GraphicsLayoutWidget 绘图
Posted wuyuan2011woaini
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GraphicsLayoutWidget 绘图相关的知识,希望对你有一定的参考价值。
pyqtgraph_pyqt.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="GraphicsLayoutWidget" name="pyqtgraph1" native="true">
<property name="geometry">
<rect>
<x>10</x>
<y>10</y>
<width>721</width>
<height>251</height>
</rect>
</property>
</widget>
<widget class="GraphicsLayoutWidget" name="pyqtgraph2" native="true">
<property name="geometry">
<rect>
<x>10</x>
<y>290</y>
<width>501</width>
<height>281</height>
</rect>
</property>
</widget>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>22</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<customwidgets>
<customwidget>
<class>GraphicsLayoutWidget</class>
<extends>QWidget</extends>
<header>pyqtgraph</header>
<container>1</container>
</customwidget>
</customwidgets>
<resources/>
<connections/>
</ui>
pyqtgraph_pyqt.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file \'pyqtgraph_pyqt.ui\'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pyqtgraph1 = GraphicsLayoutWidget(self.centralwidget)
self.pyqtgraph1.setGeometry(QtCore.QRect(10, 10, 721, 251))
self.pyqtgraph1.setObjectName("pyqtgraph1")
self.pyqtgraph2 = GraphicsLayoutWidget(self.centralwidget)
self.pyqtgraph2.setGeometry(QtCore.QRect(10, 290, 501, 281))
self.pyqtgraph2.setObjectName("pyqtgraph2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
from pyqtgraph import GraphicsLayoutWidget
Graph.py
\'\'\'
使用PyQtGraph绘图
pip Install pyqtgraph
\'\'\'
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow, QApplication
import pyqtgraph as pg
from pyqtgraph_pyqt import Ui_MainWindow
import numpy as np
class MainWindow(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
pg.setConfigOption(\'background\', \'#f0f0f0\')
pg.setConfigOption(\'foreground\', \'d\')
self.setupUi(self)
self.draw1()
self.draw2()
def draw1(self):
self.pyqtgraph1.clear()
\'\'\'第一种绘图方式\'\'\'
print(np.random.normal(size=120))
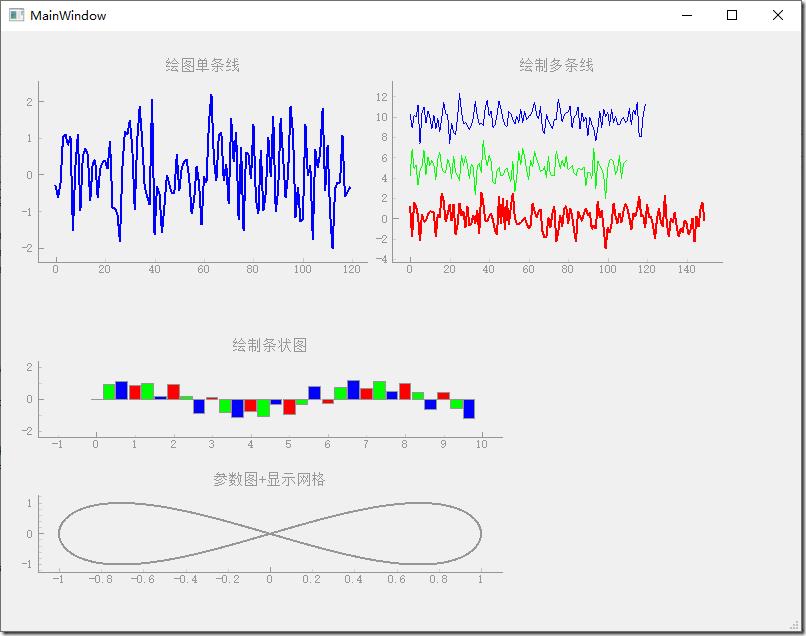
self.pyqtgraph1.addPlot(title="绘图单条线", y=np.random.normal(size=120), pen=pg.mkPen(color=\'b\', width=2))
\'\'\'第二种绘图方式\'\'\'
plt2 = self.pyqtgraph1.addPlot(title=\'绘制多条线\')
plt2.plot(np.random.normal(size=150), pen=pg.mkPen(color=\'r\', width=2),
name="Red curve")
plt2.plot(np.random.normal(size=110) + 5, pen=(0, 255, 0), name="Green curve")
plt2.plot(np.random.normal(size=120) + 10, pen=(0, 0, 255), name="Blue curve")
def draw2(self):
plt = self.pyqtgraph2.addPlot(title=\'绘制条状图\')
x = np.arange(10)
print(x)
y1 = np.sin(x)
y2 = 1.1 * np.sin(x + 1)
y3 = 1.2 * np.sin(x + 2)
bg1 = pg.BarGraphItem(x=x, height=y1, width=0.3, brush=\'r\')
bg2 = pg.BarGraphItem(x=x + 0.33, height=y2, width=0.3, brush=\'g\')
bg3 = pg.BarGraphItem(x=x + 0.66, height=y3, width=0.3, brush=\'b\')
plt.addItem(bg1)
plt.addItem(bg2)
plt.addItem(bg3)
self.pyqtgraph2.nextRow()
p4 = self.pyqtgraph2.addPlot(title="参数图+显示网格")
x = np.cos(np.linspace(0, 2 * np.pi, 1000))
y = np.sin(np.linspace(0, 4 * np.pi, 1000))
p4.plot(x, y, pen=pg.mkPen(color=\'d\', width=2))
#p4.showGrid(x=True, y=True) # 显示网格
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())
以上是关于GraphicsLayoutWidget 绘图的主要内容,如果未能解决你的问题,请参考以下文章