使用 CSS prefers-* 规范,提升网站的可访问性与健壮性
Posted ChokCoco
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 CSS prefers-* 规范,提升网站的可访问性与健壮性相关的知识,希望对你有一定的参考价值。
文本将介绍 CSS 媒体查询中新增的几个特性功能:
- prefers-reduced-motion
- prefers-color-scheme
- prefers-contrast
- prefers-reduced-transparency
- prefers-reduced-data
利用好它们,能够很好的提升我们网站的健壮性与可访问性!
互联网发展到今天,对于我们的前端而言,我们的关注点不应该仅仅是我们产出的页面能不能用,也需要更多的去关注我们的页面好不好用,有没有照顾到更多的用户群体?
要知道,截至 2020 年 12 月,中国网民规模达 9.89 亿(数据来源 - 第47次《中国互联网络发展状况统计报告》 ),并不是每个用户都在使用 iPhone12 Pro Max 这种高端旗舰,更多的人群可能使用的还是百元机、千元机,十几年前的 PC。也并非每个用户都是身体或者生理上完全健全的,会存在各种视觉障碍、听觉障碍、行动障碍等用户。
我们的页面需要渐进增强,使用各种新的、花里胡哨的特性,添加各种酷炫的效果。
同时,也要考虑一些使用低端机型的用户体验,考虑部分残障人士的使用,或者是尊重用户的个性化配置。基于此,CSS 规范提出了一系列有益的属性,用于适配用户的一些个性化配置,提升页面的可访问性及健壮性。
也就是上面提到的 5 个 prefers-* 的内容,下面我们逐一介绍。
CSS @media 规范
prefers-reduced-motion、prefers-color-scheme、prefers-contrast、prefers-reduced-transparency、prefers-reduced-data 都属于 CSS @media 规范中的内容,最新的 CSS @media 规范出到了第五版 - Media Queries Level 5。
它们的用法基本一致,像是这样,与我们常写的视口媒体查询类似,以 prefers-reduced-motion 为例子:
.ele {
animation: aniName 5s infinite linear;
}
@media (prefers-reduced-motion: reduce) {
.ele {
animation: none;
}
}
那么,它们都有什么用呢?
prefers-reduced-motion 减弱动画效果
prefers-reduced-motion 规则查询用于减弱动画效果,除了默认规则,只有一种语法取值 prefers-reduced-motion: reduce,开启了该规则后,相当于告诉用户代理,希望他看到的页面,可以删除或替换掉一些会让部分视觉运动障碍者不适的动画类型。
规范原文:Indicates that user has notified the system that they prefer an interface that removes or replaces the types of motion-based animation that trigger discomfort for those with vestibular motion disorders.
vestibular motion disorders 是一种视觉运动障碍患者,中文我只能谷歌翻译,翻译出来是前庭运动障碍,我感觉不太对,谷歌了一下是一种会导致眩晕的一类病症,譬如一个动画一秒闪烁多次,就会导致患者的不适。
使用方法,还是上面那段代码:
.ele {
animation: aniName 5s infinite linear;
}
@media (prefers-reduced-motion: reduce) {
.ele {
animation: none;
}
}
如果我们有一些类似这样的动画:

在用户开启了 prefers-reduced-motion: reduce 时,就应该把它去掉。那么该如何开启这个选项呢?MDN -- prefers-reduced-motion 给出的是:
- 在 GTK/Gnome 中,可以通过 GNOME Tweaks (在“通用”或“外观”菜单中,取决于具体版本) 的配置,设置 gtk-enable-animations 的值为 false
- 可以在 GTK 3 的配置文件中的 [Settings] 模块下设置 gtk-enable-animations = false
- 在 Windows 10 中:设置 > 轻松获取 > 显示 > 在 Windows 中显示动画
- 在 Windows 7 中:控制面板 > 轻松获取 > ?是计算机更易于查看 > 关闭不必要动画
- 在 MacOS 中:系统偏好 > 辅助使用 > 显示 > 减少运动
- 在 ios 上:设置 > 通用 > 辅助性 > 减少运动
- 在 android 9+ 上:设置 > 辅助性 > 移除动画
prefers-color-scheme 适配明暗主题
prefers-color-scheme 还是非常好理解的,它用于匹配用户通过操作系统设置的明亮或夜间(暗)模式。它有两个不同的取值:
prefers-color-scheme: light: 明亮模式prefers-color-scheme: dark: 夜间(暗)模式
语法如下,如果我们默认的是明亮模式,只需要适配夜间模式即可:
body {
background: white;
color: black;
}
@media (prefers-color-scheme: dark) {
body {
background: black;
color: white;
}
}
当然,上述只是 CSS 代码示意,要做到两套主题的切换肯定不是这么简单,方法也很多,本文不赘述,读者可以自行了解各种实现主题切换,或者是明暗切换的方案。
prefers-contrast 调整内容色彩对比度
prefers-contrast 该 CSS 媒体功能是用来检测用户是否要求将网页内容以更高或者更低的对比度进行呈现。其中:
prefers-contrast: no-preference:默认值,不作任何变化prefers-contrast: less:希望使用对比度更低的界面prefers-contrast: more:希望使用对比度更高的界面
以 prefers-contrast: less 为例子,语法如下:
body {
background: #fff; // 文字与背景对比度为 5.74
color: #666;
}
// 提升对比度
@media (prefers-contrast: more) {
body {
background: #fff; // 文字与背景对比度为 21
color: #000;
}
}
上面只是伪 CSS 代码,具体可能需要对具体的一些元素进行处理,或者使用 filter: contrast() 全局统一处理,当开启配置时,用于实现类似这样的功能:

