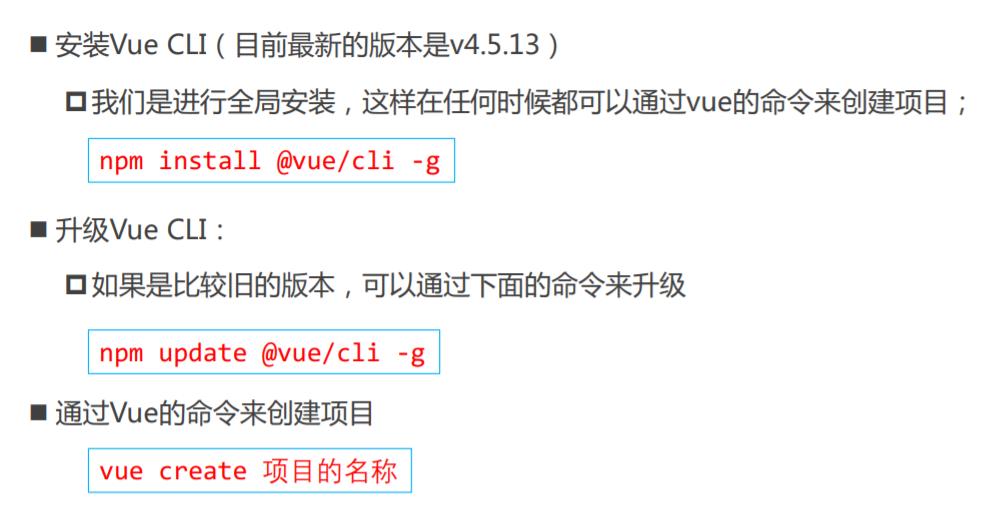
Vue CLI 安装和使用
- npm install @vue/cli -g

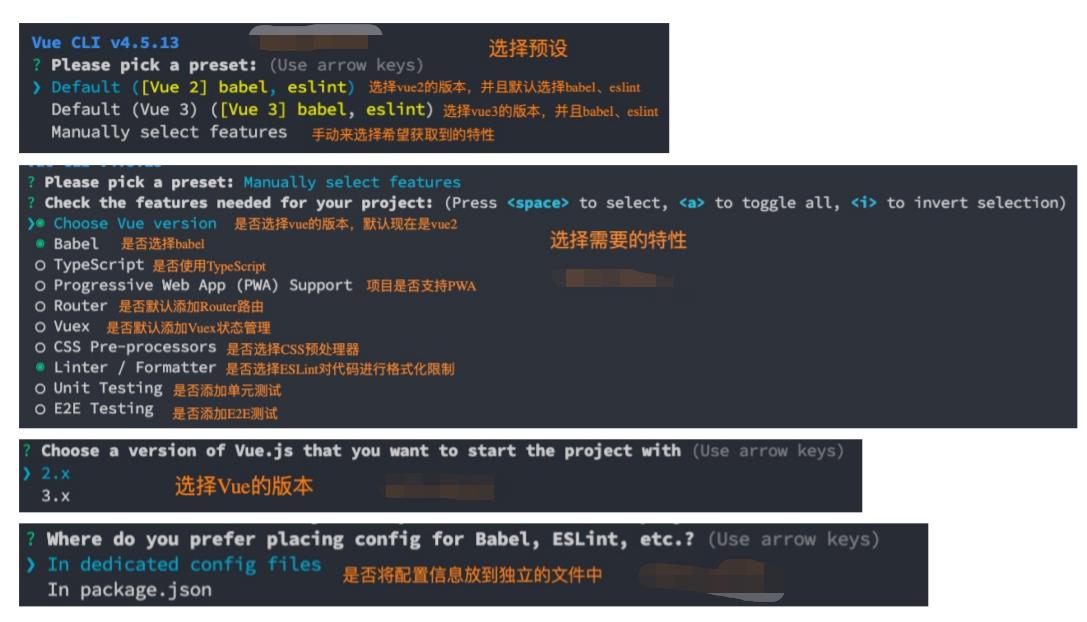
vue create 项目的过程

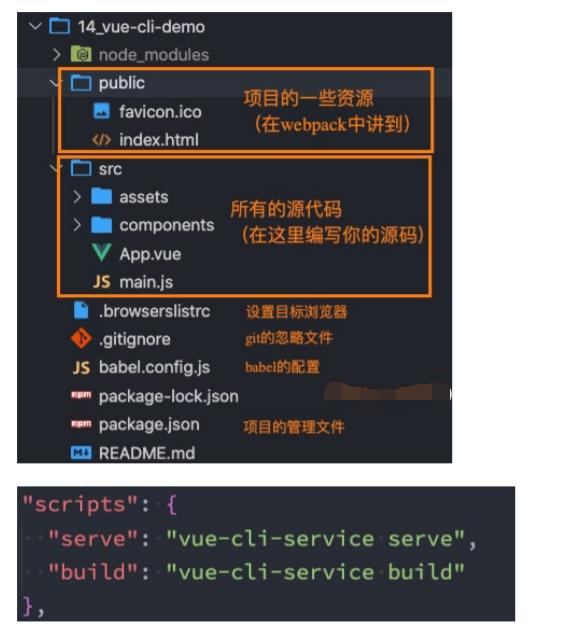
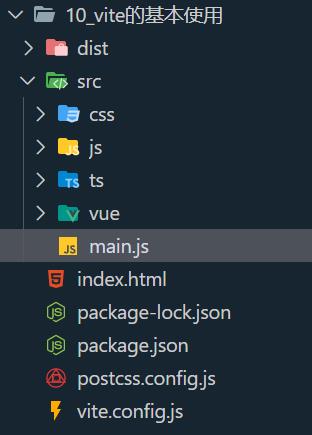
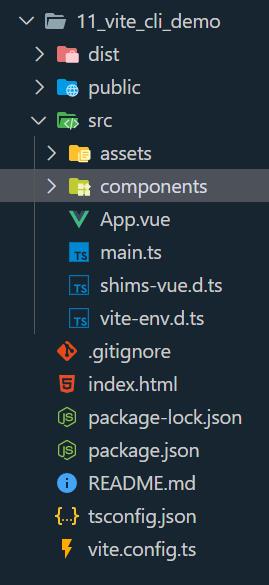
项目的目录结构

