CSS-选择器
Posted 寇大大
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-选择器相关的知识,希望对你有一定的参考价值。
目录
CSS基本选择器
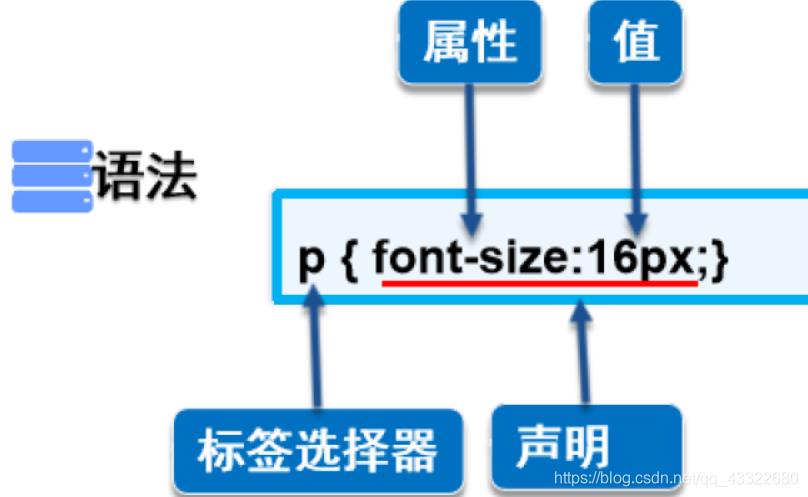
标签选择器
类选择器
一些特殊的实现效果,单纯使用标签选择器不能实现,从而引出类选择器
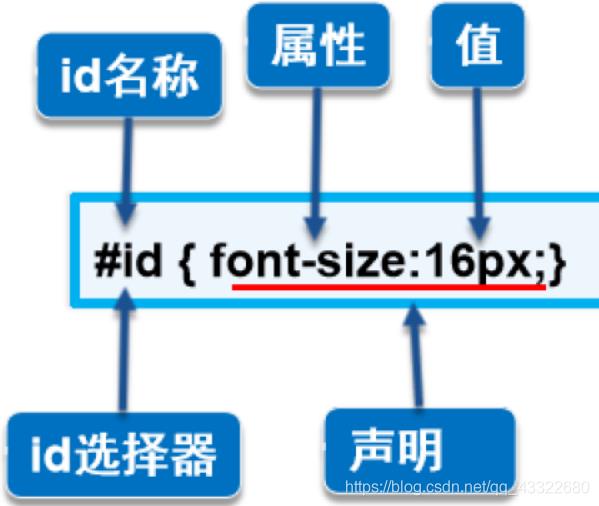
