Vue安装以及创建新项目--线上办公软件开发
Posted 别任性
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue安装以及创建新项目--线上办公软件开发相关的知识,希望对你有一定的参考价值。
安装vue以及环境配置
1.环境准备
1.1node.js
- 安装node.js
官网下载地址http://nodejs.cn/download/

- 设置淘宝镜像
NPM官方的管理的包都是从http://npmjs.com下载,国内很慢
所以推荐淘宝NPM镜像https://npm.taobao.org/国内速度较快
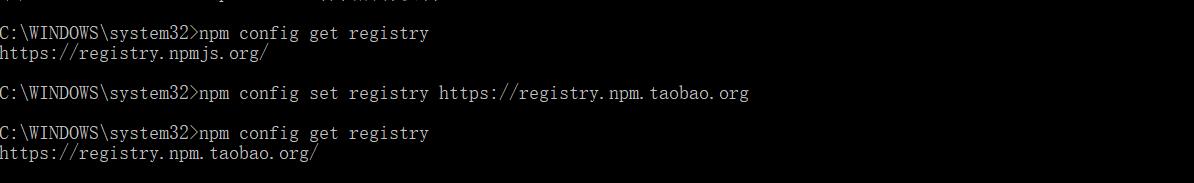
//查看使用的镜像源:
npm config get registry
//设置淘宝镜像源
npm config set registry https://registry.npm.taobao.org

2.安装vue
打开cmd输入命令
安装
npm install -g @vue/cli
安装后查看版本
vue --version
新建vue项目
-
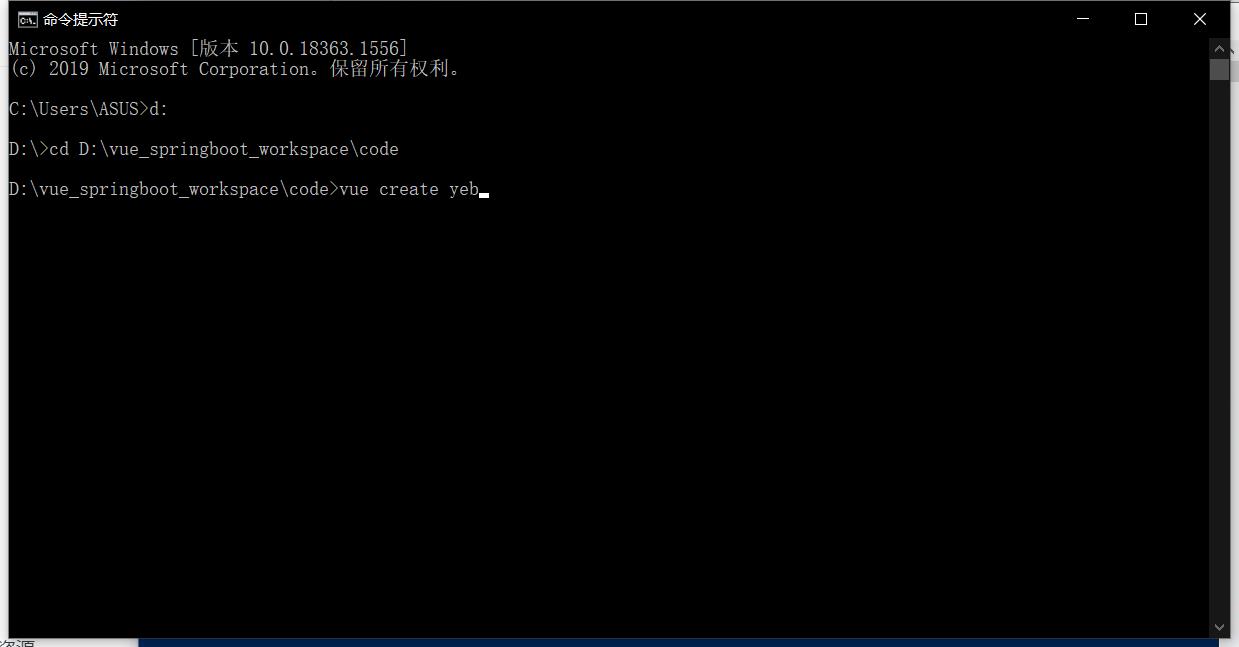
找一个放置项目的文件,复制目录,进入目录后进行创建项目
vue create 项目名