那为什么需要调整页面的对比度呢?此举是为了让一些视觉障碍的用户有更好的体验,这里补充一些对比度可访问性相关的知识。内容取自我的这篇文章 -- 前端优秀实践不完全指南
可访问性 -- 色彩对比度
颜色,也是我们天天需要打交道的属性。对于大部分视觉正常的用户,可能对页面的颜色敏感度还没那么高。但是对于一小部分色弱、色盲用户,他们对于网站的颜色会更加敏感,不好的设计会给他们访问网站带来极大的不便。
什么是色彩对比度
是否曾关心过页面内容的展示,使用的颜色是否恰当?色弱、色盲用户能否正常看清内容?良好的色彩使用,在任何时候都是有益的,而且不仅仅局限于对于色弱、色盲用户。在户外用手机、阳光很强看不清,符合无障碍标准的高清晰度、高对比度文字就更容易阅读。
这里就有一个概念 -- 颜色对比度,简单地说,描述就是两种颜色在亮度(Brightness)上的差别。运用到我们的页面上,大多数的情况就是背景色(background-color)与内容颜色(color)的对比差异。
最权威的互联网无障碍规范 —— WCAG AA规范规定,所有重要内容的色彩对比度需要达到 4.5:1 或以上(字号大于18号时达到 3:1 或以上),才算拥有较好的可读性。
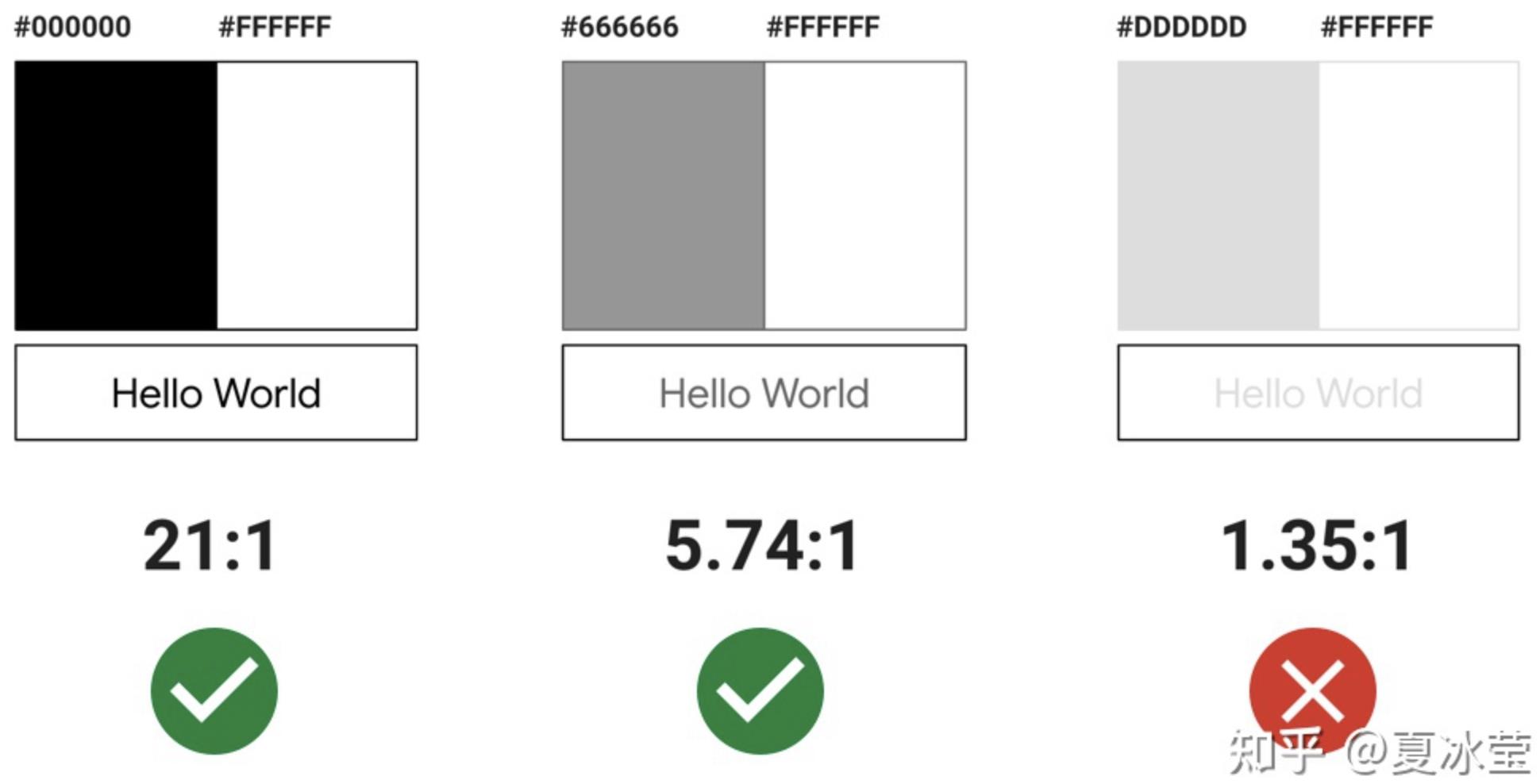
借用一张图 -- 知乎 -- 助你轻松做好无障碍的15个UI设计工具推荐:

