路由逻辑
Posted 当当和瓶瓶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了路由逻辑相关的知识,希望对你有一定的参考价值。
------------恢复内容开始------------
路由规则
当前页面地址栏是\'localhost:8080/blog\'此时显示的是默认全部分类,并且是第一页的文章。
如果想分享某个分类,需要在后面有更详细的地址,比如’local host:8080/blog/cat/1‘表示分类id=1的文章。
如果项分享某分类下的某页,需要更详细的地址,比如’’local host:8080/blog/cat/1?page=2‘
如果项分享某分类下的某页下的某篇文章,需要更详细的地址,比如’’local host:8080/blog/cat/1?page=2&limit=10‘
当前的分类标签,如果是active,怎么和地址栏对应起来?
可以加上参数,并不改变路径,但是增加路径,需要修改routes路由配置规则
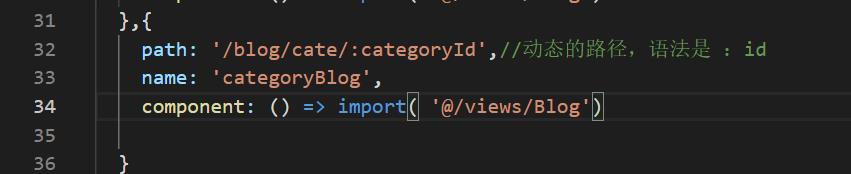
动态路由-----:xxx
blog/cate/1、blog/cate/2....可以在routes中用blog/cate/:categroyId动态表示
import Router from \'vue-router\'; import vue from \'vue\'; const router = new Router({ routes:[{ { path: \'/blog/cate/:categoryId\',//动态的路径,语法是 :id name: \'categoryBlog\', component: () => import( \'@/views/Blog\') }
... }] }) vue.use(router)
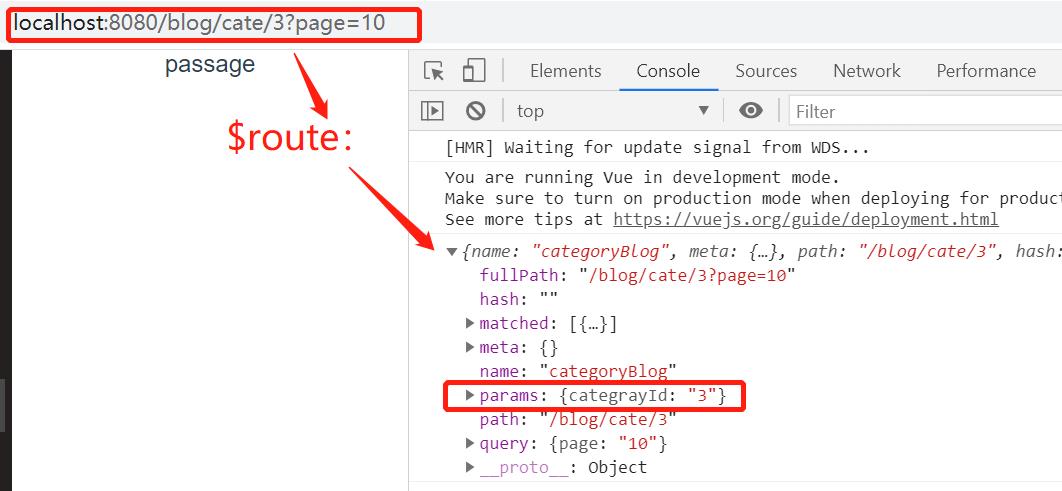
vue原型上的路由信息-----$route
提供路由信息
其中params是动态的路由信息,已经转换成了对象如下图

如果路由匹配规则中有/blog/:a/:b/:c,地址栏中是/blog/1/2/3则可以获取this.$route.params是{a:1,b,2,c:3}
query:地址栏中的参数
组件逻辑
1、根据地址栏中的路由信息,获取远程数据,然后渲染到页面的各个组件上;例如:地址栏是blog/cate/1?page=3:表示获取分类id为1的第三页数据。
2、当点击组件中的页码按钮或者分类按钮时,地址栏信息改变,路由信息改变,重新获取远程数据,重新渲染组件,
由地址栏到相应数据
因为地址栏的信息对应相应的数据,(获取方法:分类是动态路由$routes.params.categoryId,页码是参数query)
computed计算属性得出地址栏信息
//组件属性 computed: { routeInfo() { const categoryId = this.$route.params.categoryId || \'-1\'; const page = this.$route.query.page || 1; const limit = this.$route.query.limit || 10; return { categoryId, page, limit, }; },
... },
...