-
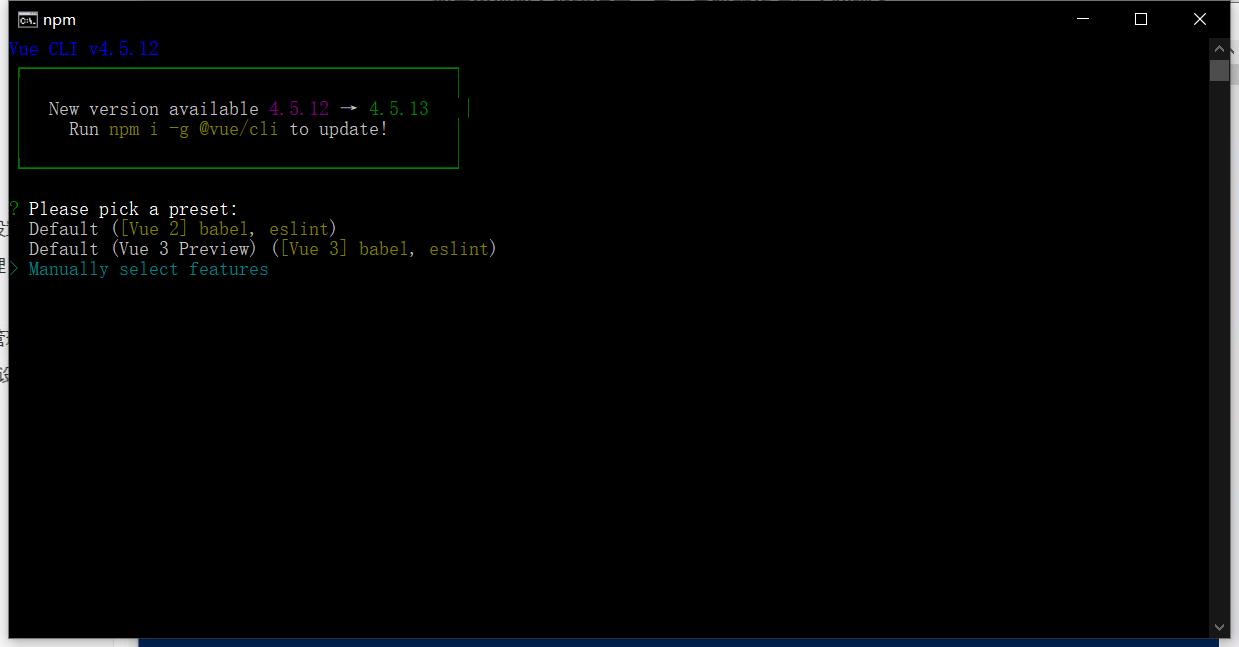
创建后选择模式前两个是自动配置,可以方便让它自动配置一些东西
-
后面是手动配置,看选择自选

