vue-video-player 移动端使用
Posted 美力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-video-player 移动端使用相关的知识,希望对你有一定的参考价值。
git 地址: https://github.com/surmon-china/vue-video-player
1. 安装 npm install vue-video-player --save
2. 添加组件 customPlayer.vue
<template>
<div class="player">
<video-player
class="video-player vjs-custom-skin"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true" >
</video-player>
</div>
</template>
<script>
import Vue from "vue";
import VideoPlayer from "vue-video-player";
require("video.js/dist/video-js.css");
require("vue-video-player/src/custom-theme.css");
Vue.use(VideoPlayer);
export default {
name: "customPlayer",
data() {
return {
playerOptions: {
height: "360",
autoplay: false, // true:浏览器准备好时开始回放。
muted: false, // true:默认情况下将会消除任何音频。
language: "zh-CN",
// aspectRatio: "16:9", // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
preload: \'auto\', // 建议浏览器在加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
playbackRates: [0.7, 1.0, 1.5, 2.0],
sources: [
{
type: "video/mp4",
src:this.videoUrl,
},
],
// poster: "https://surmon-china.github.io/vue-quill-editor/static/images/surmon-1.jpg", // 你的封面地址
poster:this.videoImg,
notSupportedMessage: "此视频暂无法播放,请稍后再试", // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true, //当前时间和持续时间的分隔符
durationDisplay: true, //显示持续时间
remainingTimeDisplay: false, //是否显示剩余时间功能
fullscreenToggle: false, // 全屏按钮
},
},
};
},
props: {
"videoUrl": {
type: String,
required: true
},
"videoImg": {
type: String,
required: true,
default:"https://surmon-china.github.io/vue-quill-editor/static/images/surmon-1.jpg"
}
},
mounted() {},
methods: {},
};
</script>
<style lang="scss">
//播放按钮样式
.video-player.vjs-custom-skin > .video-js .vjs-big-play-button{
width: 60px !important;
height:35px !important;
line-height: 35px !important;
border-radius: 5px !important;
font-size: 2.5em !important;
}
.vjs-custom-skin > .video-js .vjs-big-play-button {
top: 53%;
}
.vjs-poster{
border-radius: 10px i !important;
}
</style>
使用
<template>
<div>
<div v-if="currentKnowledge.showType === 2 && currentKnowledge.urlList && currentKnowledge.urlList.length>0">
<custom-player :videoUrl="currentKnowledge.urlList[0]" :videoImg="currentKnowledge.urlList[1]" />
</div>
</div>
</template>
import customPlayer from "@/components/customPlayer.vue";
components: {
customPlayer,
}
使用说明
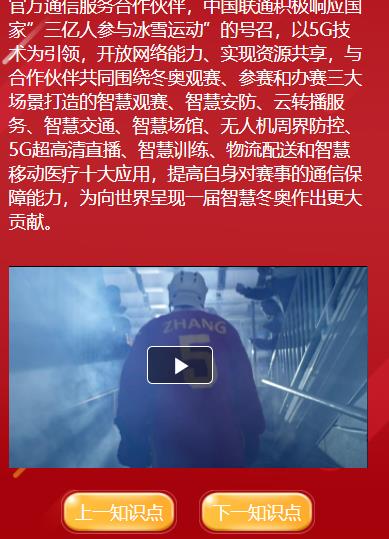
移动端无法展示第一帧:需要将第一帧截图放到服务器里 poster应用第一帧
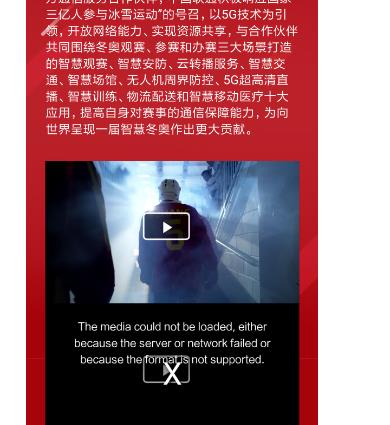
移动端 报错:the media could not be loaded.either because the server or network failed or beacuse the format is not surpported
解决办法: 添加 preload: \'auto\', // 建议浏览器在加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)


以上是关于vue-video-player 移动端使用的主要内容,如果未能解决你的问题,请参考以下文章