点击页码,触发事件,得到新的页码,改变路由,即改变地址栏中的信息
this.$router.push(新的地址)
//父组件中的代码,自定义了事件 <pager v-if="data.total" :totalLists="data.total" :currentPage="+routeInfo.page" @changeCurrentPage="changeCurrentPage" />
//子组件的代码 <ul class="pager-container"> <li :class="{ disabled: currentPage == 1 }" @click="changeCurrentPage(currentPage - 1)" > 上一页 </li> <li v-for="item in showPages" :key="item" :class="{ currentPage: item == currentPage }" @click="changeCurrentPage(item)" > {{ item }} </li> <li :class="{ disabled: showPages[showPages.length] == currentPage || showPages.length < 2, }" @click="changeCurrentPage(currentPage + 1)" > 下一页 </li> </ul> methods: { changeCurrentPage(currentPage) { currentPage = currentPage < 0 ? 0 : currentPage >= this.totalPages ? this.totalPages : currentPage; this.$emit(\'changeCurrentPage\', currentPage); }, },
$router:跳转路由
$router.push({name: routes的name,query:{ xx:xx}, params:{xx:xxx})
这里的name,query和params都是路由信息。

computed的属性pageInfo用来统计地址栏中的信息,地址栏中的信息改变,pageInfo随之变化;blog组件根据pageInfo来获取信息,
在pager组件中,当点击页码,用$router来跳转页码,即改变地址栏,因为页面地址栏变化导致computed的pageInfo变化,计算属性变化导致pager组件的currentPage属性变化,从而导致页码改变。
用watch来监听route变化,route一旦变化就重新获取数据
watch:
watch: { $route: { async handler() { this.loadingFlag = true; this.$refs.blogListContainer.scrollTop = \'0px\'; await this.mixinsGetData(); this.loadingFlag = false; }, deep: false, immediate: false, }, [\'$route.query.page\']() { //这里不是监视$route.query.page,而是监视\'$route.query.page\' console.log(\'页码变了\'); }, },
分类标签的逻辑:根据地址栏路由信息获取该显示active的分类,点击分类后,改变地址栏路由信息,获取该分类下的第一页数据。
点击分类标签,分类标签触发父组件的changeCategory事件,并且传递参数为当前分类;
父组件根据传递来的分类信息,改变当前的路由信息,即:用$router.push方法,将当前传过来的分类和第一页和当前limit信息,改变地址栏路由;
父组件里的computed里的list方法,用到了computed里的路由信息,二者随之执行,list方法会根据地址栏路由信息,重新计算active项,计算完成后会因为组件的数据传值自动传递给分类标签组件,分类标签组件重新渲染
因为bloglist组件中的computed里watch了$route,所以会自动的重新获取数据。
注意:是该组件和地址栏路由信息的交互,不需要父级分发
路由跳转方式:
已知routes里的配置是
可以用this.$router.push,也可以用下面的方式:
{ path: \'/blog/cate/:categoryId\',//动态的路径,语法是 :id name: \'categoryBlog\', component: () => import( \'@/views/Blog\') }
<router-link :to="{ name: \'categoryBlog\', params: { categoryId: item.category.id }, }" >
v-html
由于用mustache语法渲染标签存在风险,例如可能将script标签的内容在html中运行,所以采用v-html
v-html不能简写成:html
这种通过v-html渲染的标签,在<style scoped> 设置样式会失效;有以下几种方法可以:
- 不加scoped
- 在js中用import ‘xx.css’引入样式
- 用/deep/ .container:{ color: red}这种样式穿透
以上是关于路由逻辑的主要内容,如果未能解决你的问题,请参考以下文章