认识Vite

Vite的构造

浏览器原生支持模块化

Vite的安装和使用
- npm install vite –g # 全局安装
- npm install vite –D # 局部安装

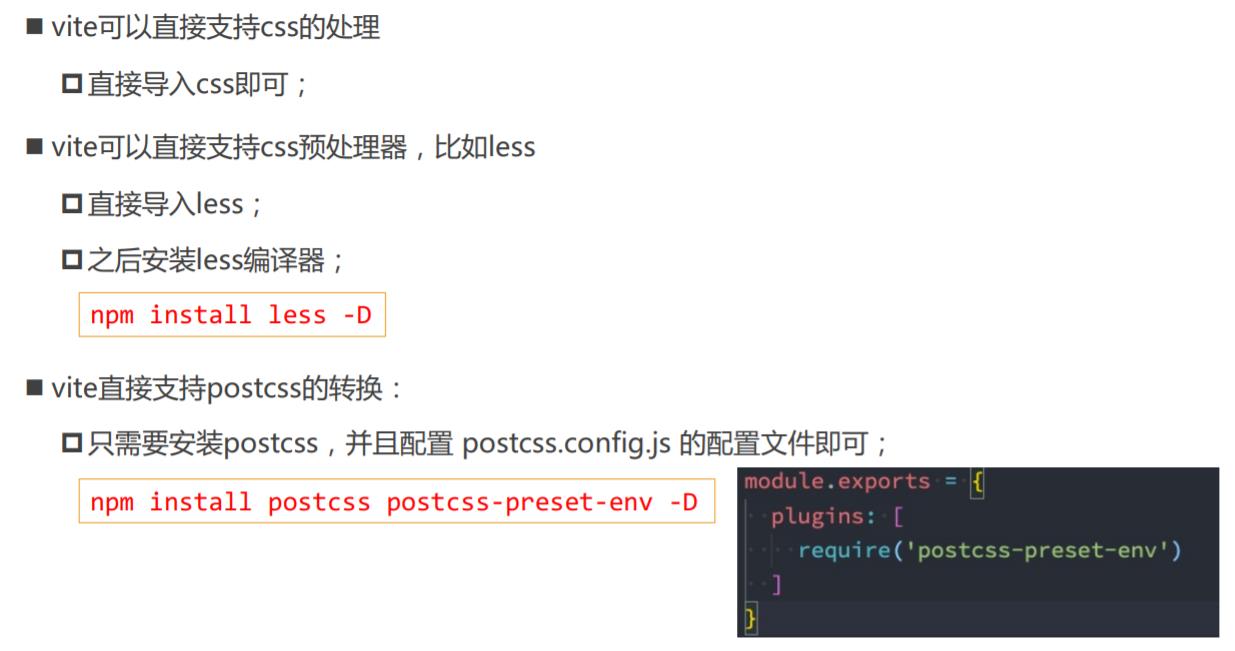
Vite对css的支持

