13-jsAPIs学习第一天
Posted 冰凉小手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了13-jsAPIs学习第一天相关的知识,希望对你有一定的参考价值。
获取body和html标签

常见的鼠标操作事件

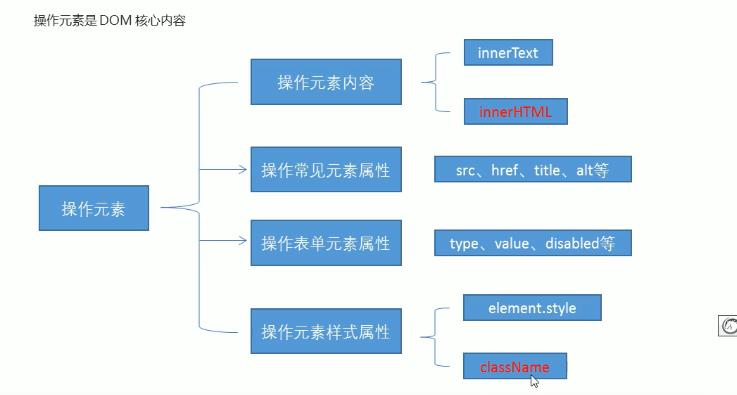
innerText和innerHTML的区别

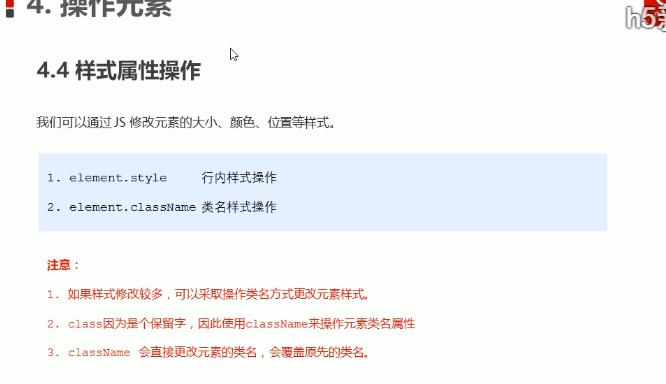
样式属性操作的两种方法

小结

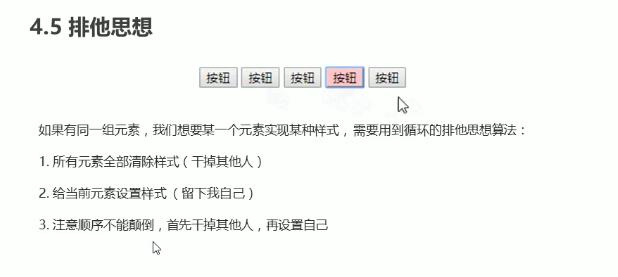
排他思想

案例
仿京东密码明文
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
img {
position: absolute;
top: 5px;
right: 8px;
width: 20px;
height: 20px;
}
input {
width: 370px;
height: 30px;
outline: none;
border: 0;
}
</style>
</head>
<body>
<div class="box">
<img src="../素材/20-close.png" alt="" flag=\'1\'>
<label for=""></label>
<input type="password" name="" id="">
</div>
</body>
<script>
var img = document.querySelector(\'img\')
var input = document.querySelector(\'input\')
img.onclick = function () {
if (img.flag == \'1\') {
img.src = \'../素材/20-open.png\'
input.type = \'text\'
img.flag = \'0\'
} else {
img.src = \'../素材/20-close.png\'
input.type = \'password\'
img.flag = \'1\'
}
}
</script>
分时问候
<body>
<img style="width: 1000px; height: 500px;" src="../素材/11-风景1.jpeg" alt="">
<div></div>
</body>
<script>
var img = document.querySelector(\'img\')
var div = document.querySelector(\'div\')
var date = new Date()
h = date.getHours()
if (h < 12) {
img.src = \'../素材/11-风景1.jpeg\'
div.innerHTML = \'上午好,要好好写代码\'
} else if (h < 18) {
img.src = \'../素材/11-风景2.jpeg\'
div.innerHTML = \'下午好,要好好写代码\'
} else {
img.src = \'../素材/11-风景3.jpeg\'
div.innerHTML = \'晚上好,要好好写代码\'
}
</script>
密码框验证信息
<style>
.box {
width: 400px;
height: 30px;
margin: 100px auto;
}
input {
width: 200px;
height: 30px;
border: 0;
border: 1px solid #ccc;
outline: none;
box-sizing: border-box;
}
p {
display: inline-block;
height: 30px;
text-align: center;
line-height: 30px;
color: #999;
font-size: 12px;
vertical-align: middle;
padding-left: 20px;
}
</style>
</head>
<body>
<div class="box">
<input type="password" name="" id="">
<p>密码长度为6~18位</p>
</div>
</body>
<script>
var pas = document.querySelector(\'input\')
var p = document.querySelector(\'p\')
pas.onblur = function () {
if (this.value.length < 6 || this.value.length > 16) {
p.innerHTML = \'请输入正确的密码长度\'
p.style.background = \'url(../素材/23-wrong.png) no-repeat center left\'
p.style.color = \'red\'
}
else {
p.innerHTML = \'\'
p.style.background = \'url(../素材/23-right.png) no-repeat center left\'
}
}
</script>
显示隐藏文本框内容
<style>
input {
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<input type="text" placeholder="手机">
</body>
<script>
var input = document.querySelector(\'input\')
input.onfocus = function () {
this.placeholder = \'\'
}
input.onblur = function () {
this.placeholder = \'手机\'
}
</script>
素材




以上是关于13-jsAPIs学习第一天的主要内容,如果未能解决你的问题,请参考以下文章