用产品思维设计API——版本控制,没有你想的这么简单
Posted 北漂周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用产品思维设计API——版本控制,没有你想的这么简单相关的知识,希望对你有一定的参考价值。
用产品思维设计API(三)——版本控制,没有你想的这么简单
前言
最近公司内部在重构项目代码,包括API方向的重构,期间遇到了很多的问题,不由得让我重新思考了下。
- 一个优雅的API该如何设计?
- 前后端分离之后,API真的解耦分离了吗?
- 不断的版本迭代,API的兼容性该如何做?ps.这里所说的API仅为Web API,提供APP\\WEB开发使用。
年前,我司内部的接口已经进入了一个完全的重构阶段,参考了市面上各大平台的API和文档,自己也总结出了很多的心得。这里向大家分享一下,接下来一个月,我们向从下面几个方面向大家介绍一个优雅的API(至少我认为挺优雅)该如何设计。
- RESTful就是个骗局 (http://blog.csdn.net/yzzst/article/details/53775319)
- 数据解耦,才是前后分离的本质(http://blog.csdn.net/yzzst/article/details/53844590)
- 版本控制,没有你想的这么简单(http://blog.csdn.net/yzzst/article/details/54755077)
- 随意定义错误码,你还在这样干?(http://blog.csdn.net/yzzst/article/details/54799971)
- 安全,就只能用HTTPS?(http://blog.csdn.net/yzzst/article/details/54882346)
ps. 打一个广告,公司内部现在在招聘各种技术岗位,Java、android、前端等,待遇保证能让你涨30%,有兴趣的朋友可以加韬哥的微信(微信号:stchou_zst),二维码在文章最后。
业界目前常用的做法有哪些?
在RESTful API领域,关于如何做版本控制,目前业界比较主流的有3种做法:
URI版本控制
即在URI中直接标记使用的是哪个版本,无版本号URI默认使用最新版本。如下:
http://xianlinbox/api/customers/1234
http://xianlinbox/api/v3.0/customers/1234 - 好处:
直接可以在URI中直观的看到API版本,
可以直接在浏览器的查看各个版本API的结果 - 坏处:
版本号在URI中破坏了REST的HATEOAS(hypermedia as the engine of application state)规则。版本号和资源之间并无直接关系。
URL参数控制
即在每个请求后添加一个version参数,表示请求的是哪个版本。如下:
http://server:port/api/customer/123?version=2 这种做法其实就是URI方式的变种,好坏处也都一样。
Mdedia Type控制
即在HTTP请求的header中使用Media Type标记该请求想获取的资源, 同样的可以不设置或设置通用的Media Type表示最新版本的API。
GET /customer/123 HTTP/1.1
Accept: application/vnd.xianlinbox.customer-v3+json
HTTP/1.1 200 OK
Content-Type: application/vnd.xianlinbox.customer-v3+json
{"customer":
{"name":"Xianlinbox"}
} - 好处:
遵循了REST的设计风格(tencent的基本都是这个风格) - 坏处:
版本不直观,需要能设置header的client才能调用查看该API的效果。
这么多API版本控制的方式,其实看起来都差别不太多,用起来都区别不大。选择这么多并不是好事,我们要选择哪种呢?
等等,我们做版本控制要解决什么问题?
APP版本迭代之中,需求更变,API接口洗发的逻辑发生了改变,为了兼容不同版本的APP使用,才能需要对API进行版本控制。
如:
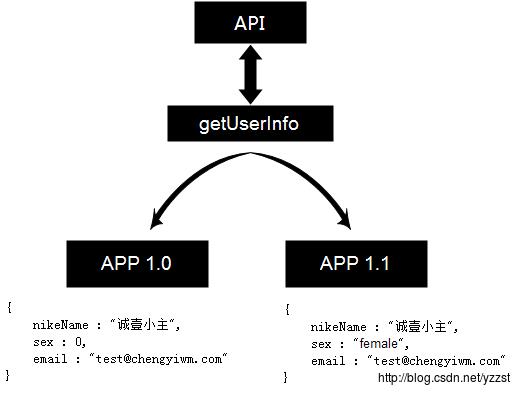
/getUserInfo (获取用户信息)接口返回信息
{
nikeName : "诚壹小主",
sex : 0,
email : "test@chengyiwm.com"
}现在需求有变,这个接口的下发信息有变,需要增加一个头像字段,在APP上显示用户的头像。
{
nikeName : "诚壹小主",
sex : 0,
email : "test@chengyiwm.com",
avatar : "http://www.test.com/pig.png"
}只是增加一个avatar字段,对于客户端解析JSON来说,并没有影响。困难就困难在,很多情况下,我们并不是要增加一个字段,而是改变一个现有的字段返回的信息。
如,这里需要将sex的内容从”0”改为”female”
{
nikeName : "诚壹小主",
sex : "female",
email : "test@chengyiwm.com"
}映射的Bean属性变了,没法继续使用这个接口了,必须升级。我们可以用上述的三种形式的任意一种。如:
/v2/getUserInfo问题是解决了,但是,又引入了新的问题。我们的更变需求仅仅有修改这么一个接口而已。其他的接奥口内容并没有发生变化,路径和版本号都不需要修改。这么一来,经过几次迭代就会出现下面几种问题:
- 客户端请求的版本号混乱,冗余
异步更新版本号:
/getOrder
/getAppList
/getProductList
/v2/getUserInfo (与上面的是不是一套API,能不能混用,搞不清楚)
同步更新版本号:
/v2/getOrder (没更新)
/v2/getAppList (没更新)
/v2/getProductList (没更新)
/v2/getUserInfo (更新了sex字段)- 老版本接口暴露,存在安全隐患
遍历请求
/v1/getUserInfo
/v2/getUserInfo
/v3/getUserInfo
/v4/getUserInfo
.............- 后端逻辑代码兼容性冗余
api/
common/
controllers/
UserController.php
PostController.php
models/
User.php
Post.php
modules/
v1/
controllers/
UserController.php
PostController.php
models/
User.php
Post.php
v2/
controllers/
UserController.php
PostController.php
models/
User.php
Post.php众多的问题,让我们一起想到,仅仅靠一个version做版本号判断,是不够的。不能让客户端来选择使用哪个版本的API。API的控制权,必须是客户端透明,服务端主导的。
如何主导API的下发不同内容?
