使用微搭低代码制作每日菜单小程序
Posted 腾讯云·云开发CloudBase
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用微搭低代码制作每日菜单小程序相关的知识,希望对你有一定的参考价值。
随着网络和科技的发展,利用小程序来服务内部职工的机构也越来越多。本文就使用微搭低代码来快速制作一款每日菜谱小程序,机构内部的负责人可以维护每周的菜谱,职工通过关注小程序来查看每周的菜谱信息。
一 、定义数据源
任何一款小程序都需要将数据存储起来,我们一般会将数据存储到数据库中,微搭给我们提供了一款在线的文档数据库,可以方便我们进行数据的读取和存储操作。
可以在数据源管理中创建我们的自定义数据源,菜谱。


二、创建应用
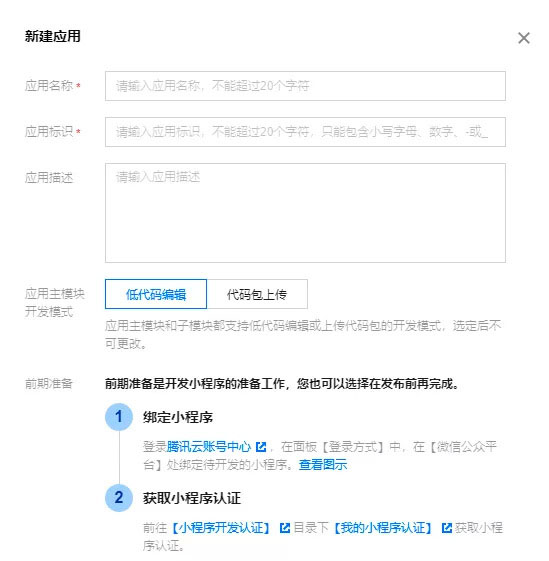
数据源定义好后,我们需要创建应用,一个应用就对应线上的一个小程序,基础版可以创建50个小程序,足够我们使用了。具体方法点击应用管理,点击创建空白应用按钮。

输入应用名称和标识点击确定就可以

三、页面开发
应用创建成功后,我们点击编辑应用按钮就可以进行页面的具体开发了

默认会创建一个首页,就是我们打开小程序看到的第一个页面

一般的小程序首页会放置具体可以操作的功能,我们以图标的形式引导用户进行点击,首先我们开发菜谱管理的功能,图标的话我们可以去iconfont上下载,可以免费使用

在搜索框输入菜谱,点击png下载就可以

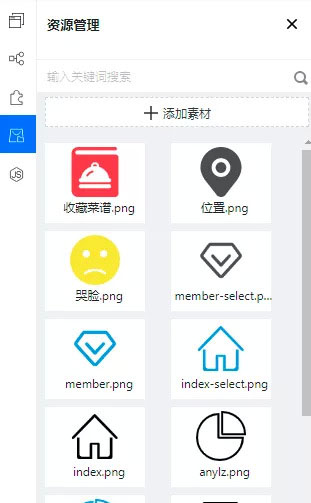
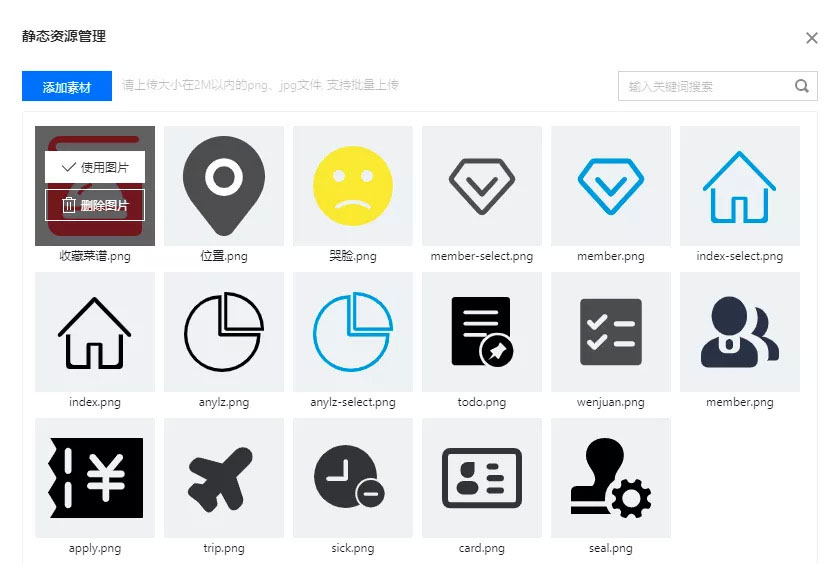
下载好了之后,我们需要把图标上传到我们的素材库以备后续进行使用,可以点击左侧菜单栏的资源管理,将下载好的素材上传上去