很明显,上述最后一个例子,文字已经非常的不清晰了,正常用户都已经很难看得清了。
检查色彩对比度的工具
Chrome 浏览器从很早开始,就已经支持检查元素的色彩对比度了。以我当前正在写作的页面为例子,Github Issues 编辑页面的两个按钮:

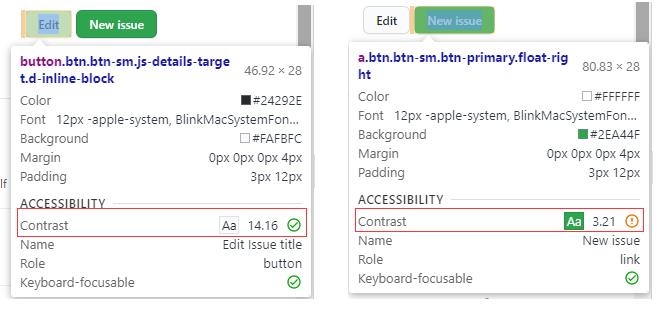
审查元素,分别可以看到两个按钮的色彩对比度:

可以看到,绿底白字按钮的色彩对比度是没有达到标准的,也被用黄色的叹号标识了出来。
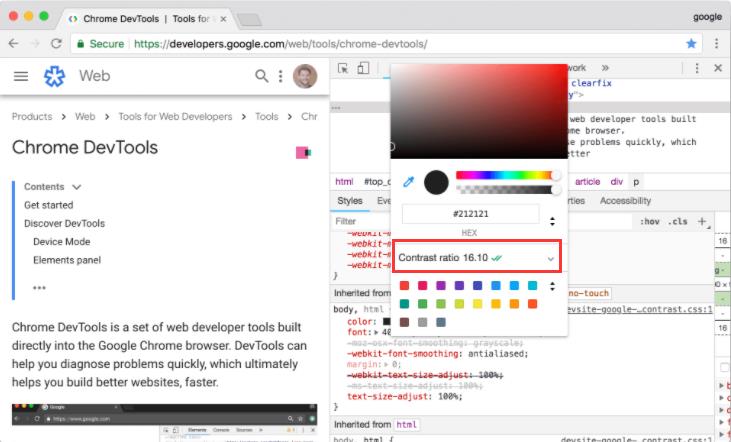
除此之外,在审查元素的 Style 界面的取色器,改变颜色,也能直观的看到当前的色彩对比度:

prefers-reduced-transparency 减少透明元素
prefers-reduced-transparency 该 CSS 媒体功能是用来检测用户是否要求减少网页中的透明元素:
prefers-contrast: no-preference:默认值,不作任何变化prefers-contrast: reduce:希望界面元素存在尽可能少的透明元素
以 prefers-contrast: reduce 为例子,语法如下:
.ele {
opacity: 0.5;
}
// 减少透明元素
@media (prefers-contrast: reduce) {
.ele {
opacity: 1;
}
}
不过,这是仍处于实验室的功能,暂时没有任何浏览器支持该媒体查询~
以上是关于使用 CSS prefers-* 规范,提升网站的可访问性与健壮性的主要内容,如果未能解决你的问题,请参考以下文章