var,let,const的区别和用法
Posted 清和时光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了var,let,const的区别和用法相关的知识,希望对你有一定的参考价值。
let 和 const 是ES6后新增的,同时也新增了块级作用域(大括号内{})
一、主要区别:
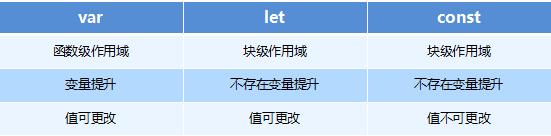
使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值

同一作用域下let和const不能声明同名变量,而var可以
暂存死区(当前作用域顶部到该变量声明位置中间的部分,都是该let变量的死区,在死区中,禁止访问该变量。由此,let声明的变量不存在变量提升, 但是由于死区我们无法在声明前访问这个变量。)
两个经典面试题解析
var arr = [];
for (var i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr[0](); //2
arr[1](); //2
以上for循环结束后最终 i=2时退出循环,此时全局中保存一个i=2,后续调用arr[0].arr[0],输出2
let arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr[0](); //0
arr[1](); //1
由于let有块级作用域,每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,
函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
二、使用注意点
1、var具有变量提升和全局作用域
(1)变量提升:把变量的申明提升到作用域的最前面
console.log(num);
var num=10;
//变量提升
var num;
console.log(num);
num=10;
输出:undefined
注意:js中的方法function也具有变量提升
(2)全局作用域
for(var i=1;i<3;i++){
}
console.log(i); //3
//对比let,块级作用域
for(let i=1;i<3;i++){
}
console.log(i); //i is not defined
2、let申明变量
(1) let声明的变量只在所处于的块级有效
if (true) {
let a = 10;
}
console.log(a) // a is not defined
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
(2) 不存在变量提升
console.log(a); // a is not defined
let a = 20;
(3) 暂时性死区
var tmp = 123;
if (true) {
//在当前块作用域中存在tmp 使用let/const声明的情况下,给tmp 赋值10时,只会在当前作用域找变量tmp ,而这时,还未到声明时候,所以控制台Error:tmp is not defined
tmp = 10;
let tmp;
}
//控制台输出 tmp is not defined
3、const声明常量,常量就是值(内存地址)不能变化的量。
常量赋值后,值不能修改。
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = \'a\';
ary[1] = \'b\';
console.log(ary); // [\'a\', \'b\'];
ary = [\'a\', \'b\']; // Assignment to constant variable.
注意:ary[0]=\'a\'内存地址没变,而使用 ary = [\'a\', \'b\'] 直接赋值,改变了内存地址所以报错
以上是关于var,let,const的区别和用法的主要内容,如果未能解决你的问题,请参考以下文章