第一章概述
Posted 看破丶红尘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一章概述相关的知识,希望对你有一定的参考价值。
一、概述
web前端三种语言:结构html、表现CSS、行为javascript
HTML:用来制作网页
互联网原理:互联网由许多计算机组成的,开通网络实现计算机之间的数据传输。
上网即请求数据(服务器端的数据,服务器就是计算机)
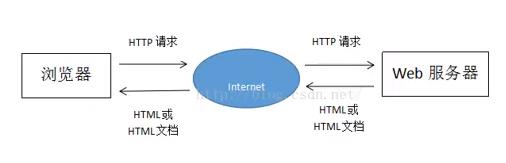
浏览器/服务器模型:用户通过在浏览器上输入一个网址,通过HTTP协议向服务器发送请求,服务器做出响应,
将相关的网页数据传输到本地计算机,在浏览器上渲染处理。
数据:文字、图片、视频、音频等。

二、互联网原理
服务器(server)
作用:存储数据
可以通过一些计算机里的软件来远程控制服务器,如ftp
浏览器(Browser)
作用:HTTP请求的发起、接收都是由浏览器来完成的,浏览器由很多厂商操纵,全球五大浏览器:
IE:Trident内核
Firefox:gecko内核
Safari:webkit内核
Chrome:Blink内核
Opera:谷歌Blink内核
由于浏览器内核的差异,显示原生HTML会有差异,浏览器内核如下:
从服务器接收的数据会存放在一个临时的文件夹。接收我们缓存的数据(chrome/version)
临时文件夹的作用:第二次访问同一个网址的速度会很快,因为第一次访问浏览器的时候,大部分文件已经缓存在本地了。
HTTP请求
HTTP:超文本传输协议
HTTP协议包含了请求和响应两部分,都需要依赖浏览器。
请求:request,浏览器根据网址向服务器发送请求。
响应:response,服务器根据请求响应文件,将页面传输给客户端,在浏览器中进行网页渲染。
发送HTTP请求的方法:直接输入网址、点击超链接
访问页面时,会同时发送多个http请求,包含网页的图片、视频、音频等文件。
浏览器控制台
浏览器控制台介绍
Elements:查看html基本结构、html标签、html属性
Styles:css样式所在
Computed:计算后的样式
Console:控制台,用来调试JavaScript代码的
Sources:查看资源文件,如html、css、js、图片文件等等
Network:网络请求
纯文本
最简单的案例:记事本,txt文件
特点:纯文本文件里面只保存文字内容
与word文档对比
word文档:不止保存文件内容,还保存样式,同样的内容,远大于纯文本
txt文件:只保存内容,不保存样式,大小只是文字内容的大小
txt文件只能在同一个电脑修改样式,便于本机查看,但是保存的时候,不保存样式
HTML:超文本标记语言,用来制作网页
超文本:超出了文本的范畴
标记:Markup(标签),w3c组织规定一些具有特殊意义的字符;标记存在的意义是提供了语义化
语言:language,语言规范,所有标签用的都是英文
语义:人类的语言有标题和内容。计算机不认识人类的话
html标签作用:给我们的文本增加语义。标签本身是超文本。
以上是关于第一章概述的主要内容,如果未能解决你的问题,请参考以下文章