数组的push()pop()shift()和unshift()方法
Posted 珂珂kk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组的push()pop()shift()和unshift()方法相关的知识,希望对你有一定的参考价值。
JavaScript的数组是一个拥有堆栈和队列自身优点的global对象。也就是说JavaScript数组可以表现的像栈(LIFO)和队列(FIFO)一样操作。这也是JavaScript数组强大的可操作性的体现。
堆栈和队列
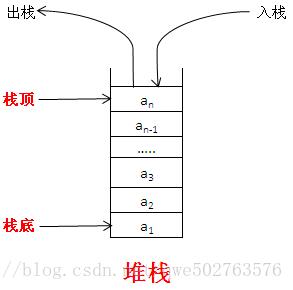
堆栈的基本概念
先上张图:

ECMAScript为数组专门提供了 shift() 和 unshift() 方法,以便实现类似队列的行为。由于 push() 是向数组末端添加数组项的方法,因此要模拟队列只需一个从数组前端取得数组项的方法。实现这一操作的数组方法就是 shift() ,它能够移除数组中的第一个项并返回该项,同时将数组长度减1。
顾名思义, unshift() 与 shift() 的用途相反:它能在数组前端添加任意个数组项并返回新数组的长度。因此,同时使用 unshift() 和 pop() 方法,可以从相反的方向来模拟队列,即在数组的前端添加数组项,从数组末端移除数组项。
简单得回忆一下:
-
push()方法可以在数组的末属添加一个或多个元素shift()方法把数组中的第一个元素删除unshift()方法可以在数组的前端添加一个或多个元素pop()方法把数组中的最后一个元素删除
实现类似栈的行为
将push()和pop()结合在一起,我们就可以实现类似栈的行为:

在Chrome浏览器控制台输出的效果如下图所示:

实现类似队列的行为
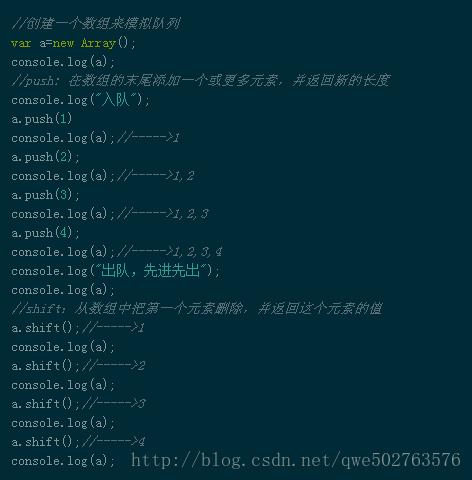
将shift()和push()方法结合在一起,可以像使用队列一样使用数组。即在数组的后端添加项,从数组的前端移除项:

在Chrome浏览器控制台输出的效果如下图所示:

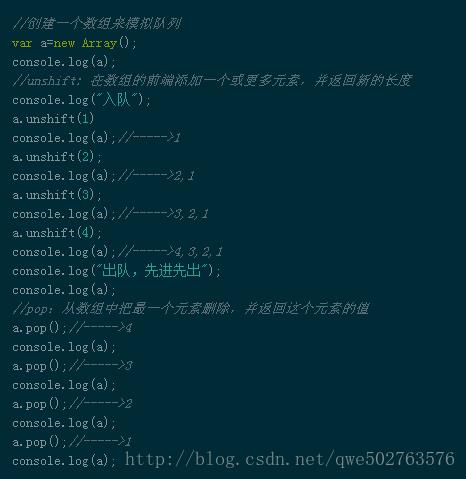
除此之外,还可以同时使用unshift()和pop()方法,从相反的方向来模拟队列,即在数组的前端添加项,从数组的后端移除项。如下面的示例所示:

在Chrome浏览器控制台输出的效果如下图所示:

原文:https://blog.csdn.net/qwe502763576/article/details/79055682
以上是关于数组的push()pop()shift()和unshift()方法的主要内容,如果未能解决你的问题,请参考以下文章