ID选择器
ID选择器的名称就是HTML中标签的ID名称,ID全局唯一
- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- ID选择器在同一个页面中只能使用一次
基本选择器的优先级:
ID选择器>类选择器>标签选择器
不遵循“就近原则”,无论是哪种方式引入CSS样式,一般都遵循ID选择器 > class类选择器 > 标签选择器的优先级
CSS高级选择器
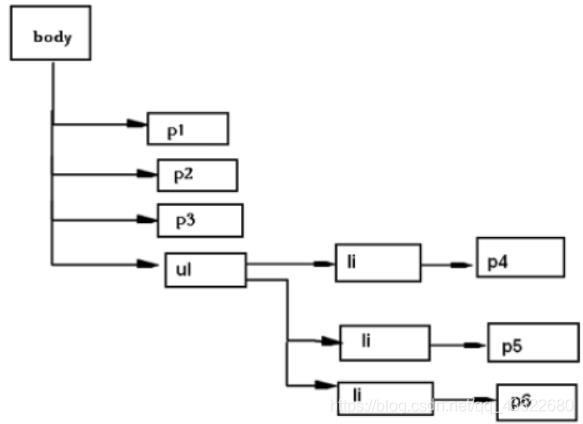
层次选择器
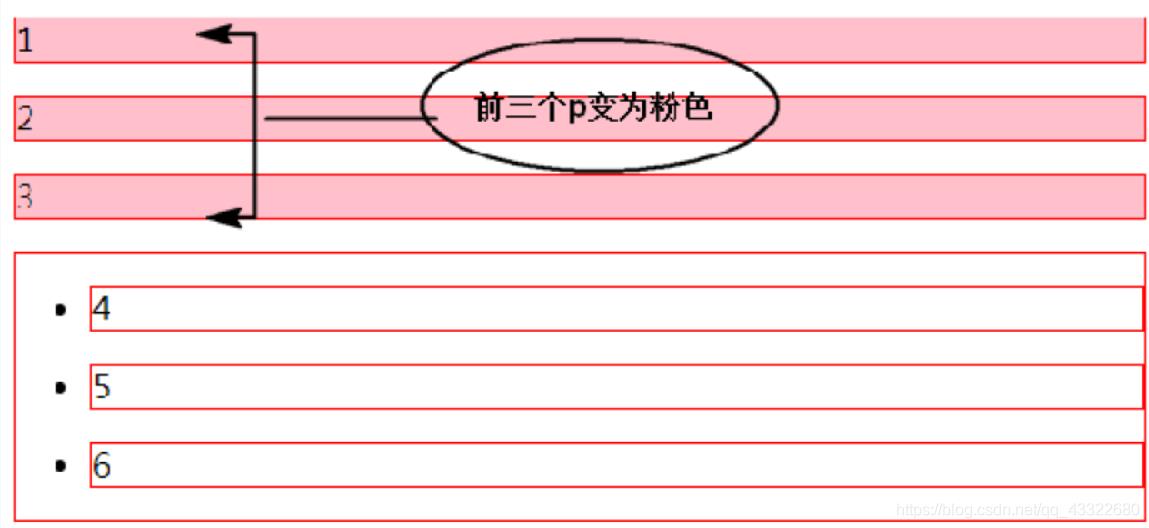
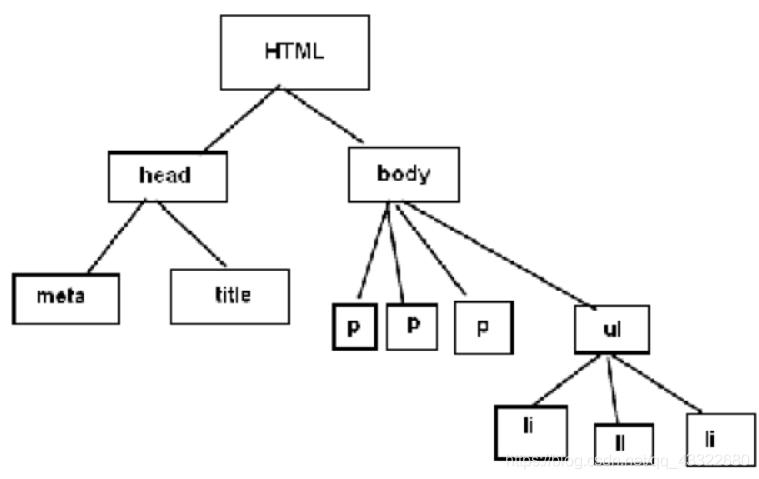
后代选择器
后代选择器两个选择符之间必须要以空格隔开,中间不能有任何其他的符号插入
子选择器
相邻兄弟选择器
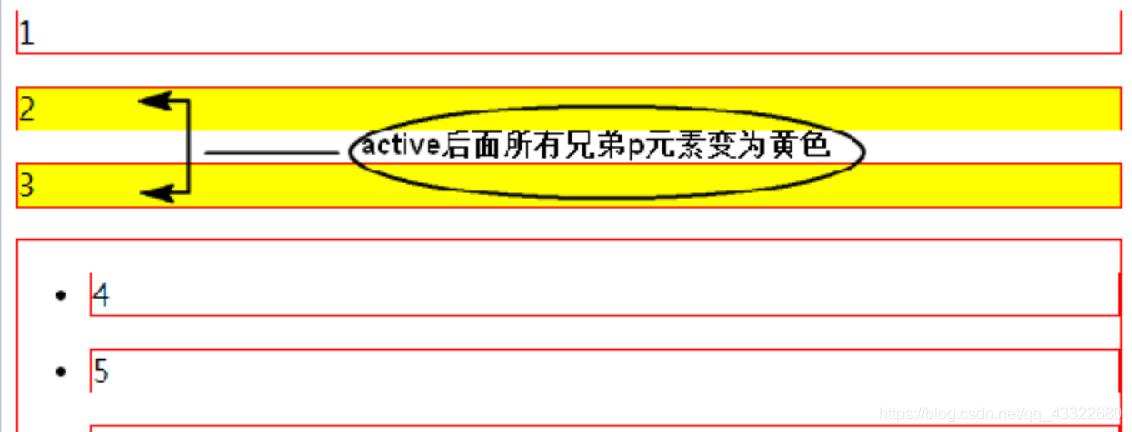
