vue实战
Posted 九加十一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实战相关的知识,希望对你有一定的参考价值。
1.构建项目:
vue ui --- 新建新项目:
填写文件夹名字直接下一步;
选择手动然后下一步;
选择bable、router、使用配置文件然后下一步;
use history mode for router? (是否使用历史模式路由,默认不使用,所以直接下一步);
添加插件:vue-cli-plugin-element(安装完了之后全部引用即可,Fully import,默认是选择,所以直接下一步);
添加依赖(运行依赖):axios
2.初始化项目:
核心为main.js及下属app.vue和路由
2.1:main.js貌似不用动:

2.2:app.vue:

2.3: 路由:

2.4: 在appg根组件里随便写点什么测试然后把 views文件删除、components里的组件都删除
3.新建组件使用:
app.vue为所以组件的父组件,所以里面放个 <router-view></router-view> 其它就不放了(有其它组件要通过路由(url路径)自动在本组件展示时需给它容器即<router-view></router-view>标签,父子组件不用,router-link不用),
建议在components里新建组件 --- 然后在路由里设置路由就没了
4.路由使用:
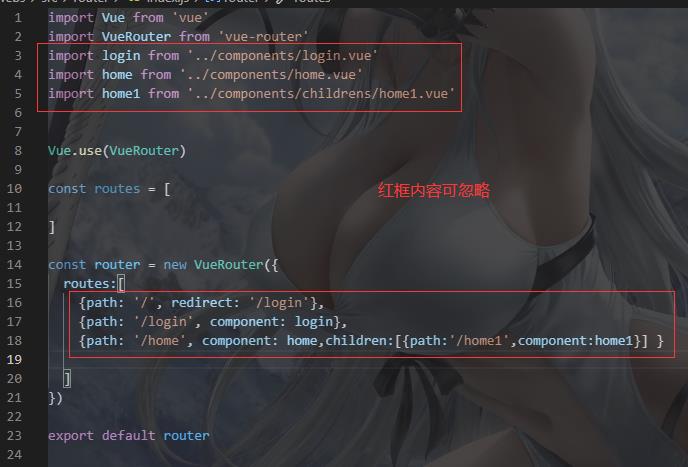
4.1 基本使用:
{path: \'/\', redirect: \'/login\'}, //如果url地址是 / 就重定到ur地址 /login
{path: \'/login\', component: login}, //如果url地址是 /login 跳转到 login组件,这种方式除了app根组件会覆盖其它组件
{path: \'/home\', component: home,children:[{path:\'/home1\',component:home1}] } //当url地址是 /home1 时会同时展示home1和home组件,因为是嵌套关系
4.2 路由传参:
login组件: <router-link to="/home1?name=1&age=10">点击</router-link> //点击时跳转到home1组件并传参
home1组件:{{this.$route.query.age}} //使用差值表达式得到传过来的age参数
5.父向子组件使用(非路由嵌套):
父子传值:
home1父组件:
<template>
<home2 :home1="home1" ></home2> //3将它展示到自己身上,并把自己data里的参数传给子组件(:home1可以自定义)
</template>
<script>
import home2 from \'../childrens/home2.vue\' //1.引用组件
export default {
data(){return{
home1:\'hom1父里面的值\'
}},
components:{ home2 } //2.将它变成自己的子组件
}
</script>
home2子组件:
<template>
<div id=\'\'>
{{home1}} //2.使用父组件传的值,此时值是只读的,要修改的话在自己data里弄个变量赋值给它再操作自己的变量
</div>
</template>
<script>
export default {
props:[\'home1\'] //1.接受父组件传的值
}
</script>
子向父传值:
home1父组件:
<template>
<home2 @a1="a1" ></home2> //3将它展示到自己身上,并把自己methods里的方法传给子组件(@a1可以自定义, "a1"加括号的话就是传方法里的值)
</template>
<script>
import home2 from \'../childrens/home2.vue\' //1.引用组件
export default {
data(){return{
data2222: null
}},
methods: {
a1(data){ console.log(\'父亲的方法\' + data); this.data2222 = data } // data表示子组件调用此方法时传的参数, this.data2222 = data表示将参数保存到自己的data里
},
components:{ home2 } //2.将它变成自己的子组件
}
</script>
home2子组件:
<template>
<div id=\'\'>
<button @click="a()">点击传值给父</button> //1.找到时机触发父组件传过来的方法
</div>
</template>
<script>
export default {
data(){return{
home2:{name:\'张三\', age:6}
}},
methods: {
a(){ this.$emit(\'a1\', this.home2) } //2.调用父组件传过来的方法并传自己的data数据
}
}
</script>
以上是关于vue实战的主要内容,如果未能解决你的问题,请参考以下文章