Markdown使用2
Posted 深海里看太阳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown使用2相关的知识,希望对你有一定的参考价值。
学习一下markdown的语法。因为编辑器多种多样,有些形成了自己的写法,可能不支持某些语法,但不影响我们的学习。有些会给出实际效果,均在sublime text3或在线编辑器MdEditor上编辑完成,左侧为编辑器截图,右侧为浏览器上的实际显示效果。
一.常用语法
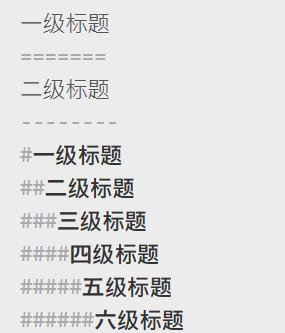
1.标题大小
两种方法 1.1 在下方使用一个以上的 = 和 - 标记一级和二级标题;
2.1 使用 # 表示一到六级标题。


2.段落格式
为了分段,打两个以上空格再回车 ,或者使用空行 。


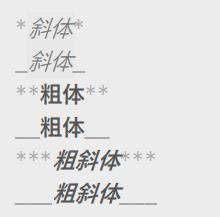
3.字体
格式:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___


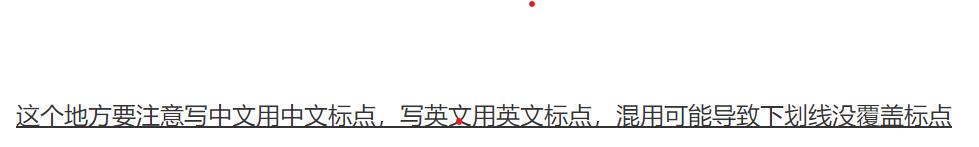
4.文本带下划线
通过html的<u>标签实现:<u>文本</u>

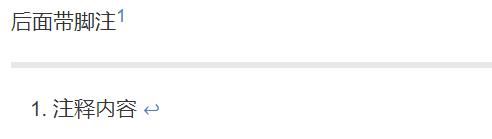
5.脚注
格式如下:要注明的文本[^脚注]
[^脚注]:说明的内容


6.分隔线
在一行中用三个以上的 * 、 - 来建立一个分隔线,行内不能有其他东西。 * 或 - 中间插入空格不影响。但是有的编辑器上只能用 *


7.删除线
只需要在文字的两端加上两个波浪线 ~~ 即可
![]()
![]()
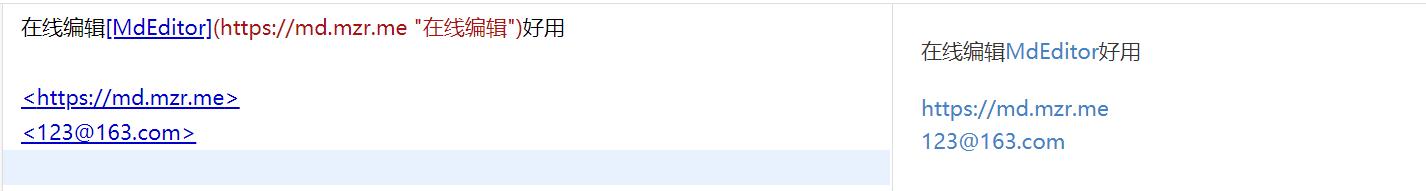
8.链接
主要两种方法:[链接名称](链接地址) 这种若想加链接title也可,链接title是当鼠标悬停在链接上时会出现的文字,这个title是可选的,它放在圆括号中链接地址后面,跟链接地址之间以空格分隔。 若想强调链接, 在链接语法前后增加星号。
或 <链接地址> 此处链接地址可为网址和Email地址

9.图片
开头一个感叹号 ! ,接着一个方括号[ ],里面放上图片的替代文字;接着一个普通括号 ( ) ,里面放上图片地址,最后还可以加上选择性的title 属性的文字:

或 
alt 属性在HTML会学到,它规定在图像无法显示时的替代文本。假设用户无法查看图像,alt 属性可以为图像提供替代的信息。
以上是关于Markdown使用2的主要内容,如果未能解决你的问题,请参考以下文章