[Django之框架设计模型(MTV与MVC)Ajax]
Posted 刘较瘦丫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Django之框架设计模型(MTV与MVC)Ajax]相关的知识,希望对你有一定的参考价值。
[Django之框架设计模型(MTV与MVC)、Ajax]
框架设计模型(MTV与MVC)
MTV
M:models模型层
T:templates模板层
V:views视图层
MVC
M:models模型层
V:views视图层
C:controller控制层
django框架自称是MTV 其实本质也是MVC
Ajax
Django与ajax(入门)
AJAX(Asynchronous javascript And XML)翻译成中文就是“异步JavaScript和XML”。是指一种创建交互式,快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新,这意味着在不重新加载整个网页页面的情况下,对网页的部分内容进行更新
AJAX是一种用于快速动态网页的技术
传统的网页(不使用AJAX)如果需要更新内容,必须重新加载整个页面,而前面谈到AJAX是什么,其主要就是异步提交,那我们来聊聊同步和异步提交的区别
同步提交:当用户发送请求时,当前页面不可以使用,服务器响应页面到客户端,响应完成,客户才可以使用网页
异步提交:当用户发送请求时,当前页面可以继续使用,当异步请求的数据响应给页面,页面把数据显示出来
AJAX的工作原理:
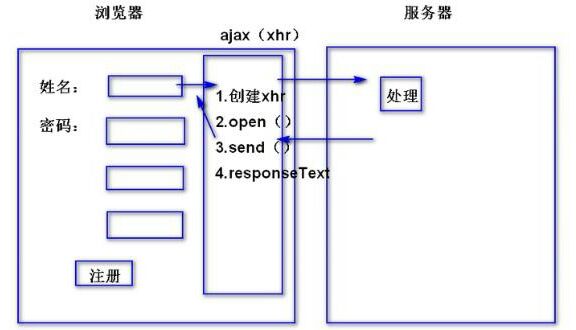
相当于在用户和服务器之间加了一个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像一些数据验证和数据处理等都交给ajax引擎自己来做,只有确定需要从服务器读取数据时再由AJAX引擎代为向服务器提交请求
客户端发送请求,请求交给xhr,xhr把请求提交给服务,服务器进行业务处理,服务器响应数据交给xhr对象,xhr对象接收数据,由javascript把数据写到页面上,如下图所示:

Ajax基本语法:
$.ajax({
url:\'\', // 控制提交地址 规律与form标签的action参数一致
type:\'post\', // 控制请求方式
data:{\'i1\':i1Val,\'i2\':i2Val}, // 发送的数据
dataType:JSON, //自动反序列化
success:function (args) {
// 异步回调函数
{#alert(args)#}
// 查看input框并且写入数据
$(\'#i3\').val(args)
}
})
写ajax跟后端交互
1 使用原生js写ajax请求(没有人用)
第一:麻烦
第二:区分浏览器,需要做浏览器兼容
2 现在主流做法(现成有人封装好了,jquery,axios..)
以jquery为例
通过Ajax,实现前端输入两个数字,服务器做加法,返回到前端页面
视图函数views.py
def ajax_test(request):
return render(request,\'ajax_test.html\')
def sum(request):
import time
time.sleep(2)
# 先转成整型再加
a1=int(request.GET.get(\'a1\'))
a2=int(request.GET.get(\'a2\'))
return HttpResponse(a1+a2)
路由urls.py
urlpatterns = [
url(r\'^ajax_test/\',views.ajax_test),
url(r\'^sum/\',views.sum),
]
ajax_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<script src="{% static \'JQuery3.6.0.js\' %}"></script>
</head>
<body>
<input type="text" id="a1"> + <input type="text" id="a2">=<input type="text" id="sum">
<button id="btn_submit">计算</button>
</body>
<script>
$(\'#btn_submit\').click(function () {
var a1 = $(\'#a1\').val()
var a2 = $(\'#a2\').val()
// 发送ajax请求,计算,返回结果
$.ajax({
url: \'/sum/\', //ajax请求的地址
method: \'get\',//请求方式
data: {\'a1\': a1, \'a2\': a2}, //携带参数
success: function (data) { //服务端成功返回会回调,执行匿名函数
console.log(data)
$(\'#sum\').val(data)
}
})
})
</script>
</html>
注意:
1 大坑
如果在form表单中,写button和input是submit类型,会触发form表单的提交
如果不想触发:
不写在form表单中
使用input,类型是button
2 坑
后端响应格式如果是:html/text格式,ajax接收到数据后需要自己转成对象
后端响应格式是:json,ajax接收到数据后会自动转成对象
总结:后端返回数据,统一都用JsonResponse、
3 坑
如果使用了ajax,后端就不要返回rediret,render,HttpResponse
直接返回JsonResponse
上传文件(ajax和form两种方式)
1 http --post--请求,有编码格式,主流有三种
urlencoded :默认的----》从request.POST取提交的数据
form-data :上传文件的----》从request.POST取提交的数据,request.FILES中取文件
json :ajax发送json格式数据-----》request.POST取不出数据了
2 使用ajax和form表单,默认都是urlencoded格式
3 如果上传文件:form表单指定格式,ajax要使用Formdata对象
4 如果编码方式是urlencoded格式,放到body体中数据格式如下
username=lqz&password=123
5 如果是formdata编码格式,body体中是:两部分,数据和文件
6 如果是json格式,body体中的格式是:就是json格式字符串
-注意:注意:注意:如果这种格式,request.POST取不到值了
------------------------------------------------------------------------------------
总结下来就是:
form传输过来的数据,如果是默认的urlencoded编码格式,那么只要满足此格式,都会封装到POST中!