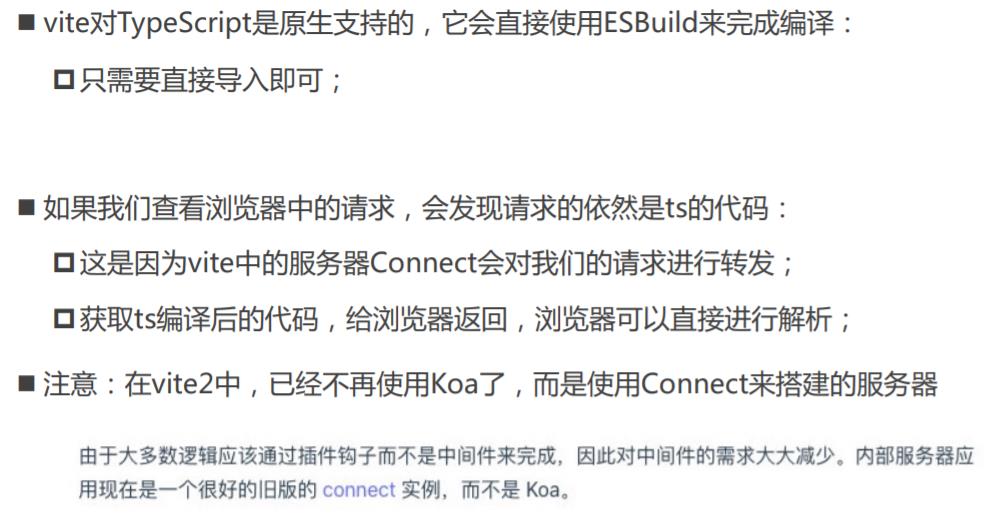
Vite对TypeScript的支持

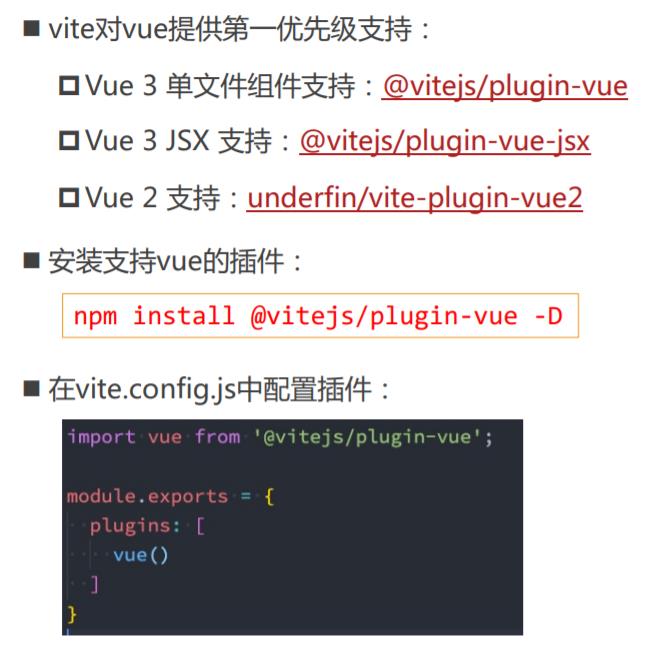
Vite对vue的支持

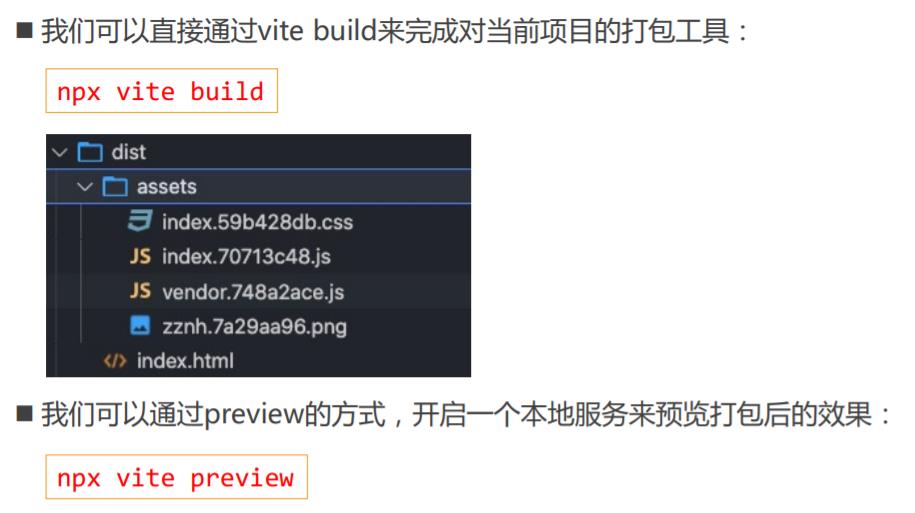
Vite打包项目