-
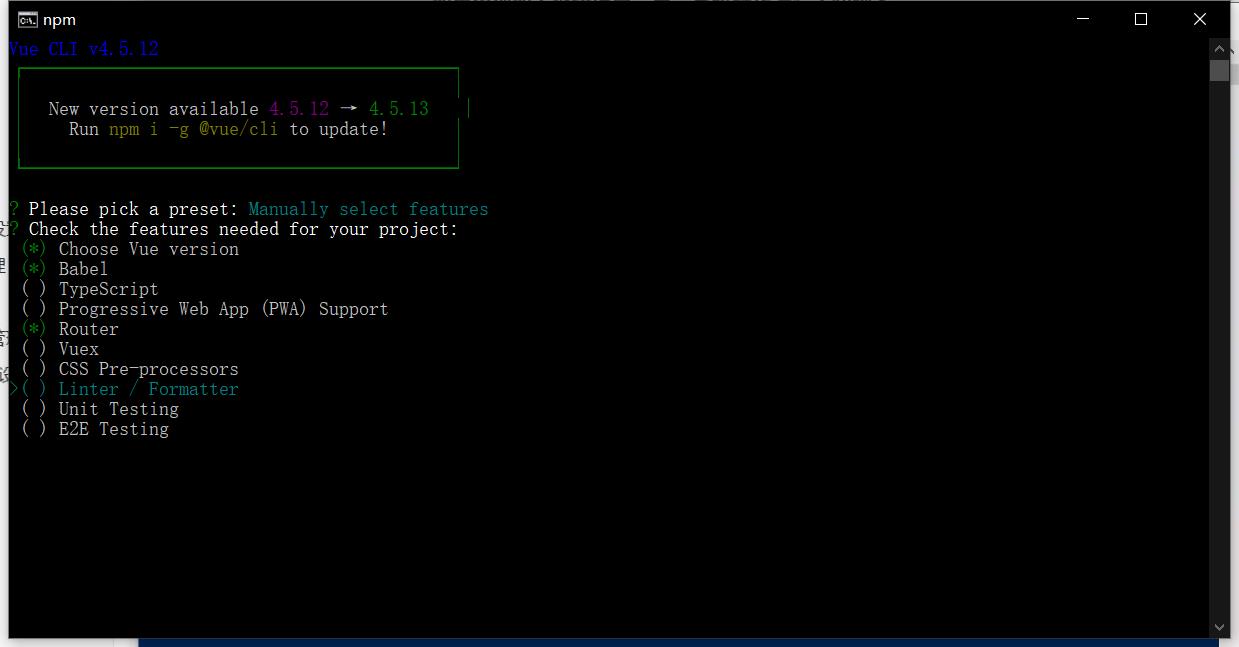
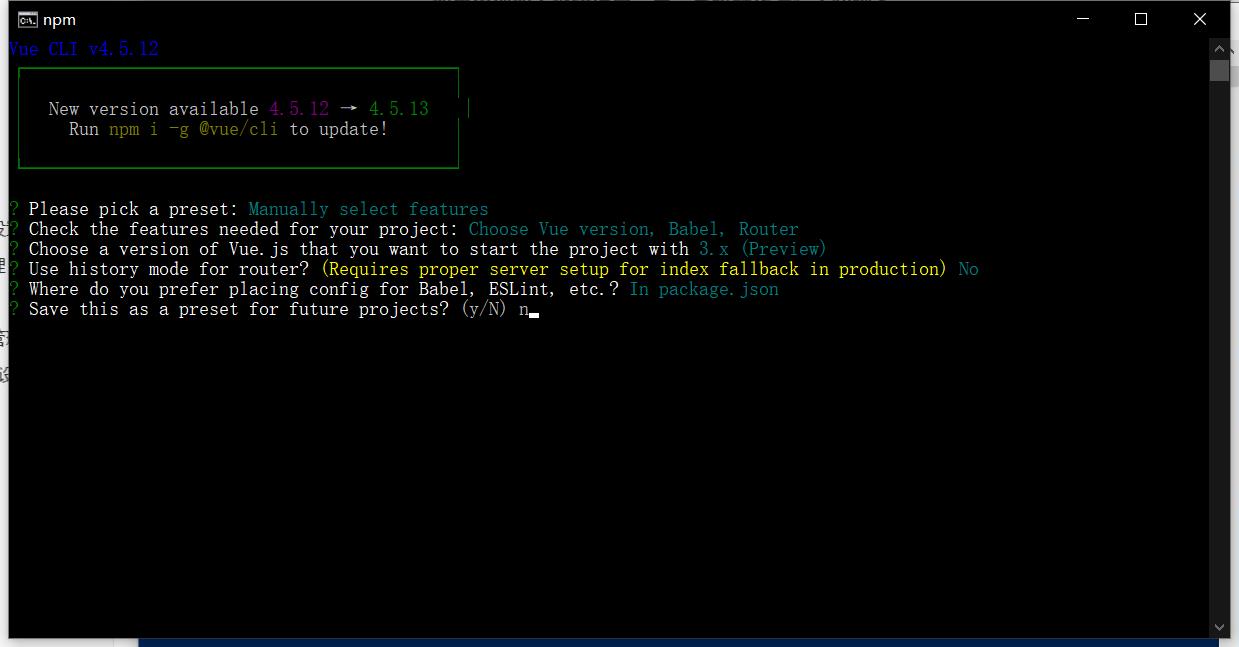
手动配置项目参数界面,按空格即可选择或者取消(默认配置的没有这个界面)

-
后续选择(本人暂时这么使用)