form传输过来的数据,如果改成了form-data的编码格式,那么满足此格式的(也就是文件)放在FILES中,其他满足urlencoded编码格式的放在POST,都不满足的放在body中!!!
form表单上传文件
urlpatterns = [
url(r\'^file_upload/\', views.file_upload),
]
def file_upload(request):
if request.method == \'GET\':
return render(request,\'file_upload.html\')
else:
name = request.POST.get(\'name\')
myfile = request.FILES.get(\'myfile\') # 拿到文件
print(type(myfile)) # 查看类型
with open(myfile.name, \'wb\') as f:
for line in myfile:
f.write(line)
return HttpResponse(\'上传成功\')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h1>form表单上传文件</h1>
<form action="" method="post" enctype="multipart/form-data">
<p>用户名:<input type="text" name="name"></p>
<p>文件:<input type="file" name="myfile"></p>
<input type="submit" value="提交">
</form>
</body>
</html>
ajax 上传文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h1>ajax上传文件</h1>
<p>用户名:<input type="text" id="id_name"></p>
<p>文件:<input type="file" id="id_myfile"></p>
<button id="id_btn">提交</button>
</body>
<script>
# ajax发送文件数据
$(\'#d1\').on(\'click\',function () {
// 1.先生成一个内置对象
let formDataObj = new FormData();
// 2.添加符合urlencoded格式的普通键值对数据
formDataObj.append(\'name\',\'jason\');
formDataObj.append(\'password\',123);
// 3.添加文件数据
formDataObj.append(\'myfile\',$(\'#myfile\')[0].files[0]);
// ajax发送给后端
$.ajax({
url:\'\', // 控制提交地址 规律与form标签的action参数一致
type:\'post\', // 控制请求方式
data:formDataObj, // 发送的数据
// 额外指定两个参数
contentType:false, // 不采用任何编码 后端能够直接识别formdata对象
processData:false, // 不处理formdata对象 直接发送即可
success:function (args) {
}
})
});
</script>
</html>
ajax上传json格式
url.py
# url.py
urlpatterns = [
url(r\'^ajax_json/\', views.ajax_json),
]
views.py
# views.py
def ajax_json(request):
import json
if request.method == \'GET\':
return render(request,\'ajax_json.html\')
else:
# json格式,从POST中取不出来
name = request.POST.get(\'name\')
print(type(request.POST)) # 实际上不是一个真正的字典格式
# from django.http.request import QueryDict
print(name)
# 在body体中,b格式
request.data = json.loads(request.body)
name = request.data.get(\'name\') # 拿到用户名
password = request.data.get(\'password\') # 拿到密码
print(name)
print(password)
return HttpResponse(\'ok\')
ajax_json.html
# ajax_json.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h1>ajax提交json格式</h1>
<p>用户名: <input type="text" id="id_name"></p>
<p>密码: <input type="password" id="id_password"></p>
<button id="id_button">提交</button>
</body>
<script>
$(\'#id_button\').click(function () {
$.ajax({
url: \'/ajax_json/\', # 和from表单中的 action一毛一样
method: \'post\',
contentType: \'application/json\', //json格式需指定编码格式
// 放json格式字符串
data: JSON.stringify({name:$(\'#id_name\').val(),password:$(\'#id_password\').val()}),
success: function (data) {
console.log(data)
}
})
})
</script>
</html>
form表单默认是urlencoded编码格式
数据格式username=jason&password=234
django后端针对符合urlencoded格式的数据会自动解析并封装到request.POST中
django后端针对form-data格式的数据文件自动封装到request.FILES中 普通的符合urlencoded还是封装到request.POST中
# ajax默认是urlencoded编码格式
1.ajax发送json格式数据
django后端不做任何处理 直接以二进制形式存放在request.body中
data
contentType
django内置序列化模块
Django内置的serializers(把对象序列化成json字符串)
把对象转成json格式字符串,返回给前端,django内置的不好用,字段不能控制
目前阶段,要做序列化,for循环拼列表套字典
from django.core import serializers
urlpatterns = [
url(r\'^test/\', views.test),
]
def test(request):
user_list = models.User.objects.all()
ret = serializers.serialize("json", user_list)
return HttpResponse(ret)
class User(models.Model):
name=models.CharField(max_length=32)
password=models.CharField(max_length=32)
基于ajax实现二次确认
<script>
$(\'.del_link\').on(\'click\',function (a) {
var $aEle = $(this);
var deleteId = $(this).attr(\'delete_id\');
// 提示二次确认
res = confirm(\'你确定真的要删吗?\');
// 判断是否删除
if (res){
// 发送ajax请求
$.ajax({
url:"/book_delete/" + deleteId,
type:\'get\',
data:{},
success:function (args) {
// 1.页面刷新 不推荐使用
window.location.reload();
// 2.DOM操作 正规 用户体验好
$aEle.parent().parent().remove()
}
})
}else{
alert(\'怂逼不敢删啦\')
}
})
</script>
以上是关于[Django之框架设计模型(MTV与MVC)Ajax]的主要内容,如果未能解决你的问题,请参考以下文章