原型设计工具比较及实践
Posted 昵称*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具比较及实践相关的知识,希望对你有一定的参考价值。
1.墨刀
1.1 优点
- 简单好用。墨刀上手很快,一天就可以学会一些简单的操作。
- 不仅上手快,还可以快速分享,快速查看应用在手机上的效果。
- 使用时有任何问题可以直接在墨刀的Forum提出来,会有人及时为你解答。
- 因为是一款在线工具,可以云端保存工作,这点确实很便捷。
1.2 缺点
- 价格较贵,不能画流程图相对于其他两款功能还不是很全面。
- 应用局限性。墨刀专注于app原型设计,在后台和网页稍有乏力。
- 归档能力不足。墨刀更倾向于链接、二维码形式输出,不能以文档输出。
1.3 适用领域
- 高保真原型
- 复杂多交互项目
- 安卓/ios端项目
2. Axure RP
2.1 优点
- 高保真的原型设计工具,名声大。
- 设计工具多,内容丰富。
- 应用灵活,可拓展性强,拥有超级强大的交互制作能力。
2.2 缺点
- 用Axure制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改起来也比较繁琐。
- 功能很多,但是学习起来有点难度。
- 本地型软件,可以下载html文档预览,手机预览不方便。
2.3 适用领域
- 视觉稿/高保真原型
- 大型复杂项目
- Web线框图
- 网页原型
3. Mockplus
3.1 优点
- 审阅协作、无缝真机预览。
- 适合快速开发迭代的模式,上手快。
- 模版管理、组件交互动画、素描风格等功能为独有创新。
- 交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
3.2 缺点
- 不支持手势交互。
- 平民软件,专业性不足以服众。
- 功能不够强大,个人性化设计还有潜力。
- 软件细腻性有待提高。鉴于其操作简单入门快的特点,功能追求快捷,一定程度上忽略了功能的细腻性。
3.3 适用领域
- 中低保真原型
- 快速原型
- WEB/移动端/平板原型
- 线框图
- 视觉稿
低保真和高保真:
低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
内容:仅包含内容的关键元素。
交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
优点:
便宜。 低保真原型制作的明显优势在于其极低的成本。
快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
缺点:
测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
高保真原型的基本特征包括:
视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
交互性:原型在交互层面非常逼真。
优点
可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
缺点
成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
3.原型设计实践
(1)主题:追剧app
(2)功能:用户可以选择喜欢的电视剧或电影等观看,还可以发表评论及观后感受,互相交流。
界面1:app首页界面

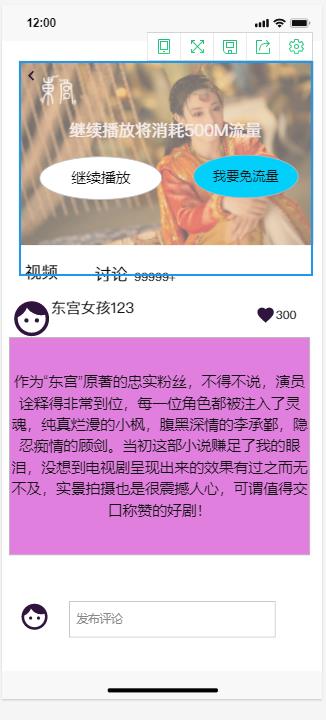
界面2:观看视频界面,可以选集、倍速、截屏、录屏、切换画质、开关弹幕。

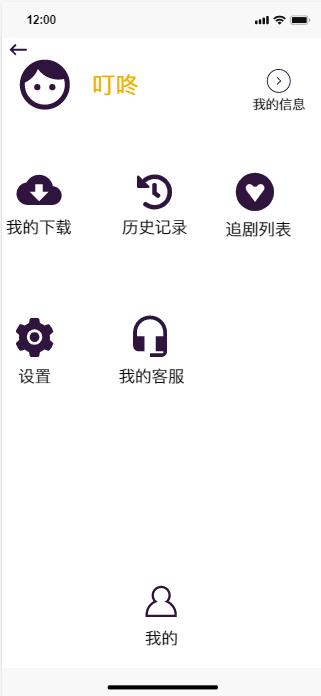
界面3:“我的”页面采用简单风格,去除了大多繁杂而无用的功能

界面4:用户可以发布评论,交流心得。

以上是关于原型设计工具比较及实践的主要内容,如果未能解决你的问题,请参考以下文章