更新Vue-cli4与Eslint插件自动保存
Posted 清风|徐来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了更新Vue-cli4与Eslint插件自动保存相关的知识,希望对你有一定的参考价值。
Vue-cli更新
此更新为Vue-cli3更新为4,可使用node来查看本机的安装版本,vue -V,此版本(cli4)需要node v8.9 或更高版本 (推荐 v10 以上),查看node版本可使用node -v。
接下来进行更新,因为版本时不支持覆盖的,所以需要先卸载当前版本,使用npm命令npm uninstall vue-cli -g ,完成后进行安装pm install -g @vue/cli 。
当我卸载完安装新版本时,一直提示报错,网上搜索了一下说是安装的
时候网络不是很好,安装一半,因为版本时不支持覆盖的,致使再次安装的时候一直报错,根据网上的方法清除npm
缓存进行再次安装的时候还是报错,又找到另一种方法使用淘宝镜像命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
之后执行安装方法:cnpm install -g @vue/cli
居然安装成功了,再次之前也是试过镜像安装的(cnpm),也是报错。
总之是安装完成了。
哈哈哈,接下来进入正题:
Eslint插件自动修复代码:
由于vue/cli3中的方式被4淘汰了,需要重新设置一下:
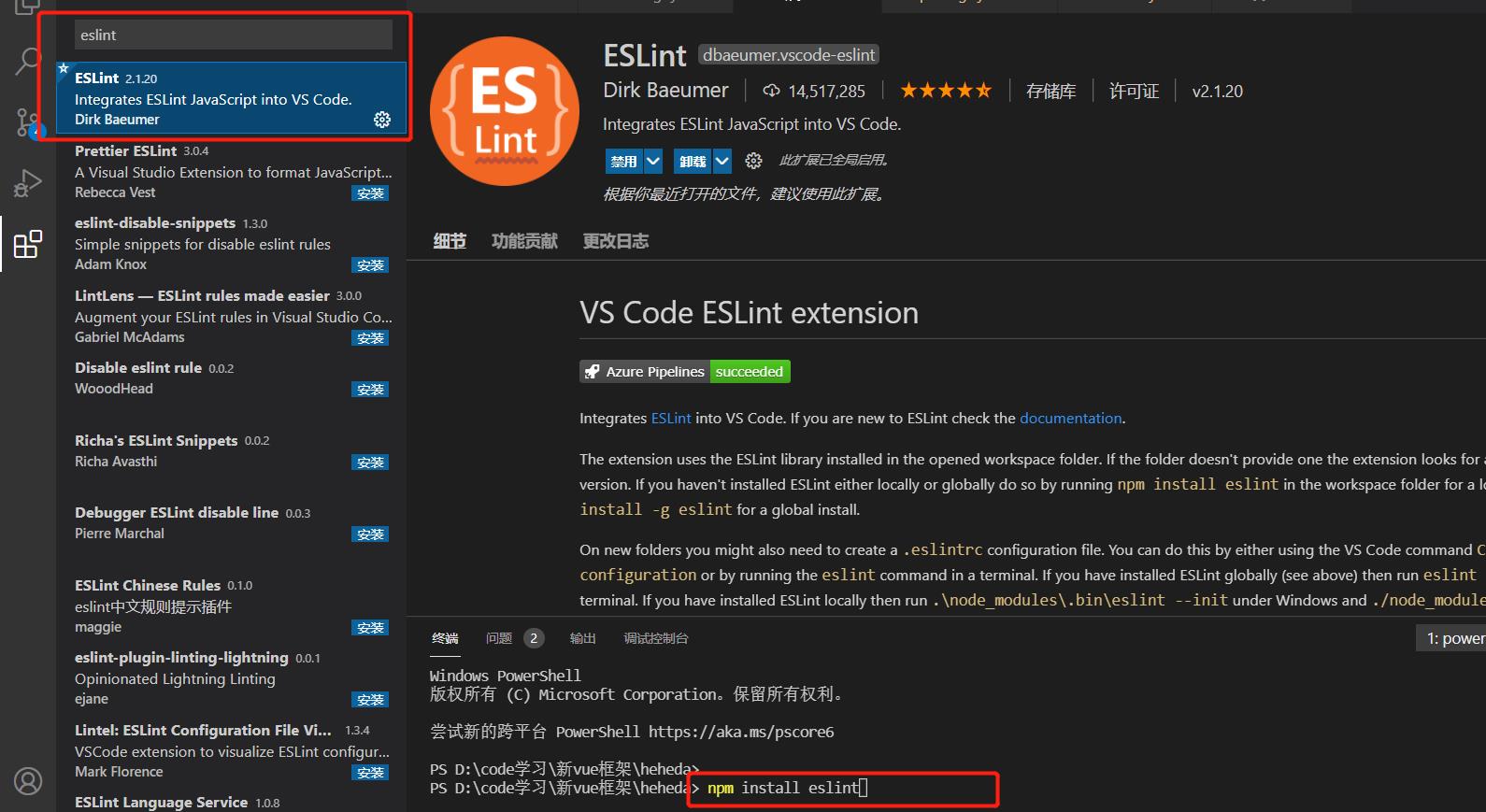
1.在扩展安装eslint插件;项目安装eslint,在终端使用npm命令:npm install eslint

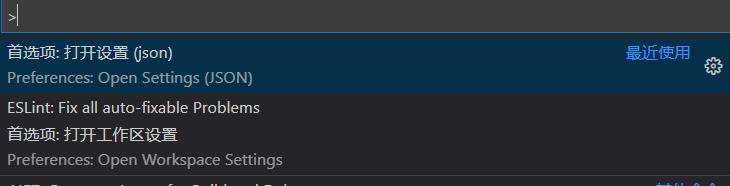
2.在vscode中使用ctrl+shift+p快捷键,输入:首选项:打开设置(json),

3.将以下代码依照顺序进行写入:
"editor.tabSize": 2, "eslint.alwaysShowStatus": true, "eslint.autoFixOnSave": true, "eslint.packageManager": "yarn", "eslint.validate": [ "javascript", // 用eslint的规则检测js文件 { "language": "js", "autoFix": true }, { "language": "vue", "autoFix": true }, ], "eslint.options": { "extensions": [ ".js", ".vue" ] }, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.run": "onSave", "files.autoSaveDelay": 3000, "eslint.codeAction.disableRuleComment": { }, "files.autoSave": "off"
4.
在package.josn里面增加,注意版本号,可能在文件中已存在某个节点,版本号更改即可。 "@vue/cli-plugin-eslint": "~4.5.0", "babel-eslint": "^10.1.0", "eslint": "^6.8.0", "eslint-plugin-vue": "^7.0.0",
保存,重启vscode,即可。
实现保存自动修复以上方法,后经试验4步骤版本号不同也可以,可能是和项目创建的方式有关联(猜测),如果
按照方法走完还是不行,那么联系作者,将会把vue/cli4.5.13创建项目方法发出去。
以上是关于更新Vue-cli4与Eslint插件自动保存的主要内容,如果未能解决你的问题,请参考以下文章