通用兄弟选择器
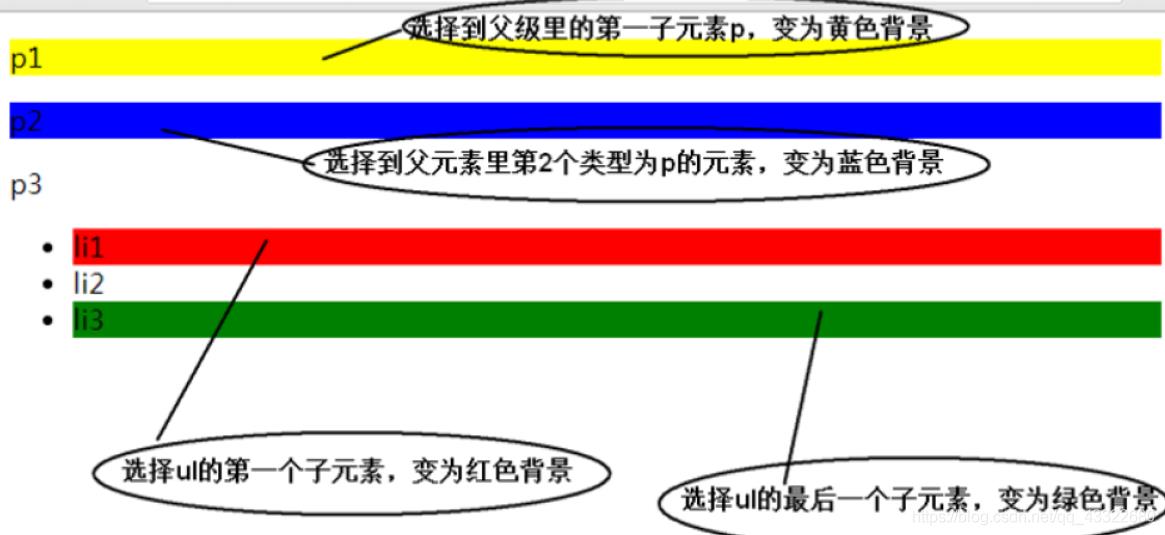
结构伪类选择器
使用E F:nth-child(n)和E F:nth-of-type(n)的 关键点
- E F:nth-child(n)在父级里从一个元素开始查找,不分类型
- E F:nth-of-type(n)在父级里先看类型,再看位置
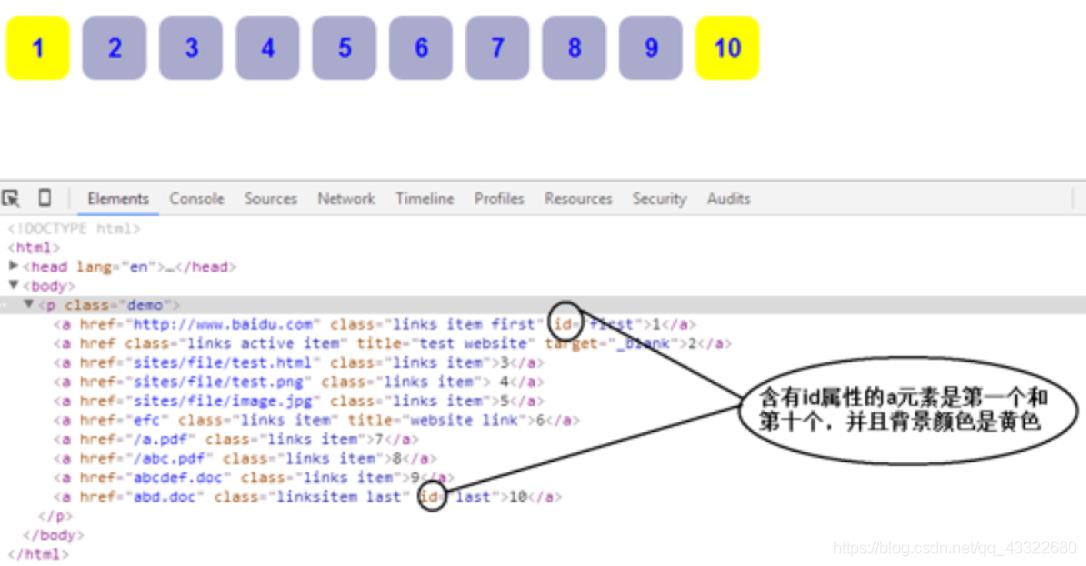
