redux中间件
Posted 昵称(峰)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了redux中间件相关的知识,希望对你有一定的参考价值。
Redux 中间件
什么是中间件?
中间件本质上就是一个函数,Redux允许我们通过中间件的方式,扩展和增强Redux应用程序,增强体现在对action处理能力上,之前的计数器与弹出框案例中。actions都是直接被reducer函数处理的,再加入了中间件以后,在出发了一个action之后这个action会优先被中间件处理,当中间处理完这个action以后,中间件会把这个action传递给reducer,让reducer继续处理
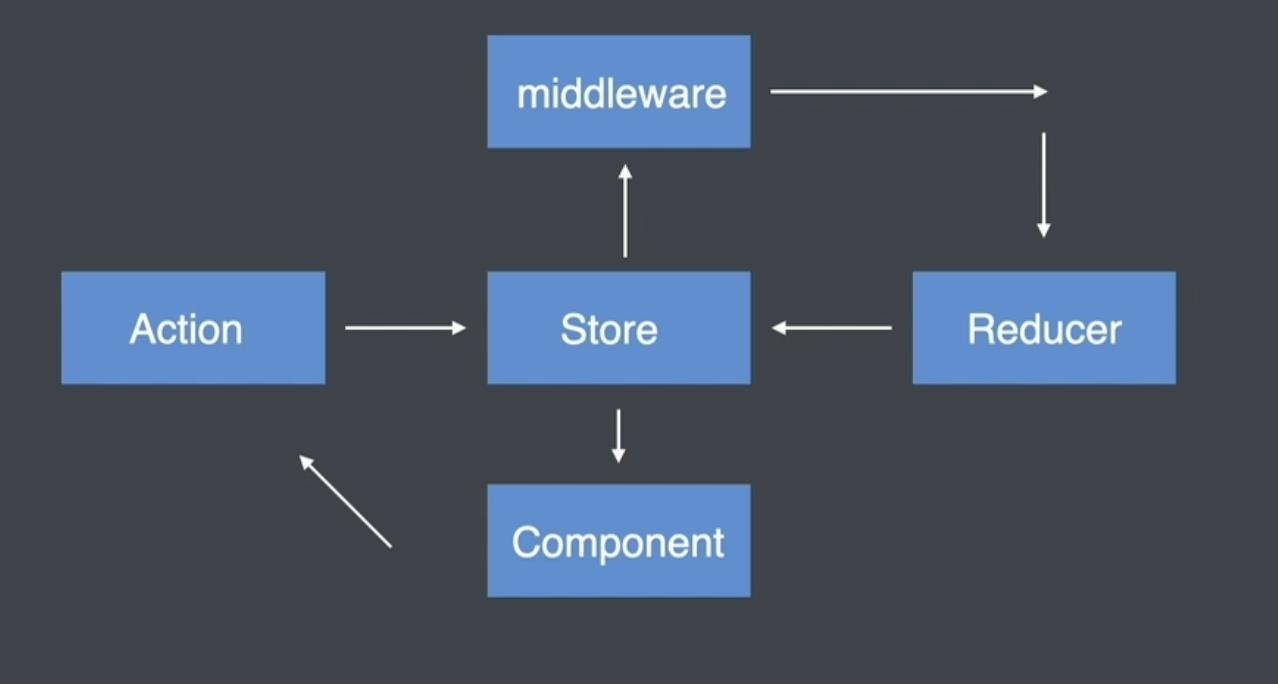
加入了中间件Redux 工作流程

开发Redux 中间件
开发中间件模版代码,本质上是一个函数,并且是一个科里化的一个函数
export default store => next => action => {}
这个函数中要求我们返回一个函数,在这个返回的函数中要求我们再返回一个函数,在最里层的函数中我们可以执行我们自己的业务逻辑,在最外层的函数中给我们提供了一个参数叫store,可以用store.getState获取当前state状态,也可以使用store.dispatch来触发另外一个action,至于干什么具体根据使用的业务逻辑来决定。在最里层的函数也有一个形参,这个形参就是组件触发的action对象,可以根据action.type来决定是否对当前action进行处理。中间的函数也有一个参数,这个参数是一个函数,我们称之为next,在我们执行完了逻辑代码之后,我们要去调用next方法,把当前action 传递给reducer,或者说传递给下一个中间件,因为中间件可以有多个。中间件开发好之后需要引入我们写的中间件并且注册给redux。
注册中间件
import { createStore, applyMiddleware } from \'redux\'
import logger from \'./middlewares/logger\'
createStore(reducer, applyMiddleware(
logger
))
开发一个中间件
实现一个打印每次action操作的中间件
- 新建 src/store/middleware/logger.js 文件,在这个文件中导出一个中间件我们这里打印上
// eslint-disable-next-line import/no-anonymous-default-export
export default store => next => action => {
console.log(store.getState())
console.log(action)
// next 必须调用 并且必须传第 action
next(action)
}
- 在store/index.js 中注册中间件
import logger from \'./middleware/logger\'
import { applyMiddleware } from \'redux\'
export const store = createStore(RootReducer, applyMiddleware(logger))
这个时候中间件就可以使用了,运行项目可以看到中间件已经开始工作了,单个中间件已经注册好了,那么多个中间件怎么注册呢,多个中间件的运行顺序又是怎么样的呢,多个中间件就是在applyMiddleware的多个参数
- 我们新建 src/store/middleware/test.js 文件 注册另一个中间件这个test中间件打印一句话,并在store/index.js来注册中间件,并交换注册顺序来查看中间件执行顺序
//src/store/middleware/test.js
export default store => next => action => {
console.log(\'test 中间件\')
next(action)
}
// src/store/index.js
import { createStore } from \'redux\';
import RootReducer from \'./reducers/root.reducers\'