如何主导呢?服务端必须知道客户端的所有的信息,如,版本号、设备名称、设备尺寸、渠道号、定位信息等等,就能够做到根据不同版本的APP,不同设备的APP,不同区域的APP下发不同的内容。(之前以为只做统计用)
具体怎么操作,我们看一下今日头条的API请求:
POST http://is.snssdk.com/article/category/get_subscribed/v1/?iid=7692187251&device_id=25714927584&ac=wifi&channel=xiaomi&aid=13&app_name=news_article&version_code=600&version_name=6.0.0&device_platform=android&ab_version=100436%2C103308%2C101786%2C101533%2C103122%2C100193%2C97143%2C103497%2C103545%2C103104%2C101558%2C102627%2C103524%2C94045%2C92439%2C103679%2C103557%2C103215%2C102771%2C98046%2C101405%2C95564%2C103630%2C103435&ab_client=a1%2Cc4%2Ce1%2Cf2%2Cg2%2Cf7&ab_feature=94563&abflag=3&ssmix=a&device_type=MI+5&device_brand=Xiaomi&language=zh&os_api=23&os_version=6.0.1&uuid=862155031730905&openudid=3037046a77716479&manifest_version_code=600&resolution=1080*1920&dpi=480&update_version_code=6001&_rticket=1485485393465 HTTP/1.1
Accept-Encoding: gzip
User-Agent: Dalvik/2.1.0 (Linux; U; Android 6.0.1; MI 5 MIUI/V8.1.3.0.MAACNDI) NewsArticle/6.0.0 okhttp/3.4.1
Cookie: _ba=BA0.2-20161220-51e32-AdUP8aMwlxczAIfA41LV; login_flag=c462a98391e078f9487d2fae9969466e; sid_tt=d934f60b0d1fd46efd4580d08ca19575; sid_guard="d934f60b0d1fd46efd4580d08ca19575|1484070881|2592000|Thu\\054 09-Feb-2017 17:54:41 GMT"; qh[360]=1; alert_coverage=68; _ga=GA1.2.1091613933.1472312132; install_id=7692187251; ttreq=1$4426684a5aa688958281215ccf4d3922eafab5a1; sessionid=d934f60b0d1fd46efd4580d08ca19575
X-SS-REQ-TICKET: 1485485396229
Content-Type: application/x-www-form-urlencoded
Content-Length: 1250
Host: is.snssdk.com
Connection: Keep-Alive
city=%E5%8C%97%E4%BA%AC%E5%B8%82&latitude=39.984465&longitude=116.343119&loc_time=1471575017&categories=%5B%22__all__%22%2C%22news_finance%22%2C%22news_hot%22%2C%22news_local%22%2C%22video%22%2C%22news_society%22%2C%22question_and_answer%22%2C%22subscription%22%2C%22news_entertainment%22%2C%22%E7%BB%84%E5%9B%BE%22%2C%22news_tech%22%2C%22news_car%22%2C%22news_sports%22%2C%22news_military%22%2C%22news_world%22%2C%22essay_joke%22%2C%22image_funny%22%2C%22image_ppmm%22%2C%22news_health%22%2C%22positive%22%2C%22jinritemai%22%2C%22hotsoon%22%5D&version=4222937564%7C12%7C1485184142&iid=7692187251&device_id=25714927584&ac=wifi&channel=xiaomi&aid=13&app_name=news_article&version_code=600&version_name=6.0.0&device_platform=android&ab_version=100436%2C103308%2C101786%2C101533%2C103122%2C100193%2C97143%2C103497%2C103545%2C103104%2C101558%2C102627%2C103524%2C94045%2C92439%2C103679%2C103557%2C103215%2C102771%2C98046%2C101405%2C95564%2C103630%2C103435&ab_client=a1%2Cc4%2Ce1%2Cf2%2Cg2%2Cf7&ab_feature=94563&abflag=3&ssmix=a&device_type=MI%205&device_brand=Xiaomi&language=zh&os_api=23&os_version=6.0.1&uuid=862155031730905&openudid=3037046a77716479&manifest_version_code=600&resolution=1080*1920&dpi=480&update_version_code=6001&_rticket=1485485393465其实,头条的做法很简单,把需要操作的所有数据都在API请求的时候带给了后端,既能做统计需求又能够有针对性的下发不同内容,灰度测试、个性化推荐常用这个套路。
反过来看看我们本文之前的demo,就能重新勾画出我们的API结构,如下图所示:

那么,我们什么时候修改API的Version呢?
其实,抓了很多家APP的包,发现这个改版比较少。对于我们而言,应该是API的协议方式变了,整个API的体系架构变了,这种较大的改动且还需要兼容我们才会同时部署多套API给予客户端调用。
写在后面,最近快过年了,公司业务繁忙,重构任务重大,更新博客也慢了。希望大家多多包涵。
@author zhoushengtao(周圣韬)
@since 2017年1月27日 12:39
@weixin stchou_zst
@blog http://blog.csdn.net/yzzst

以上是关于用产品思维设计API——版本控制,没有你想的这么简单的主要内容,如果未能解决你的问题,请参考以下文章