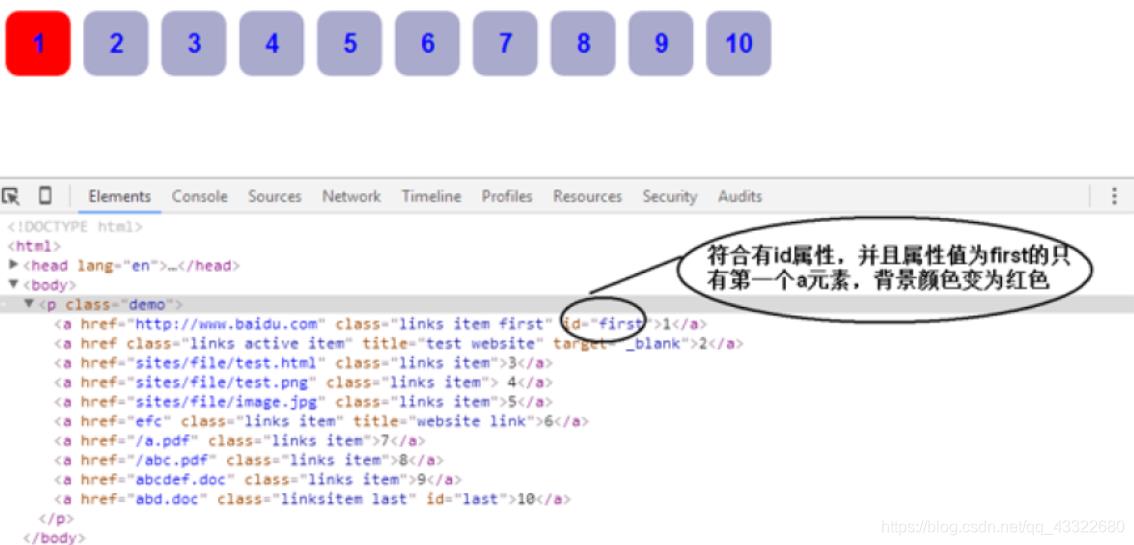
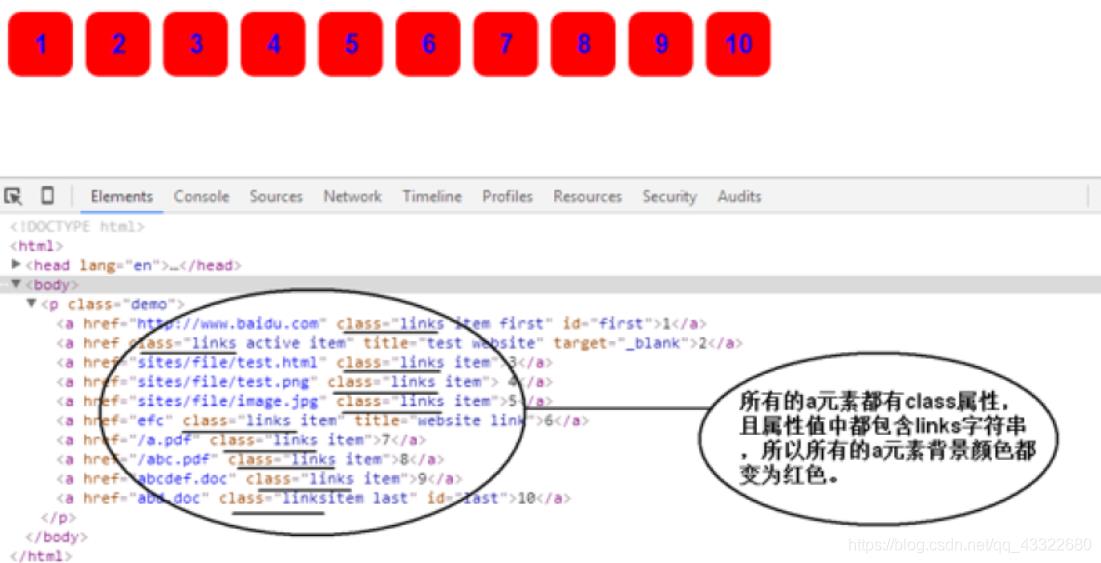
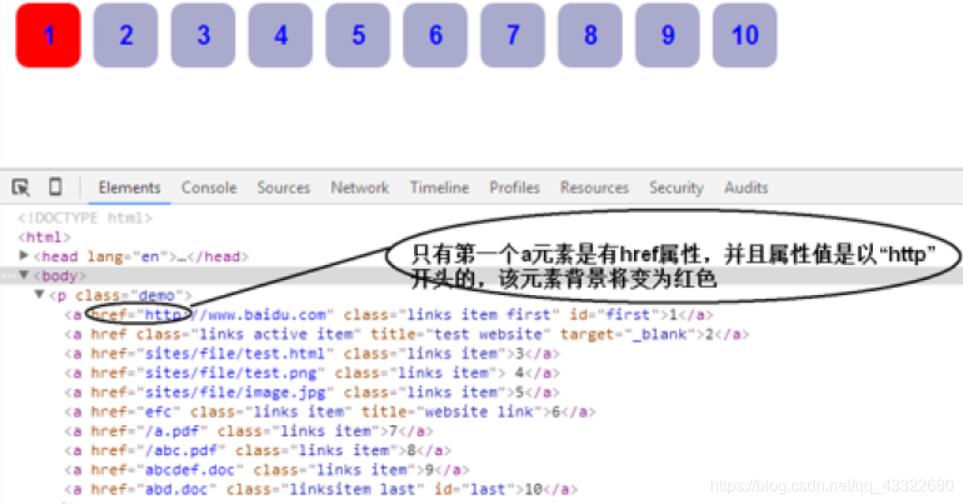
属性选择器
E[attr]
E[attr=val]
E[attr*=val]
E[attr^=val]
E[attr$=val]
以上是关于CSS-选择器的主要内容,如果未能解决你的问题,请参考以下文章