import { applyMiddleware } from \'redux\'
import logger from \'./middleware/logger\'
import test from \'./middleware/test\'
export const store = createStore(RootReducer, applyMiddleware(test ,logger))
从上可以看出中间件的执行顺序就是注册顺序
通过中间件开发实例thunk
计数器新需求
点击+-按钮的时候延时2秒再执行
思路:在中间件拦截 加减操作的 action 等到事件到了之后再执行next方法
- 新建src/store/middleware/thunk.js 中间件,在这个中间件中拦截 +- 操作的action 延迟两秒再执行next方法,并在store/index.js文件中注册这个中间件
// src/store/middleware/thunk.js
import { INCREMENT, DECREMENT } from \'./../const/counter.const\'
export default store => next => action => {
if (action.type === INCREMENT || action.type === DECREMENT) {
setTimeout(() => {
next(action)
}, 2000)
}else{
next(action)
}
}
// src/store/index.js 注册中间件
import thunk from \'./middleware/thunk\'
export const store = createStore(RootReducer, applyMiddleware(test, logger, thunk))
这里虽然可以实现这个延迟执行这个功能,但是代码还不够灵活。中间件只关注是异步还是同步操作这样代码就灵活多了
- 改造中间件
- 当这个中间件函数不关心你想执行什么异步操作,只关心你执行的是不是异步操作
- 如果你执行的是异步操作,再你触发action的时候,给中间件传递一个函数,如果执行的是同步操作就传递一个正常action对象
- 异步操作代码要写在传递进来的函数中
- 当前这个中间件的函数在点用你传递进来的函数时,要将dispatch方法传递进去
import { INCREMENT, DECREMENT } from \'./../const/counter.const\'
export default store => next => action => {
if (typeof action === \'function\') {
return action(store.dispatch)
}
next(action)
}
- 在action中去新增加异步函数,并在视图中绑定事件的时候绑定异步函数
// src/store/actions/counter.actions.js
export const increment_async = payload => dispatch => {
setTimeout(() => {
dispatch(increment(payload))
}, 2000);
}
// src/components/Count.js视图中更改绑定的事件
function Count({count,increment_async,decrement}) {
return <div>
<button onClick={() => increment_async(5)}>+</button>
<span>{count}</span>
<button onClick={() => decrement(5)}>-</button>
</div>
}
这样我们并序需要在中间件中做具体异步操作,只需要在中间件中判断是异步还是同步操作,异步操作时执行我们传递进来的函数并传递 dispatch 给我们传递的异步函数,在异步函数中执行异步操作,并去触发真正的action动作
以上是关于redux中间件的主要内容,如果未能解决你的问题,请参考以下文章
学习 redux 源码整体架构,深入理解 redux 及其中间件原理