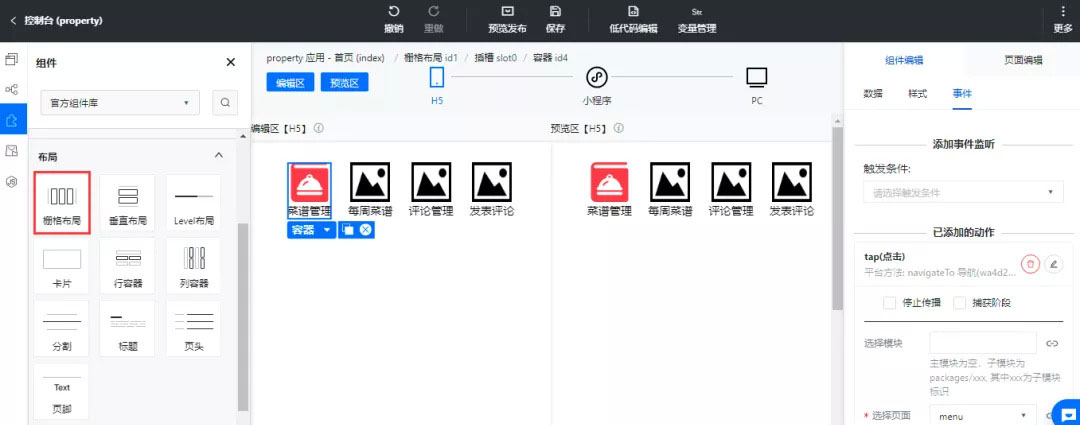
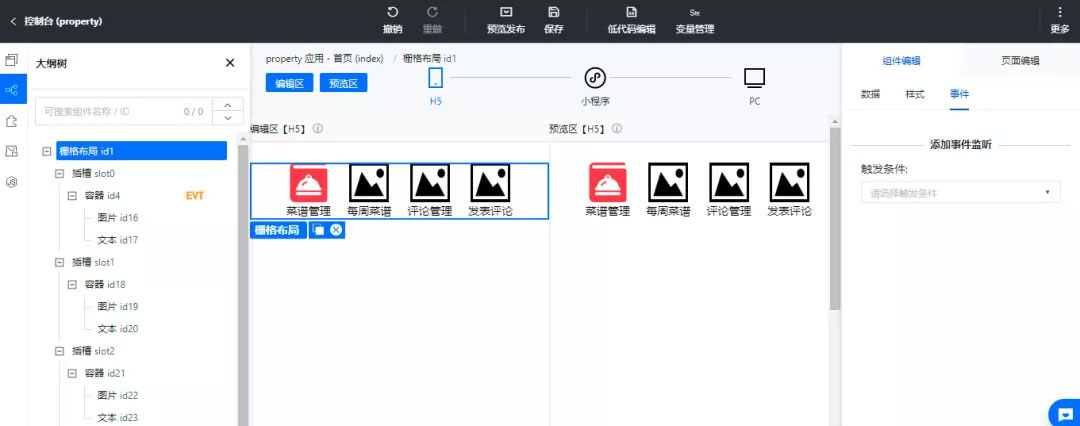
素材有了我们就需要考虑功能的实现了,首页的功能需要选择合适的布局,布局就是规定了页面的结构,因为是图标加文字的形式所以我们选择栅格布局,有四列就足够了。具体的操作方式是选择对应的组件,可以点击也可以拖入编辑区