-
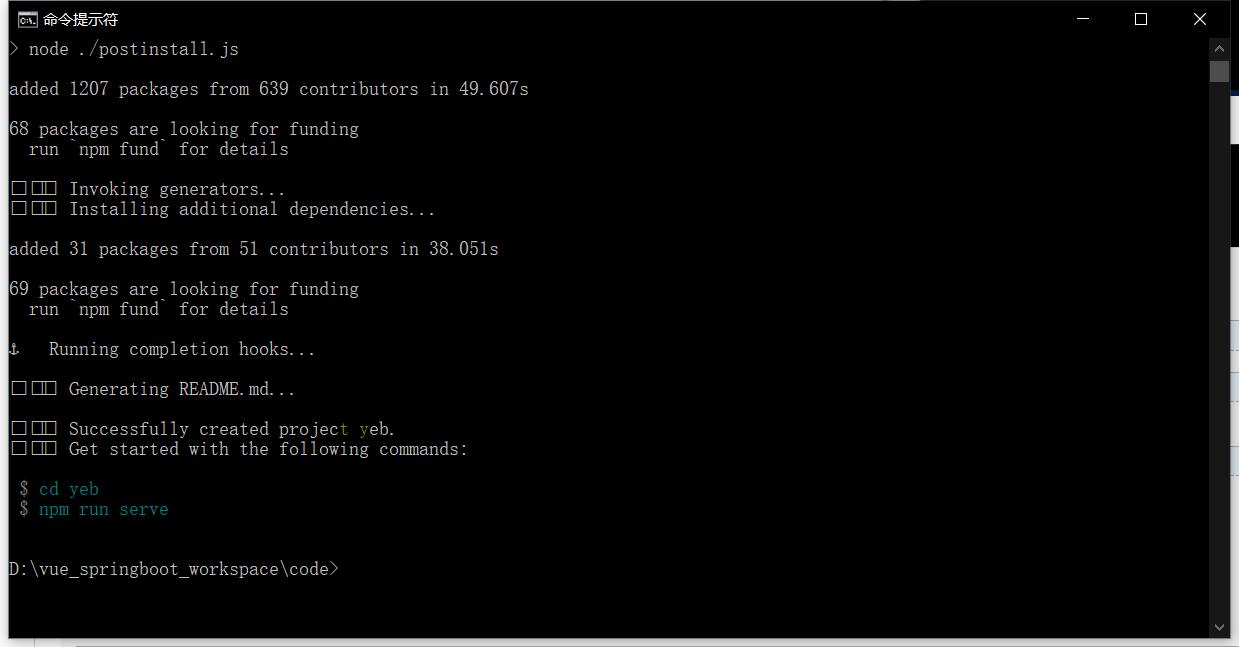
项目创建成功效果

-
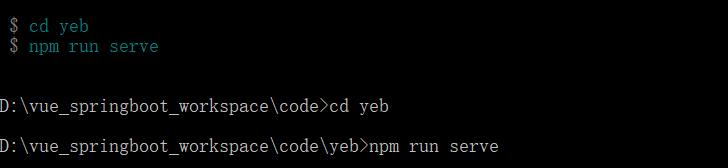
上图所示最后列出了打开项目代码,输入即可启动项目

-
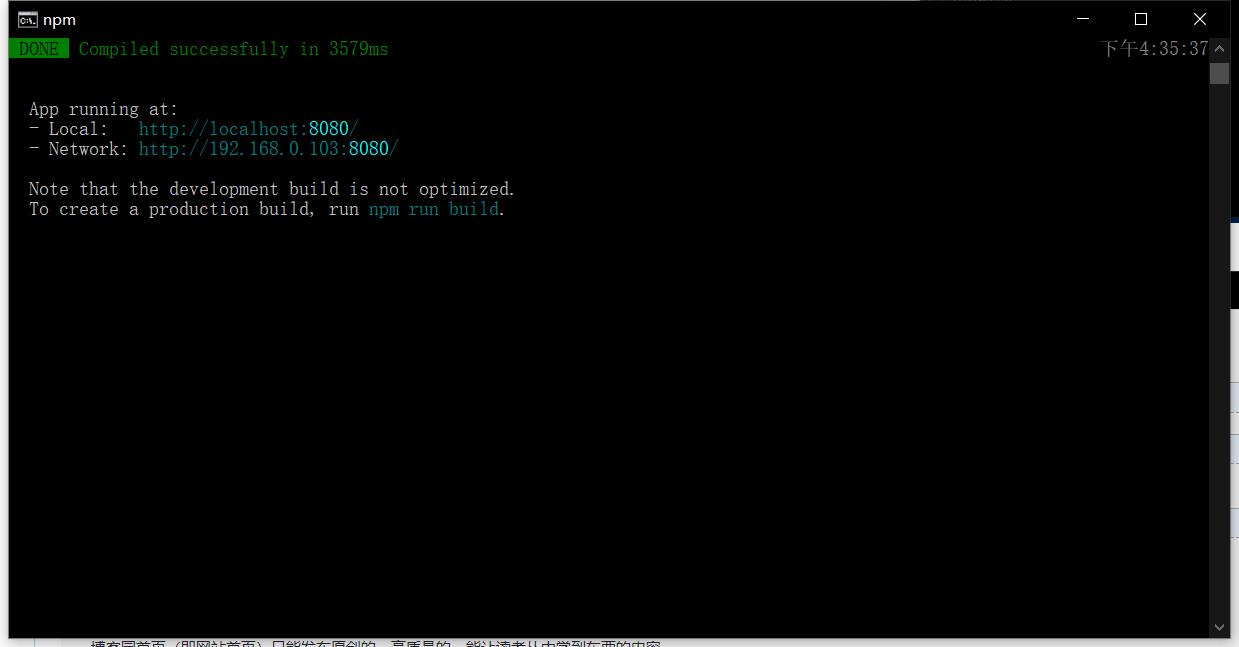
启动成功如下图,通过显示网址即可访问


以上是关于Vue安装以及创建新项目--线上办公软件开发的主要内容,如果未能解决你的问题,请参考以下文章