webpack安装
Posted *SMILE*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack安装相关的知识,希望对你有一定的参考价值。
webpack安装步骤
1、介绍
---官方介绍
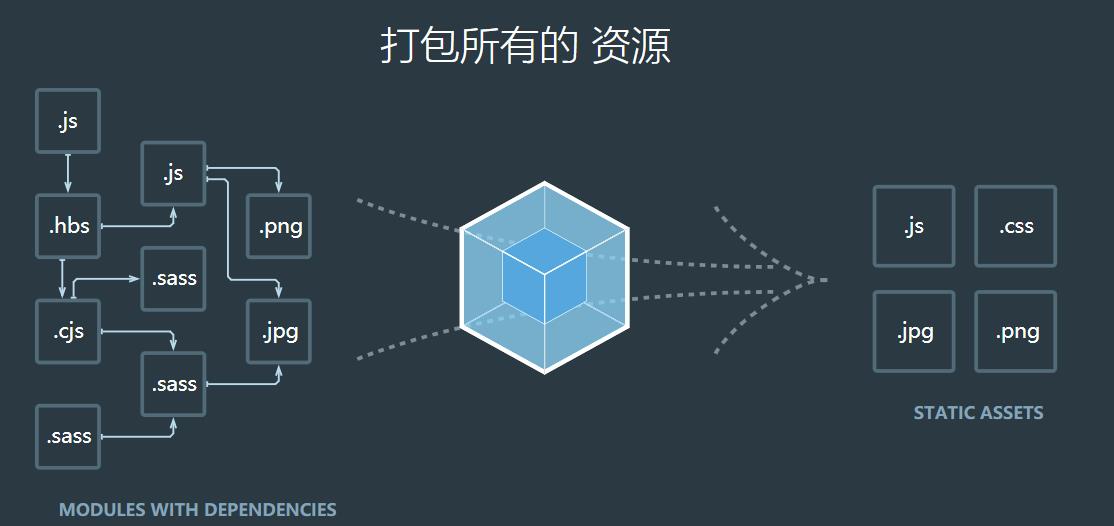
本质上,webpack 是一个现代 javascript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

---总结
其实就是模块和打包
2、安装
准备工作
在开始之前,请确保安装了 Node.js 的最新版本。使用 Node.js 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
本地安装(就是安装到工作目录下)
- 进入cmd
- 进入到自己的工作目录
- 操作以下步骤
//方式1.系统会默认帮你下载webpack最新版本
npm install --save-dev webpack
//方式2.指定版本下载
npm install --save-dev webpack@<version>
- 如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install --save-dev webpack-cli
- 当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。

全局安装(不推荐)
npm install --global webpack
不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
3、如何打包呢
- 准备工作
1、按照以下图片的格式搭建你的文件夹

2、文件和文件夹解析: - dist文件夹:用于存放之后打包的文件(html文件只需引入打包后的文件即可)
- src文件夹:用于存放我们写的源文件
- main.js:项目的入口文件。具体内容查看下面详情。
- mathUtils.js:定义了一些数学工具函数,可以在其他地方引用,并且使用。具体内容查看下面的详情。
- index.html:浏览器打开展示的首页html
- package.json:通过npm init生成的,npm包管理的文件
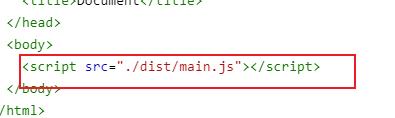
index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="./dist/main.js"></script>
</body>
</html>
main.js代码
// 1.使用commonjs的模块规范
const {
add,
mul
} = require(\'./c\')
console.log(add(20, 30));
console.log(mul(20, 30));
mathUtils.js代码
function mul(num1, num2) {
return num1 * num2;
}
module.exports = {
add,
mul
}
执行指令
webpack ./src/main.js dist/bundle.js
- 打包后会在dist文件下,生成一个bundle.js文件
- bundle.js文件,是webpack处理了项目直接文件依赖后生成的一个js文件,我们只需要将这个js文件在index.html中引入即可

运行
使用vscode需下载插件
详情请见https://ES6模块化报跨域错误
以上是关于webpack安装的主要内容,如果未能解决你的问题,请参考以下文章
在Tomcat的安装目录下conf目录下的server.xml文件中增加一个xml代码片段,该代码片段中每个属性的含义与用途