promise 个人练习
Posted 前端小白的仓库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了promise 个人练习相关的知识,希望对你有一定的参考价值。
一些题目
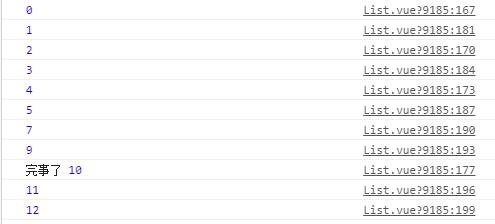
Promise.resolve() .then(() => { console.log(0) return Promise.resolve().then(() => { // return 回去 8 console.log(2) return Promise.resolve().then(() => { // return 回去 6 console.log(4) }) }) }) .then(() => console.log(\'完事了\', 10)) Promise.resolve() .then(() => { console.log(1) }) .then(() => { console.log(3) }) .then(() => { console.log(5) }) .then(() => { console.log(7) }) .then(() => { console.log(9) }) .then(() => { console.log(11) }) .then(() => { console.log(12) })

以上是关于promise 个人练习的主要内容,如果未能解决你的问题,请参考以下文章