vue_列表动画
Posted Hhhr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_列表动画相关的知识,希望对你有一定的参考价值。
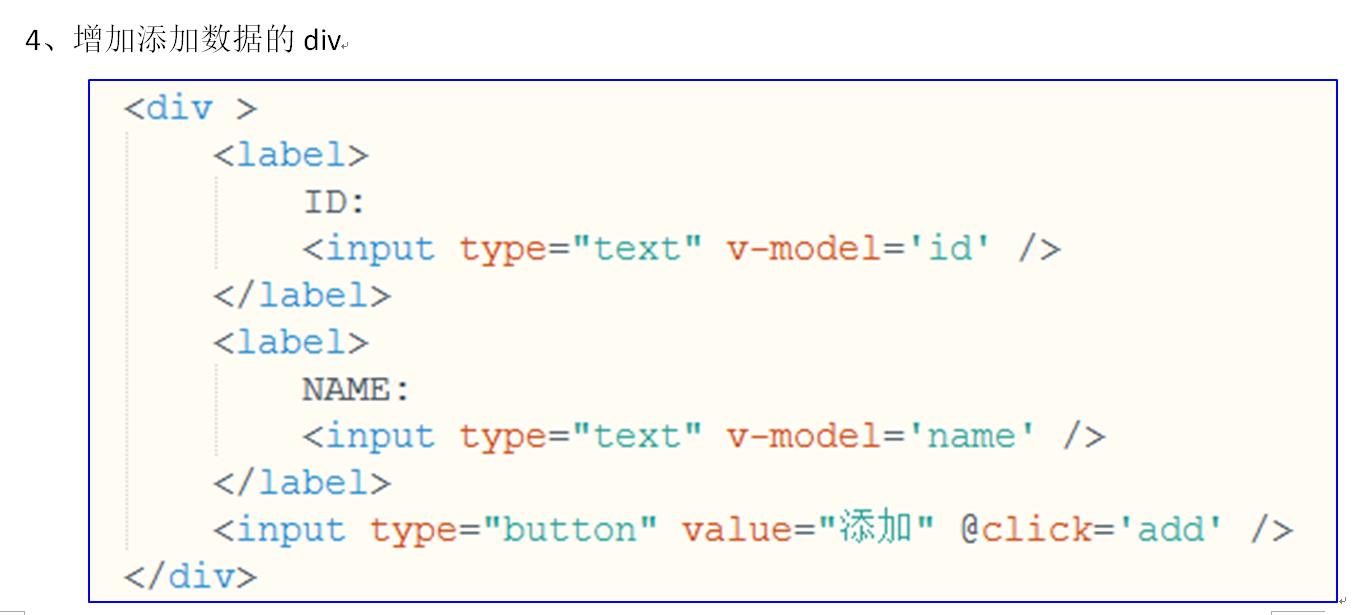
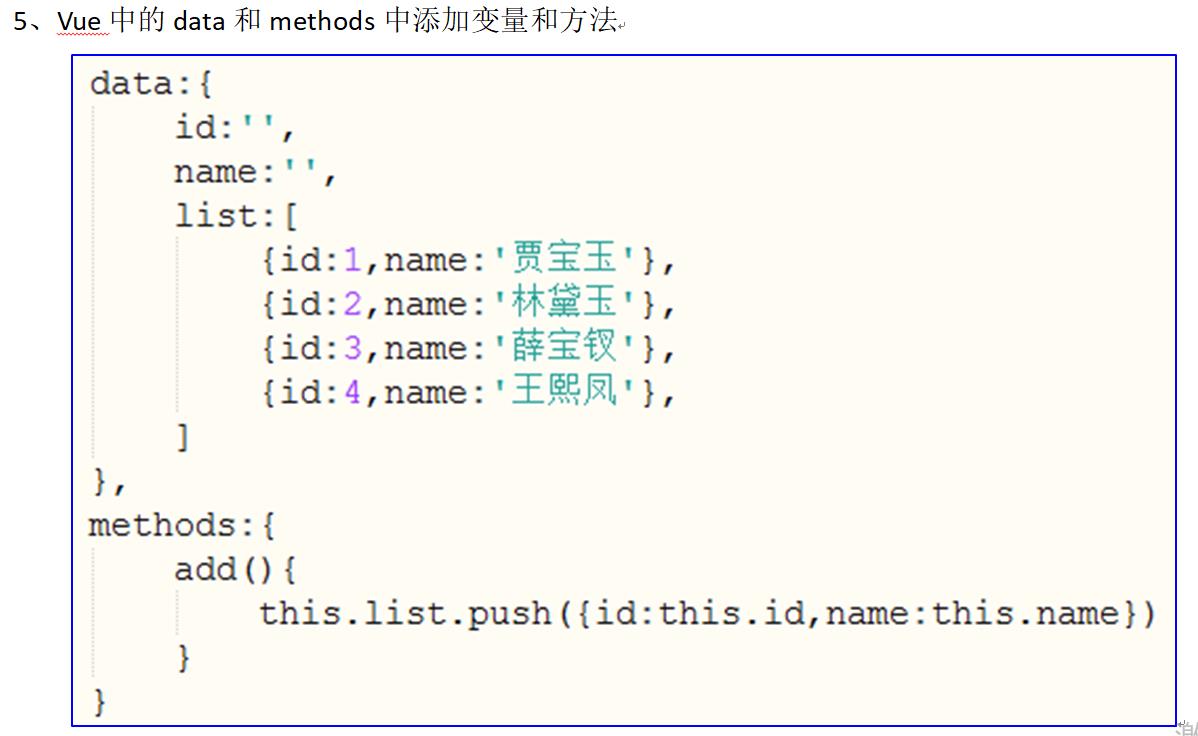
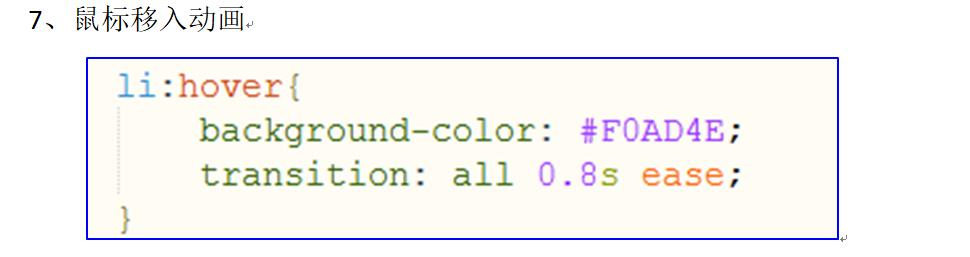
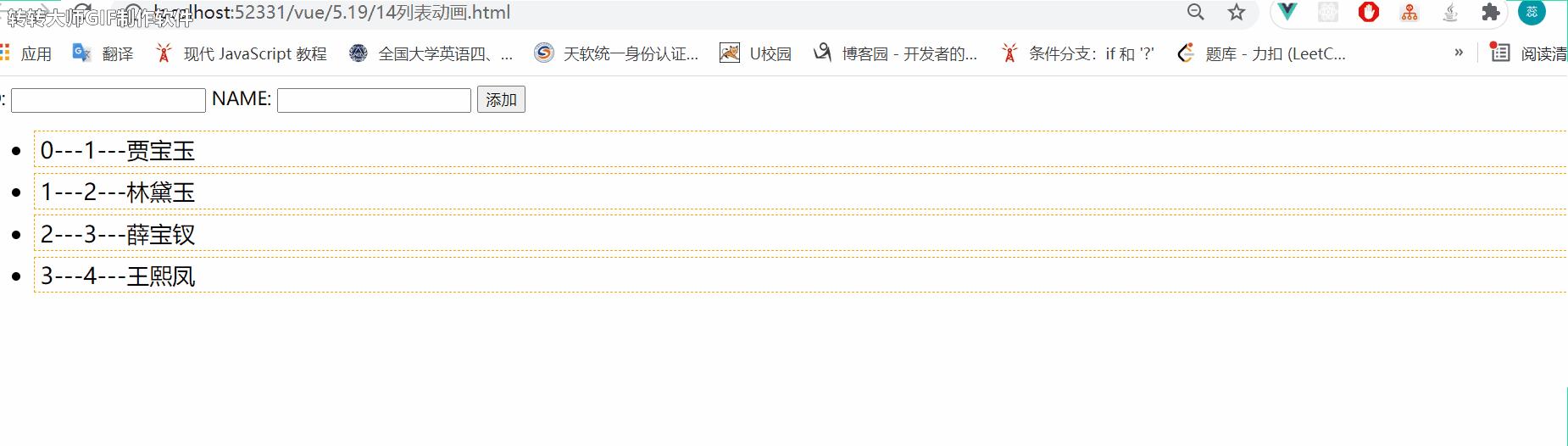
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>列表动画</title> <style type="text/css"> .v-enter,.v-leave-to{ opacity: 0; transform:translateY(100px); } .v-enter-active,.v-leave-active{ transition: all 1s ease; } li{ border:1px dashed orange; margin:5px; padding-left:5px; font-size: 20px; width:100%; line-height:30px; } li:hover{ background-color: #feddbe; transition: all 0.8s ease; } </style> </head> <body> <!-- 输入id和name区域 --> <div id="app"> <div> <label> ID: <input type="text" v-model="id"/> </label> <label> NAME: <input type="text" v-model="name"/> </label> <input type="button" value="添加" @click="add"/> </div> <!-- 显示列表数据 --> <transition-group appear tag="ul"> <li v-for="(item,index) in list" :key="item.id" @click="del(index)"> {{index}}---{{item.id}}---{{item.name}} </li> </transition-group> <div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> var vm = new Vue({ el:\'#app\', data:{ id:"", name:"", list:[ {id:1,name:\'贾宝玉\'}, {id:2,name:\'林黛玉\'}, {id:3,name:\'薛宝钗\'}, {id:4,name:\'王熙凤\'}, ] }, methods:{ add(){ this.list.push({id:this.id,name:this.name}) }, del(index){ this.list.splice(index,1) } } }) </script> </html>

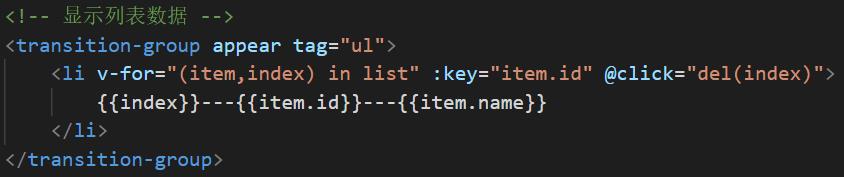