demo

vite.config.js
const vue = require(\'@vitejs/plugin-vue\')
module.exports = {
plugins: [
vue()
]
}
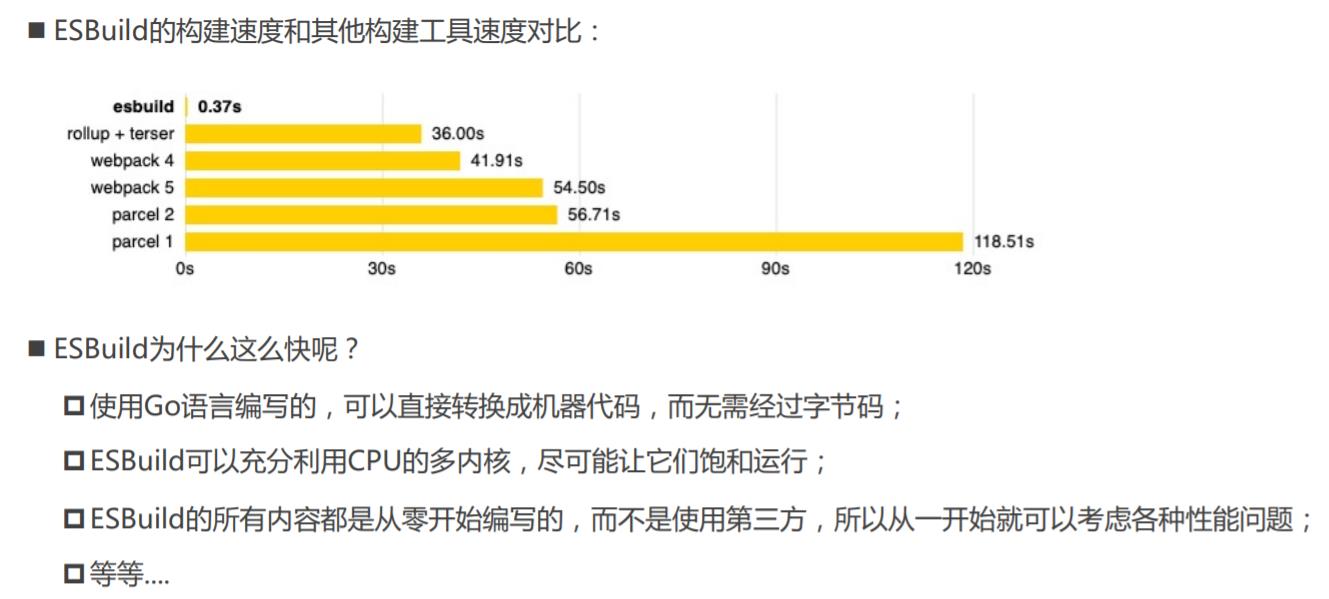
ESBuild的构建速度