初学者可能对插槽不是特别理解,其实就像积木一样,有插槽的地方说明继续可以放置其他组件,这里我们在第一个插槽里先放置一个容器组件,我一般的习惯是切换到大纲视图,然后选中插槽再往里放组件,这样比较精准。

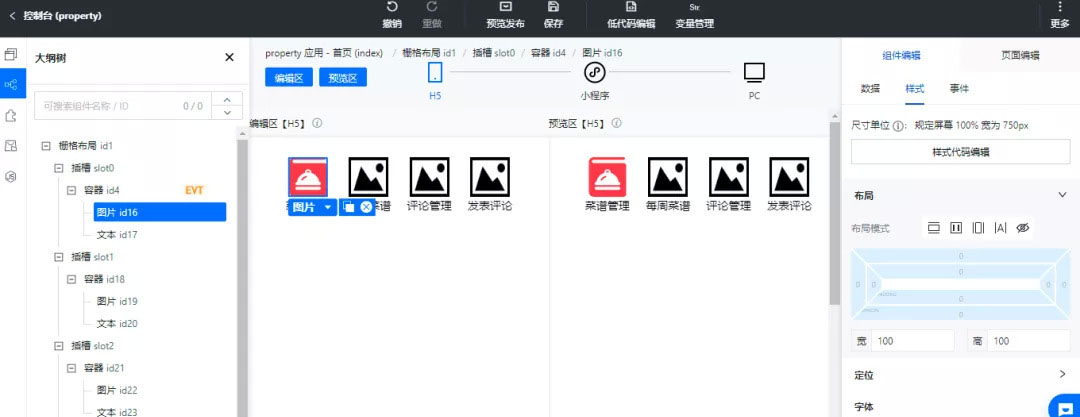
放置容器组件的目的是为了让图片和文字描述垂直排列,所以我们需要设置一下容器的样式为flex布局,主轴方向为垂直,主轴和副轴都是居中对齐

然后在容器组件里放置图片组件,图片组件放置后我们改一下图片的宽和高各为100

然后增加一个文本组件,将内容修改为菜谱管理

按照相同的方法我们依次在其余的插槽中放置图片和文本组件,修改标题为每周菜谱、评论管理、发布评论
现在图片是默认图片,我们可以将图片修改成使用素材库的图片,选中图片组件点击云朵的图片使用素材库的图片即可


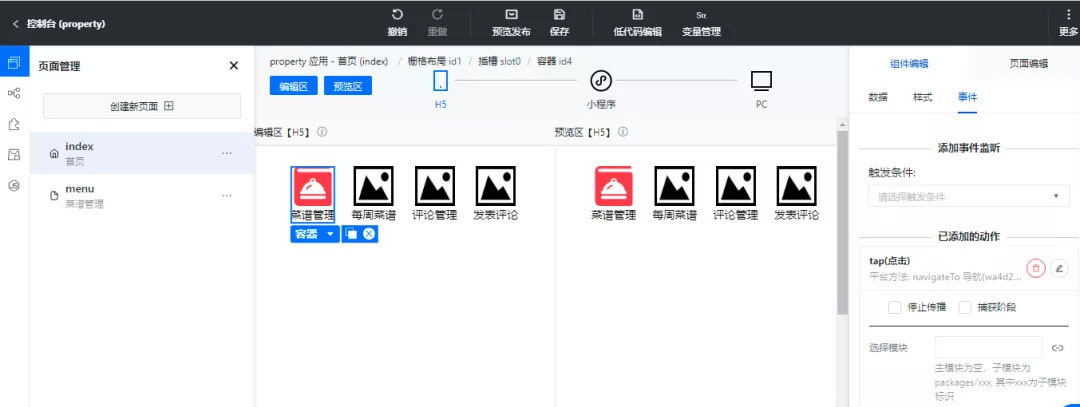
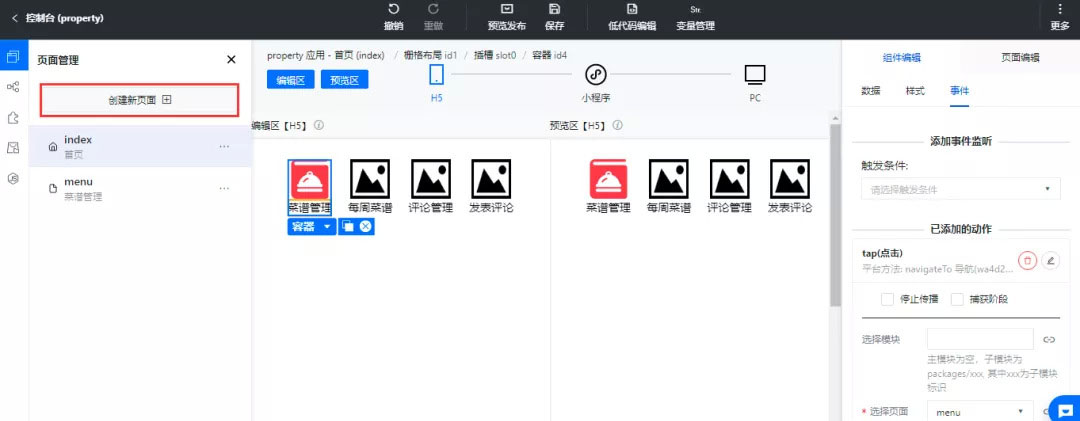
图标定义好后,我们需要为图标定义事件,我们选择容器组件,定义点击事件,选择tap点击,我们选择平台方法中的导航方法