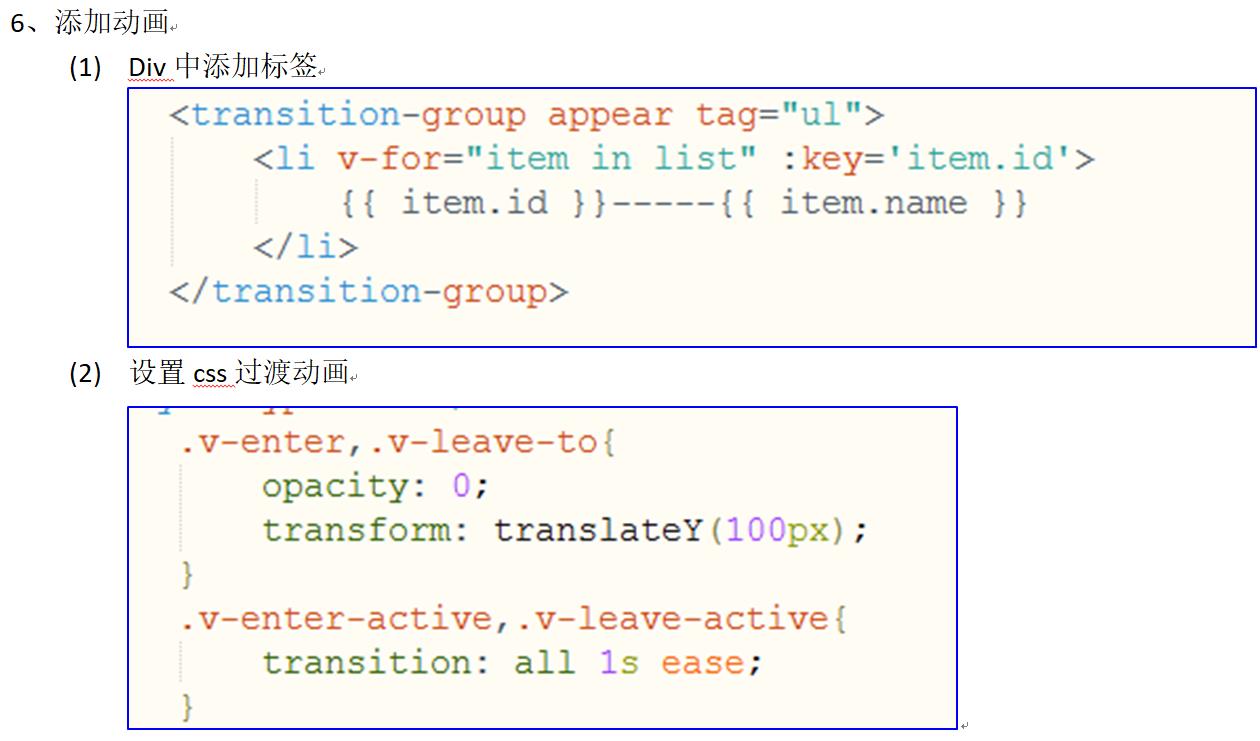
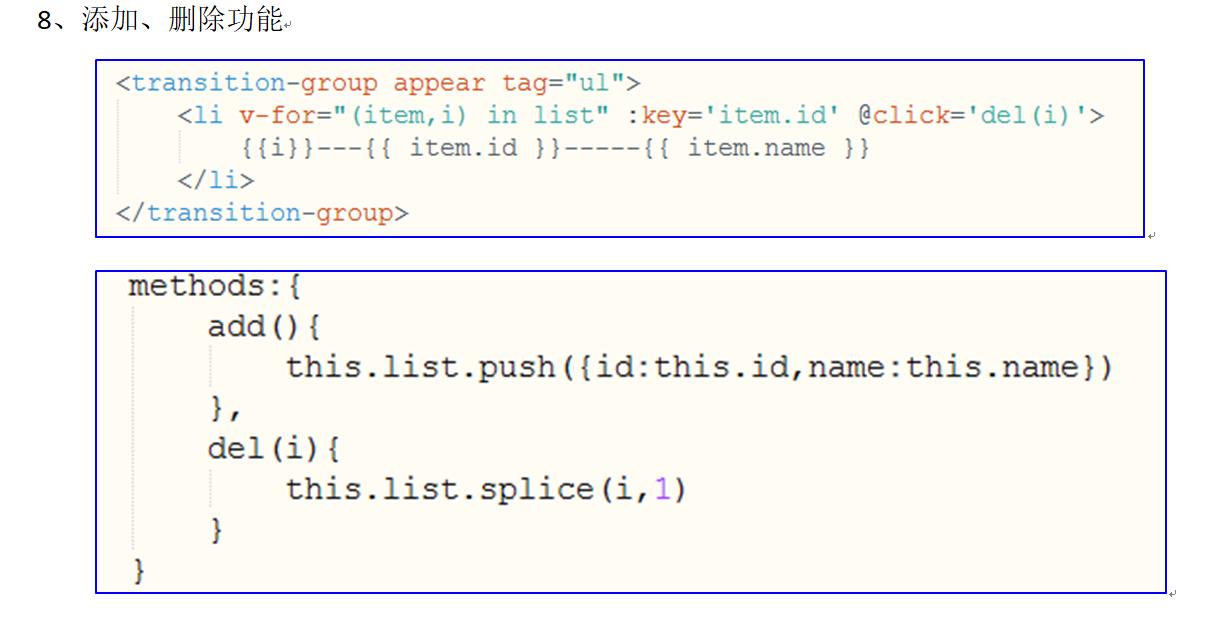
transition-group实现列表的群组动画
语法:
appear :用来指定是否在出场时用渲染动画
tag:用来指定transition-group标签渲染后的默认标签,不指定,transition-group默认被渲染成span
transition-group里面包裹的内容必须要指定key
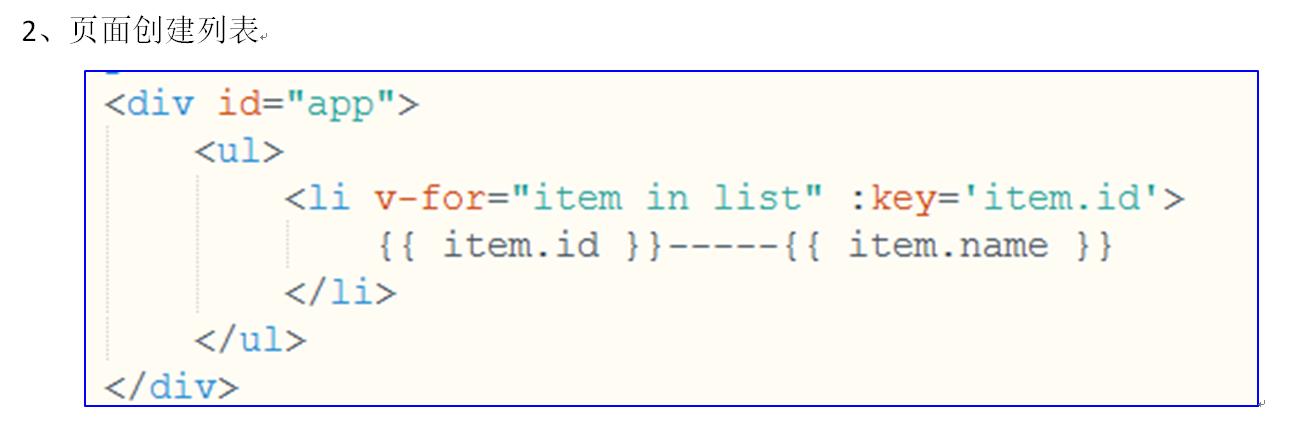
v-for
- 作用:v-for指令用于循环遍历显示一个数组或者对象 。
v-for=“(value,key,index) in list”
(value,key,index)分别代表值,属性名和索引
v-for=“(item,index) in list”
(item,index) -第一参数为数组元素/第二参数为该数组元素下标









以上是关于vue_列表动画的主要内容,如果未能解决你的问题,请参考以下文章