CSSS 03——其他一些有的没的
Posted 随风铃动的尛善
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSS 03——其他一些有的没的相关的知识,希望对你有一定的参考价值。
镇楼图

Pixiv:こたろう
一、CSS引入方式
要引入CSS有三种方式,分别是行内式(行内样式表)、嵌入式(内部样式表)、链接式(外部样式表)
①嵌入式
这个就是一开始我们所使用的,把所有的样式表写进一个<style>标签中,一般情况我们会将style写在<head>标签中
②行内式
这种方式我们将样式写进了一个标签内,这样可以更灵活地引入CSS
例如
<div style="color:pink;font-size:20px">
...
</div>
③链接式
这种方式完全地将html和CSS分离了,我们可以专门写一个CSS文件,在HTML代码中去调用。这也是常用的一种引入方式。
/*---style_index.css---*/
div {
color: pink;
font-size: 20px;
text-align: center;
}
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style_index.css">
<!--
link可以用来引入css,
rel指定引入的是style
href指定css的文件位置
-->
<title>test</title>
</head>
<body>
<div>
123456789
</div>
</body>
</html>
二、调试
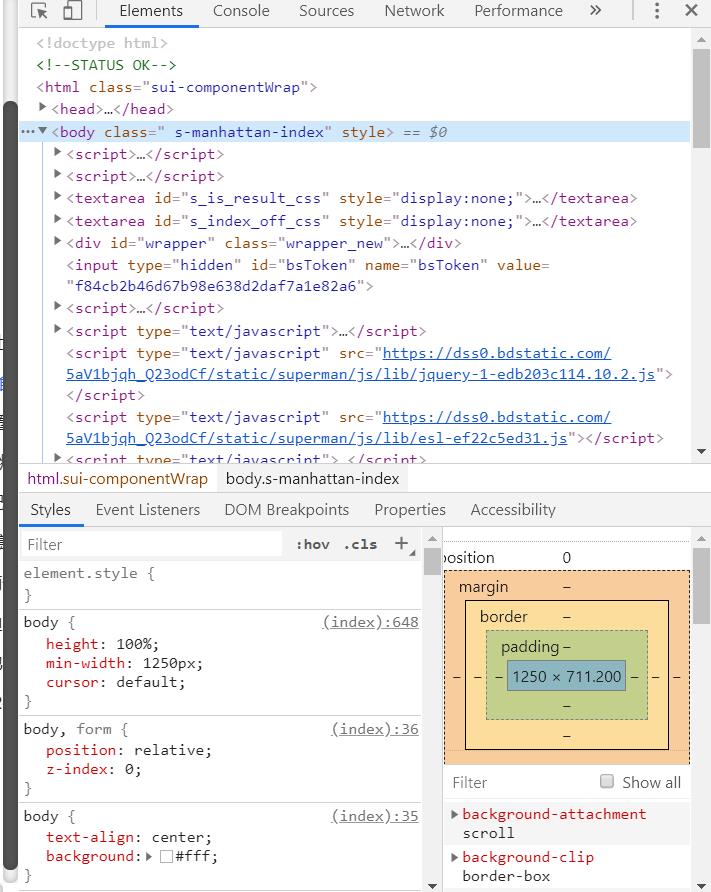
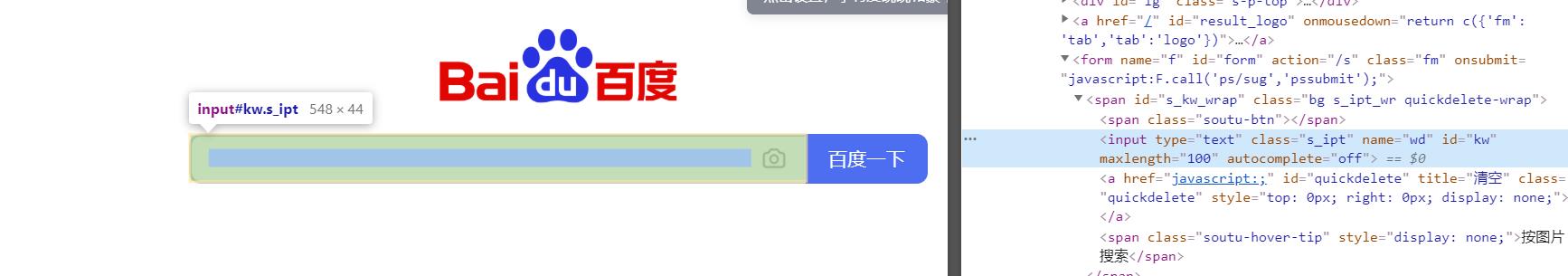
浏览器一般都会内嵌一个调试工具,我们只要按\\(F_{12}\\)即可打开,或者按右键→检查。

这便是我们的调试页面
存在一个Elements即为检查这个页面代码中的元素

我可以在里面找到这个网页代码的各种要素
三、Emmet语法
Emmet的前身是Zen coding,可以快速提高编写代码的效率,比如你打标签<html>当你打完>时会自动帮你补充完整。
VS CODE里内嵌了这个插件,相信你体验过这种飞一般地开发效率了
相关的一些快捷语法你可以百度一下,然后在VScode里试试,相信你会爱上这个工具的
参考网站
https://developer.mozilla.org/zh-CN/
https://fishc.com.cn/forum.php https://www.imooc.com/learn/9
以上是关于CSSS 03——其他一些有的没的的主要内容,如果未能解决你的问题,请参考以下文章