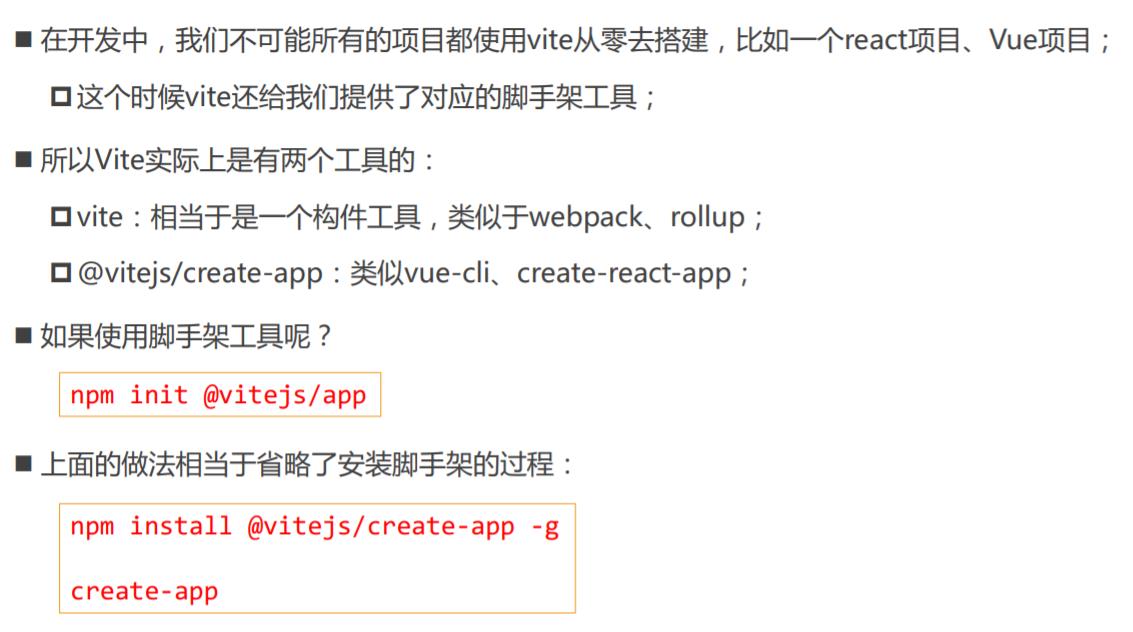
Vite脚手架工具
npm init @vitejs/app
npm install @vitejs/create-app -g
create-app

demo

vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
});
以上是关于678 Vue CLI,vite的主要内容,如果未能解决你的问题,请参考以下文章
一篇文章说清 webpack、vite、vue-cli、create-vue 的区别
从 Vue CLI(Vue 3)迁移到 Vite:未捕获(承诺中)类型错误:无法解构“未定义”的属性“默认”,因为它未定义