导航事件需要选择导航的页面,我们需要创建一个页面,在页面管理创建新页面即可

页面创建成功后我们回到首页上,选中我们的容器组件,切换到事件页签选择我们刚刚创建的页面,这样事件就定义好了
四、预览发布
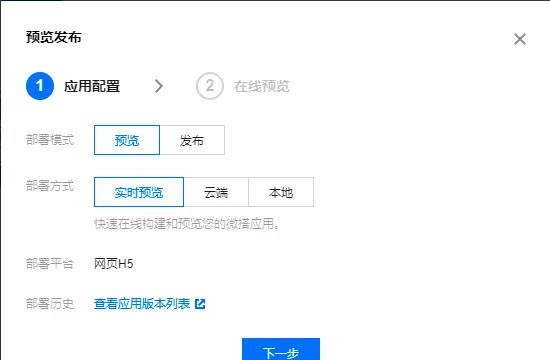
搭建好页面后,在编辑器里是看不到页面跳转的,为了测试一下我们的设置是否正确,我们点击预览发布按钮,将代码提交到生产环境看一下效果

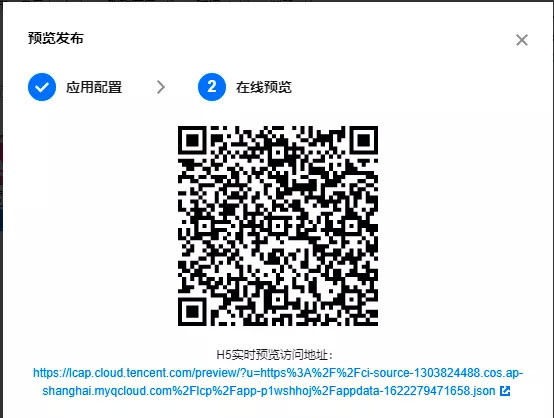
选择实时预览就可以


我们可以扫码访问也可以直接在浏览器打开

产品介绍
腾讯云微搭低代码是高效、高性能的拖拽式低代码开发平台,向上连接前端的行业业务,向下连接云计算的海量能力,助力企业垂直上云。腾讯云微搭低代码将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5应用、Web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。腾讯云微搭低代码以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻为您的应用保驾护航。
开通微搭:https://cloud.tencent.com/product/weda?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/weda/details?from=12763
技术交流群、最新资讯关注微信公众号【腾讯云低代码】
以上是关于使用微搭低代码制作每日菜单小程序的主要内容,如果未能解决你的问题,请参考以下文章